|
<< Click to Display Table of Contents >> Height Adaptive |
  
|
|
<< Click to Display Table of Contents >> Height Adaptive |
  
|
In the setting-options of table components, you can check the [High adaptive] option. The high adaptive function allows the table component to automatically modify the height of the component according to the amount of component data.

❖Instructions
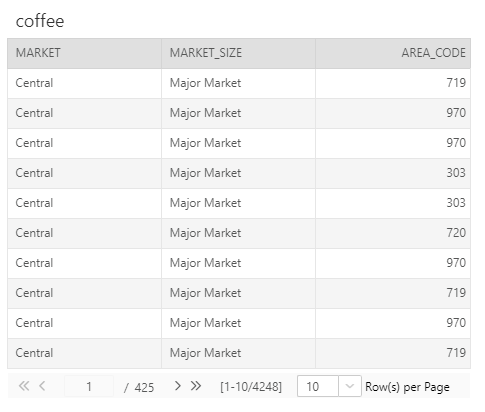
When the number of data rows in the table is greater than the height of the component, the table will display a vertical scroll bar, as shown in the figure below;

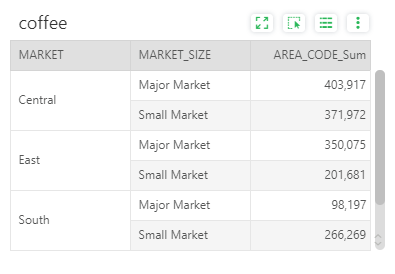
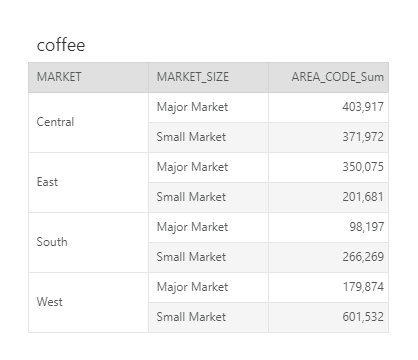
If high adaptive is checked, the vertical scroll bar will not appear in the table, and the height of the component will increase synchronously with the amount of data, as shown in the figure below;

If the amount of data is particularly large, it can be used with the paging function, and the height of the component will adapt to the display of one page of data.