|
<< Click to Display Table of Contents >> Edit Portal |
  
|
|
<< Click to Display Table of Contents >> Edit Portal |
  
|
Description: Yonghong Desktop does not support Portal.
Create portal, companies can create portal homepage according to their own needs.
"Portal style" is a necessary condition for portal display. As a supplement to "portal component", it is used to enrich the display layout layout. Portal components can be introduced in the portal style, and the portal component cannot be used alone for the display of the portal.
Two types of portal styles: horizontal layout, integrated layout.
There are 3 types of portlets: grid combination, label combination, stack combination.
This chapter focuses on how to create portlets, portal styles, and how to edit and use portlets and portal styles.
❖Open Editor Portal
1.Click on the startup shortcut for the Yonghong Z-Suite product.
2.Open a browser and enter http://hostname:8080/bi/Viewer in the address bar to log in to the client. The hostname here is your machine name. If it is local access, you can use localhost. 8080 is the default port number. If you changed the default port number when installing the product, use the correct port number.
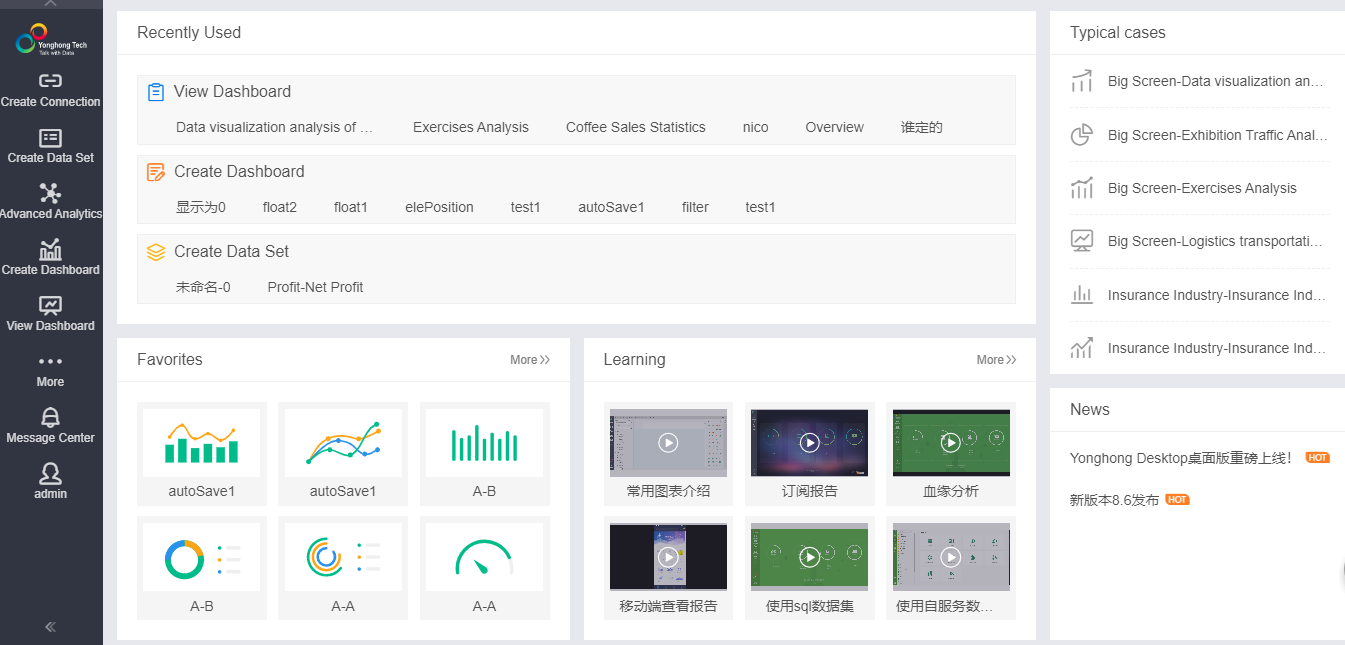
3.By logging in as user user1, user1 has no portal-style rights and goes directly to the product home page, as shown in the following figure:

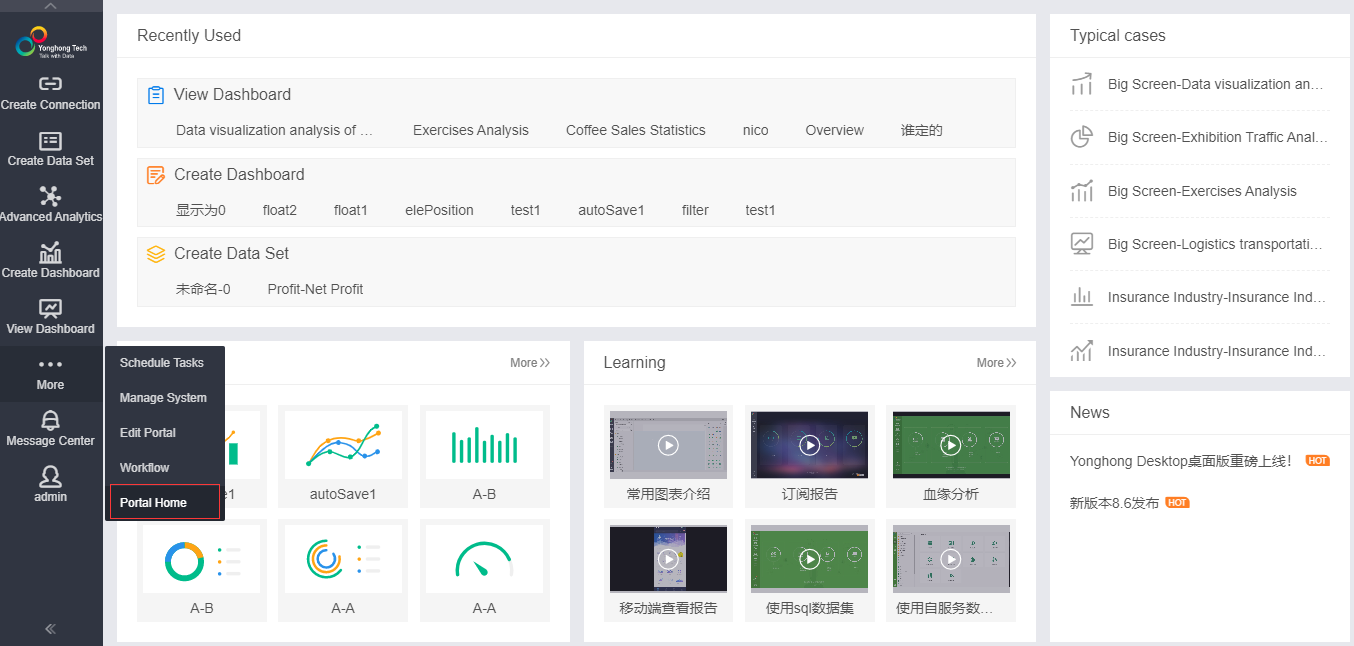
4. Click "More" on the left navigation bar and select the production portal to enter the production portal interface.

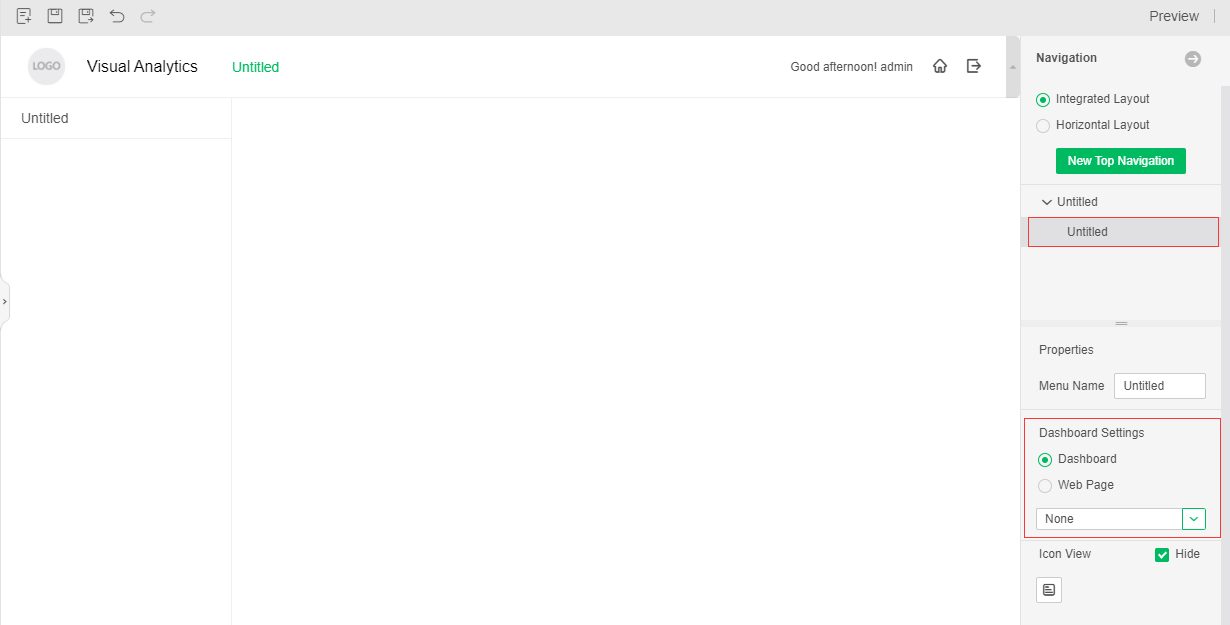
5. Click “Portal Style” (horizontal layout, integrated layout) to enter the portal production page, you can select any node in the right pane area,and bind resources such as dashboards or web pages in the drop-down menu of the dashboards settings below. The "Portal Component" is stored under the "Combined Report" file, and the produced report is stored under the "Report" folder.The binding rule is that only the first-level navigation and leaf nodes of the integrated layout portal can bind resources, and only the leaf nodes of horizontal layout portals can bind resources.

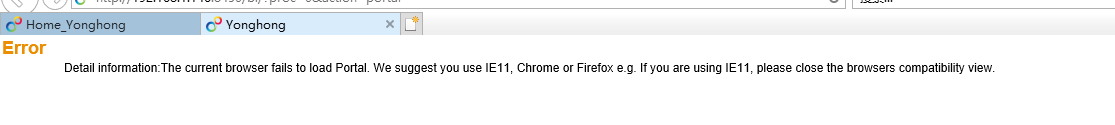
For IE series browsers, when configuring the portal home page, IE11 supports both the display portal home page and the production portal. The compatibility modes of IE8, IE9, IE10, and IE11 only support the display portal home page, but do not support the production portal. When prompted by the portal, it looks like this:

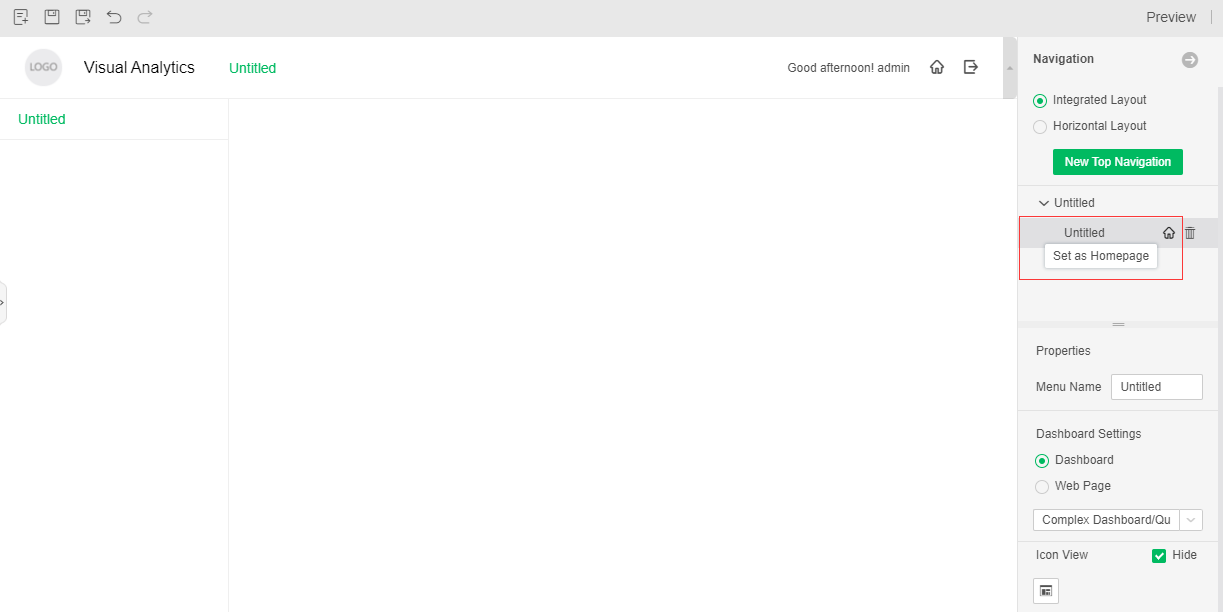
6. In the navigation pane, you can switch the layout of the portal, create a new level of navigation, or create, delete, and set the home page for menus at all levels. After selecting a node, you can also modify the menu name of the node, set bound resources, and set icon style .After binding the resources, you can click the Set As Homepage button behind any node on the right navigation pane to make the resources bound by that node appear as the portal home page (if you bind the action module, it is not supported to set the home page).

7.Partial styles of logo, title, navigation bar, and left sidebar can be set in general pane, as shown in the following figure:

8. Save the portal and set up the portal home page.
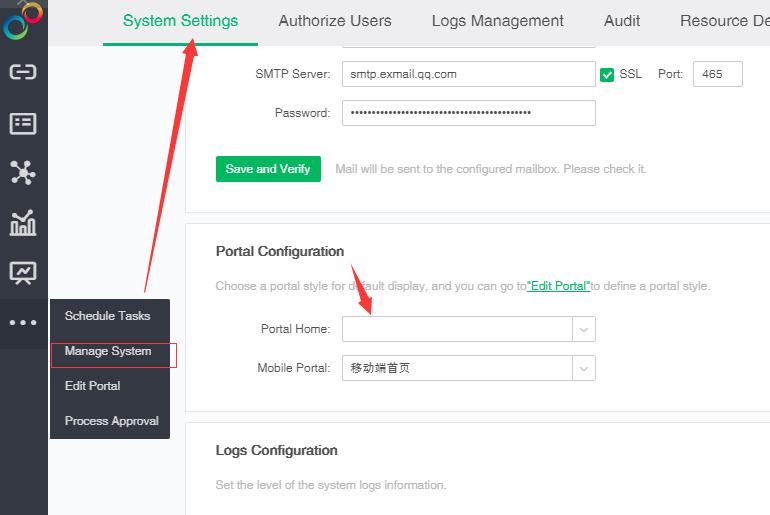
There are two portals for setting up the portal: System Settings Portal and Personalization Portal.
The system settings portal is valid for all users who have access.

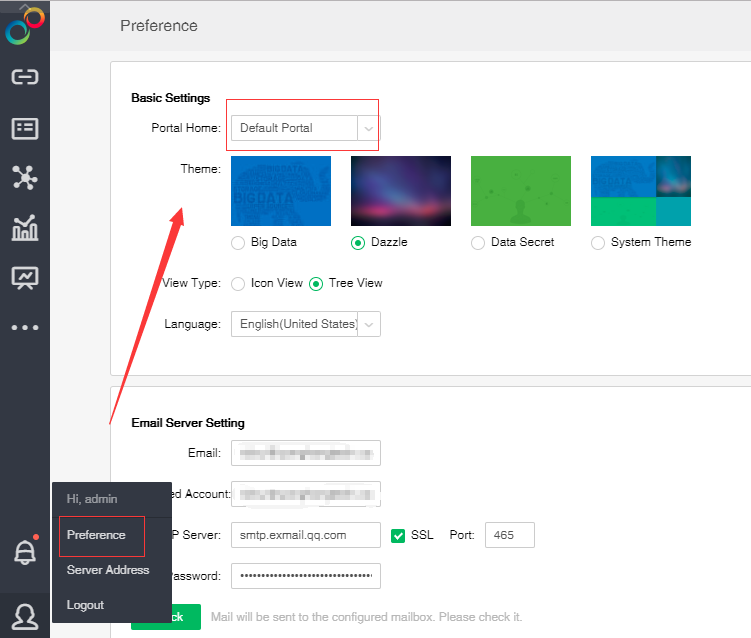
Personalize the portal to take effect only for the current user, with a higher priority than the system settings portal. In order for the current user to use the portal of the system settings, you need to select "Default Portal" in the personalization settings.

9. After setting up the portal, you can see the button of “Portal Homepage” under more clicks, and click to return to the homepage display interface of the jump.