|
<< Click to Display Table of Contents >> Set Rich Text Properties |
  
|
|
<< Click to Display Table of Contents >> Set Rich Text Properties |
  
|
❖Edit Rich Text Content
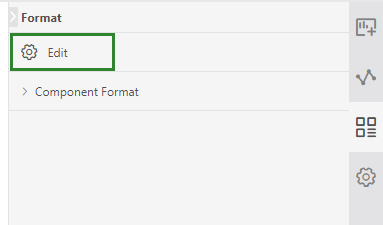
The user can edit the rich text content by clicking the regular-edit button on the right pane, as shown below:

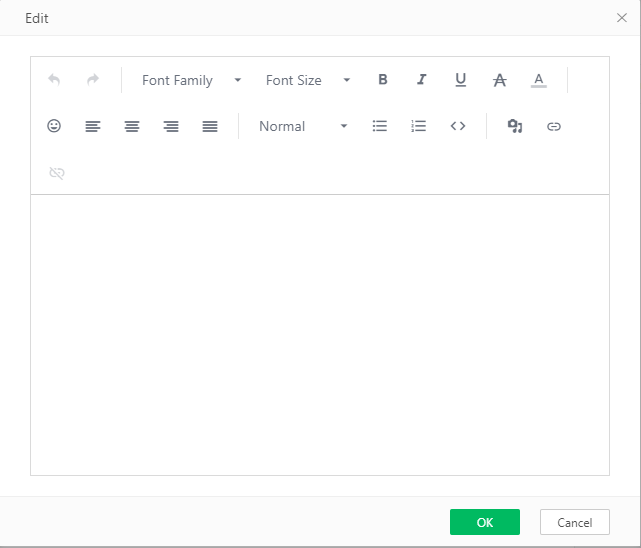
After clicking the Edit button, the rich text edit dialog will open, as shown below:

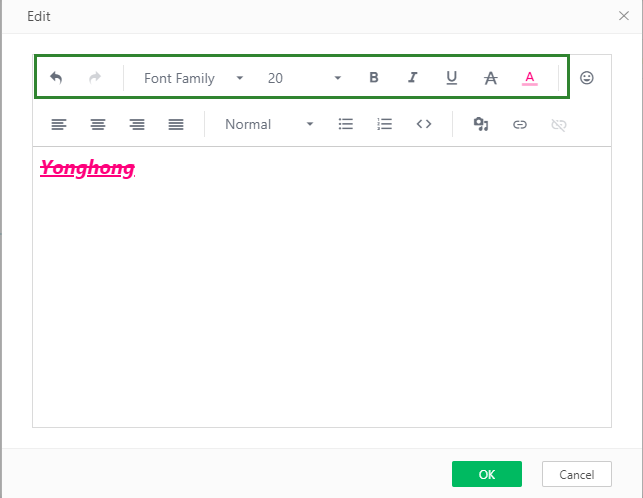
In the dialog, you can directly input the text content, and set the color font size and other information of the text through the buttons on the upper toolbar:

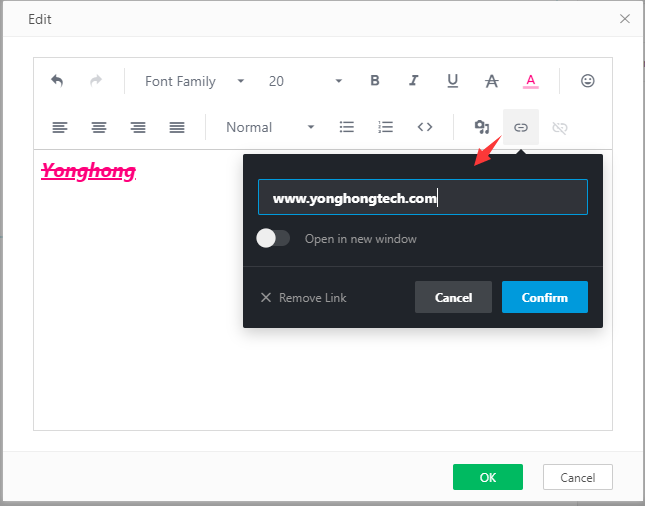
[Hyperlink] You can add a hyperlink by using the hyperlink button. The operation method is as follows. The hyperlink must have a protocol name, such as http and https:

[Emoji] You can add some built-in emoticons, as follows:

[Picture] You can add a picture. The operation method is as follows. Note that you can only add a network picture, you need to enter the address of the network picture:

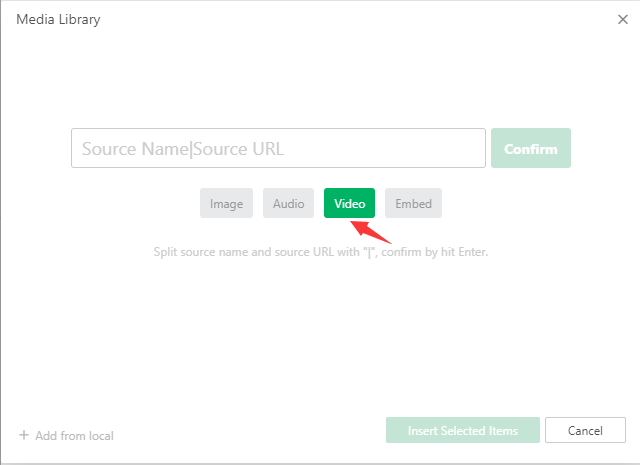
[Video] Video content can be added. The operation method is as follows. The video can only add network video:

The link to the video needs to be written in iframe format. You can refer to the following example:
<iframe
height=450
width=800
src="http://player.youku.com/embed/XMzMxMjE0MjY4NA=="
frameborder=0
allowfullscreen> </iframe>
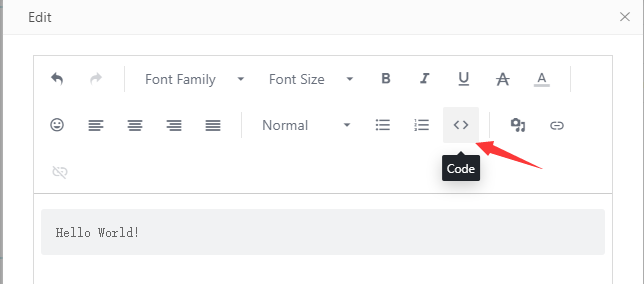
[Code] You can add text in code block format as follows:

The changes can be undone and redone through the Undo and Redo buttons on the dialog toolbar, using the same method as the undo redo of the edit report.