|
<< Click to Display Table of Contents >> 开发API |
  
|
|
<< Click to Display Table of Contents >> 开发API |
  
|
❖开发插件示例
import {register} from 'yh-plugin-manager';
import echarts from "echarts";
const plugin = {
getProps: () => {}, //定义插件所需的属性
getLocalView: (key) => {}, //定义本地化信息
getBindInfo: () => {}, //定义插件所需的绑定信息
render: (domName, props, grid, qinfo) => {}, //渲染组件
clearAll: (domID) => {} //释放资源
}
register(plugin); // 注册组件
❖API
1.getProps
getProps: () => {},定义插件所需的属性。
参数:无。
返回值:Object[],插件所需要的属性组。属性可支持以下字段:
字段 |
类型 |
描述 |
type(必须) |
String |
定义属性的类型,支持的类型有:["number", "string", "color", "line", "integer", "boolean", "combo", "font", "param", "chartColor", "rotate", "alpha", "size"],其中类型combo属性也需要数组选项。大小写敏感。 |
key(必须) |
String |
定义属性的key |
value(可选) |
与type对应 |
定义属性的默认值 |
group(可选) |
String |
定义属性所属的组,多个属性作为组属性 |
option(可选) |
Array |
类型combo特有的属性,表示所有选项。 |
visible(可选) |
Boolean |
定义属性的可见性(8.7+) |
position(可选) |
pos |
定义属性所在的位置(9.0+),可选值为:“setting”: 对应设置页, “format”: 对应格式页(默认值) “graph”: 对应图形页 |
示例:
GetProps: () = {
return
[{
type: ‘number',
key: number1,
value: 1.222
},
{
type: ‘string',
key: title,
value: ‘标题’,
group: ‘group1’
},
{
type: ‘combo',
key: ‘titlePosition’,
value:‘标题位置’,
option: [‘top’, ‘bottom’],
group:‘group1’
},
{
type:‘rotate',
key: ‘xuanzhuan’,
value: 0 (0, 1, 2, 3, 4, 5, 6, 7, 8)
},
{
group: ‘titleOption’,
type: COMBO,
key: ‘titlePosition’,
Value: ‘top’,
position: GRAPH, //9.0+ support
option: [‘top’, ‘bottom’]
},
{
type: STRING,
key: ‘_PLUGIN_EFFECT’,
value: ‘PARAMETER’,
visible: true //8.7+ support
}]
}
2.getLocalView
getLocalView: (key) => {} 定义本地化信息。
参数:
key,需要本地化的内容。定义local信息方式为key: object,根据key 获取object;
key对应于props中key, 可不完全定义,没有定义的表明为null,不渲染说明信息;object 是包含四种语言key的对象。
返回值:Object,本地化信息。
字段 |
类型 |
描述 |
key(必须) |
string |
需要本地化的内容 |
示例:
getLocalView: (key) => {
const LocalSetting = {
"PluginName": {"zh_CN": "漏斗图", "en_US": "Funnel", "ja_JP": "漏斗图", "zh_TW": "漏斗图"},
"title": {"zh_CN": "标题", "en_US": "Title", "ja_JP": "タイトル", "zh_TW": "标题"},
"color": {"zh_CN": "颜色", "en_US": "Color", "ja_JP": "色彩", "zh_TW": "颜色"},
"font": {"zh_CN": "字体", "en_US": "Font", "ja_JP": "文字", "zh_TW": "字体"},
"line": {"zh_CN": "线", "en_US": "Line", "ja_JP": "线", "zh_TW": "线"},
"border": {"zh_CN": "边框", "en_US": "Border", "ja_JP": "边框", "zh_TW": "边框"},
"group1": {"zh_CN": "组1", "en_US": "group1", "ja_JP": "组1", "zh_TW": "组1"},
}
return LocalSetting[key];
}
3.getBindInfo
getBindInfo: () => {} , 定义插件所需的绑定信息。
参数:无。
返回值:包含三组列绑定信息和名称说明信息(名称信息V8.8支持):xcolumns, ycolumns, zcolumns, zcolumnName(8.8+,对应的value为第三列即z列的名称);
字段 |
类型 |
描述 |
xcolumns |
Array |
定义x列,数值为列Object数组 |
ycolumns |
Array |
定义y列,数值为列Object数组 |
zcolumns |
Array |
定义z列,数值为列Object数组 |
zcolumnName |
String |
定义z列的名称(8.8+) |
每个coulmn数据列结构:
字段 |
类型 |
描述 |
index |
Int |
序号 |
localView |
String |
本地化key |
isDiscreted |
Boolean |
绑定数据为离散,度量时转为聚合类型为空 |
isDim |
Boolean |
绑定的数据类型 |
isBindFree |
Boolean |
绑定列是否受重复列绑定的限制 |
示例:
getBindInfo: () => {
return
{xcolumns:
[{
index: 0,
isDim: true
}],
ycolumns:
[{
index: 0,
isDim: false
}],
zcolumns:
[{
index: 0,
isDim: true
}],
zcolumnName: 'title' //8.8+ support
};
}
4.render
render: (domName, props, grid, qinfo) => {},渲染组件。
参数:
domName - 插件渲染的dom id
props - 插件的props信息
grid - 插件绑定生成的数据信息
qinfo - 插件具体绑定信息
返回值:
无。
props中包含 getprops中信息:
width: // 插件宽(v8.5+)
height: // 插件高(v8.5+)
hasBg: // 插件是否有背景,null以及白色为不含有背景,图片与双色是有背景(v8.5+)
isFullScreen: // 是否全屏(v8.5+)
themeObj:// 主题信息(v8.7+)
themeColor:// 主题颜色(v8.7+)
isMobile:// 是否为移动端(v8.5+)
iOS: // 是不是ios操作系统(v8.8+)
elemName: // 组件名称(v8.7+)
model : // elem model 信息(v8.7+)
filter: (dimFilter, negative) => {}(v8.5+)
local: // 系统当前语言 (v8.5+)
firstMondy: // 是否一周从周一开始(v8.7+)
5.clearAll
clearAll: (domID) => {},用于手动释放资源。
参数:domID - 插件渲染的dom id
返回值:无。
6.register
register用于在模块中注册插件。
示例:
register(plugin);
7.isValid(仅用于8.5)
isValid(plugin) {},检查插件是否有效。
参数:plugin - 生成的插件。
返回值:插件是否有效。
8.getRegistered(仅用于8.5)
getRegistered(key) {}获取模块中的register插件。
❖功能说明
1.filter函数
插件可用过自身数据过滤影响其他组件,例如漏斗图通过图例选择进行数据过滤,props.filter函数接收一个数组,数组成员为键值对(<columnView: selectedKey>):
funnel.on('legendselectchanged', function (params) { //监听'legendselectchanged'事件
const result = [];
let view = qinfo.xcols[0].col.getView(false);
if(params.selected) {
for(let key in params.selected) {
params.selected[key] && result.push([{[view]: key}]);
}
}
if(result.length == 0) {
result.push([{[view]: null}]);
}
props.filter(result); //过滤出选中的数据
});
2.插件绑定数据说明
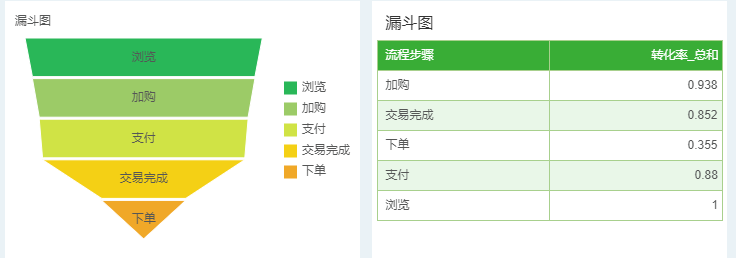
插件根据绑定的数据生成grid,grid类似于table数据,根据指定的行列可以获取对应的数据。可通过绑定同样的数据展示在table组件内进行参考:

3.参数功能说明(V8.7版本及以后可用)
BI产品8.7及以后版本支持插件作为参数组件,传入数据。步骤为:
getProps()函数中添加特定属性内容,可将插件指定为参数插件:
{
type: string,
key: “_pluginEffect_”,
value: “parameter”,
visible: false
}
其中:type为string,key为约定值_pluginEffect_,value为约定值parameter,visible表明属性是否在右侧属性设置中可见,建议为false.
参数插件可支持生成两个参数,且生成的参数名为 组件名+“_Start”、组件名+“_End”。