|
<< Click to Display Table of Contents >> 开发流程 |
  
|
|
<< Click to Display Table of Contents >> 开发流程 |
  
|
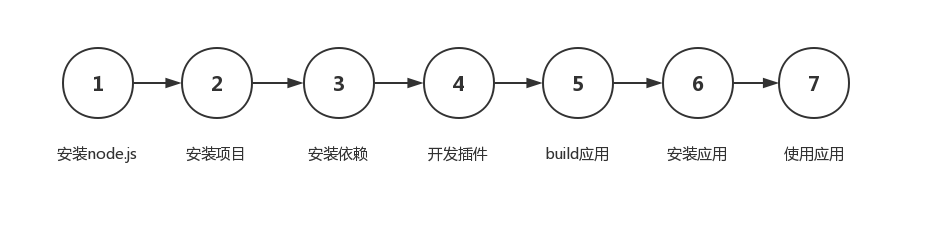
❖应用开发流程图

❖应用开发具体流程
1.安装node.js:
教程详见:https://nodejs.org/en/download/
2.安装项目:
新建任意一个文件夹,运行命令:npm install yh-plugin-project@latest
版本说明:如基于8.5.0.X版本插件开发,请使用 yh-plugin-project 版本为1.0.6
3.安装依赖:
在yh-plugin-project目录运行命令:npm install
模块说明:
① yh-plugin-manager是必须引用的模块,不可以删除,并需要运行命令:
npm install yh-plugin-manager@latest 将其安装到最新版本;
② 如基于8.5.0.X版本开发插件,使用的yh-plugin-manager 版本为0.0.4;
③ ECharts已默认添加,如果不需要的可以手动删除
4.插件开发:
开发时用到的API以及示例详见“开发API”介绍
5.build应用:
在webpack.config.js和 webpack.config.production.js两个文件里配置文件名称和结果。其中exportsMap是配置应用文件的数组,开发者新建一个应用只需要在后面添加即可。build步骤如下:
①运行命令: npm run plugin-build将在result目录下生成需要的文件:配置的文件名称.js;
②运行命令: npm plugin-build-p生成用于发布的结果;
③将build之后的jar目录下的以jar为后缀的文件上传的应用市场:
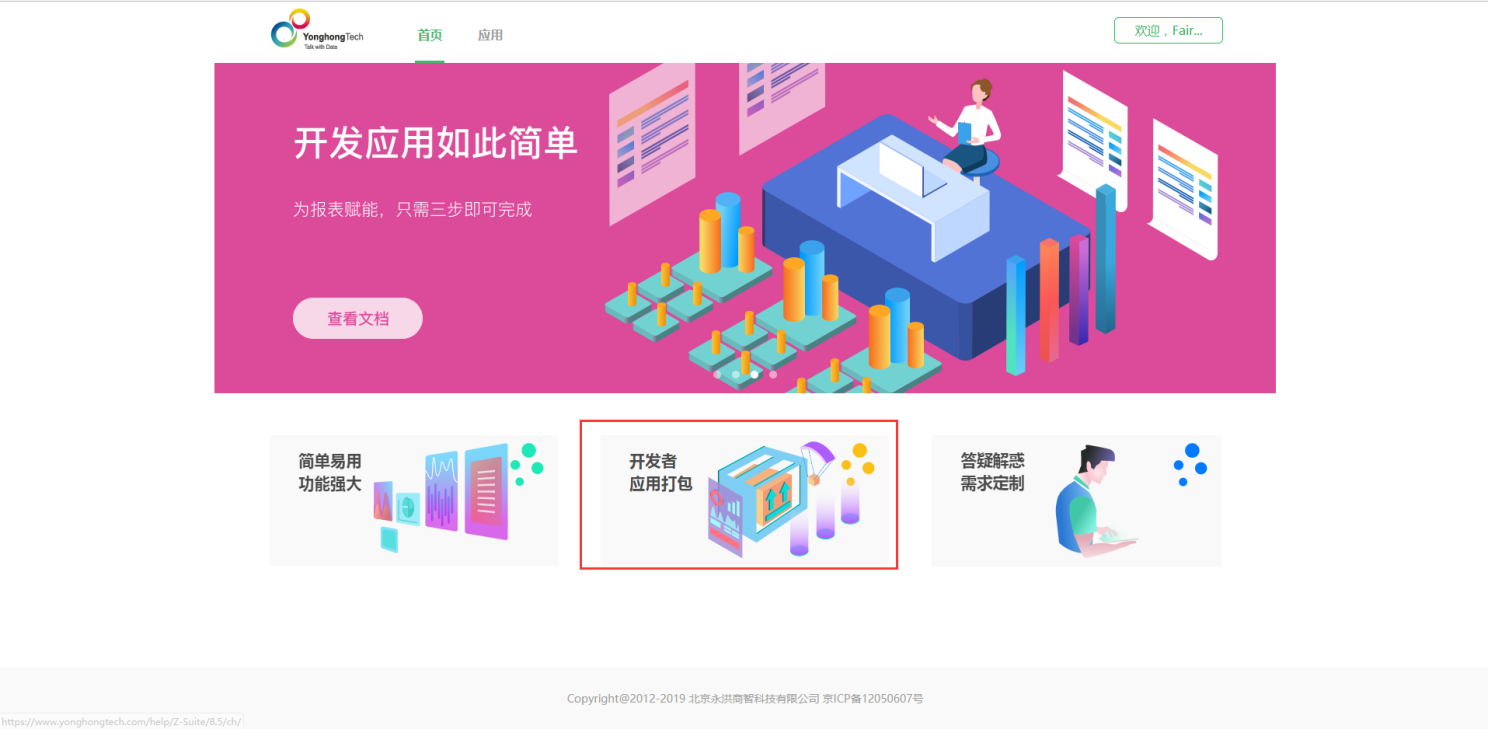
A.注册登录应用市场http://plugins.yonghongtech.com/
B.点击开发者应用打包。

根据要求填写信息,上传build后的jar包,相关人员审核后会打包通过邮件发送应用包。
注:如果为个人开发者,无部署ID,可以填写20190302003DEPT代替。
6.安装应用
进入产品-管理系统-应用管理,点击本地安装,选择应用安装即可。
7.使用应用:
安装成功后,刷新编辑报告即可。
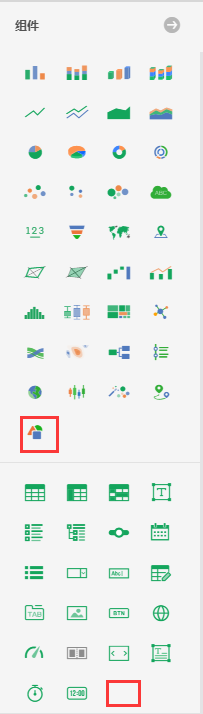
A.如果是组件类应用,不用重启tomcat就能看到新添加的应用显示在新建组件区域。

上半部分是chart,下半部分是element。新安装的应用会在列表尾部。
B.如果是其他类别应用,则根据具体应用功能而定,目前仅支持后台功能应用,暂不支持前端功能应用开发。