1. 概述
1.1 应用场景
柱状图是比较类图形的一种,它通过垂直或水平的柱子显示不同类别间的数值对比。
1.2 基本要求
图表 |
维度 |
度量 |
|---|---|---|
柱状图 |
0个或多个 |
1个或多个 |
3D柱状图 |
0个或多个 |
1个或多个 |
堆积柱状图 |
2个或多个 |
1个或多个 |
3D堆积柱状图 |
2个或多个 |
1个或多个 |
本文后面第二小节会对不同柱状图分别进行介绍。
2. 制作图表
2.1 柱状图
在柱状图中,通常沿横坐标轴组织类别,沿纵坐标轴组织值。您可以用来比较两个或以上的数据。
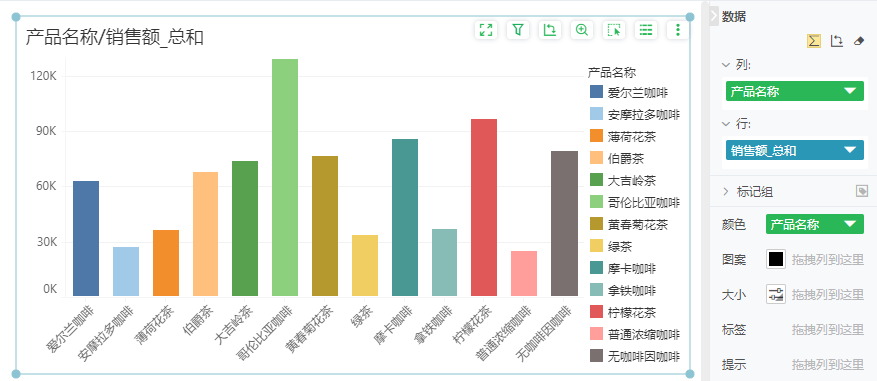
•1个维度和1个度量
➢举例:
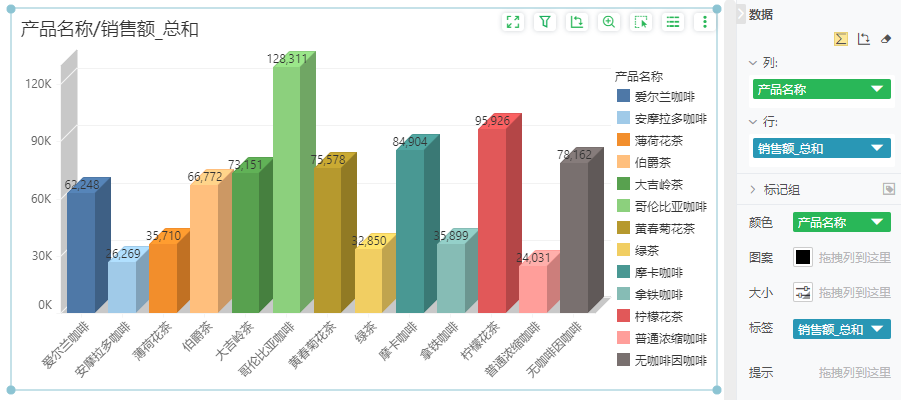
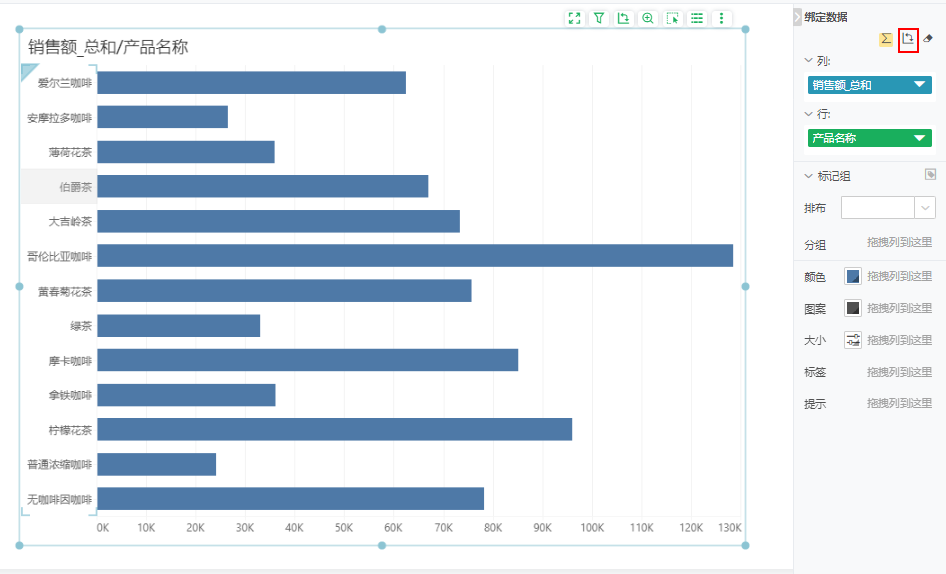
比较各产品的销售额,将“产品名称”维度字段拖入【列】,“销售额”度量字段拖入【行】。为了美观和数据区分更明显,您还可以使用标记组,将“产品名称”维度字段绑定在【颜色】上。关于标记组的使用具体详见组件操作与设置-标记组。

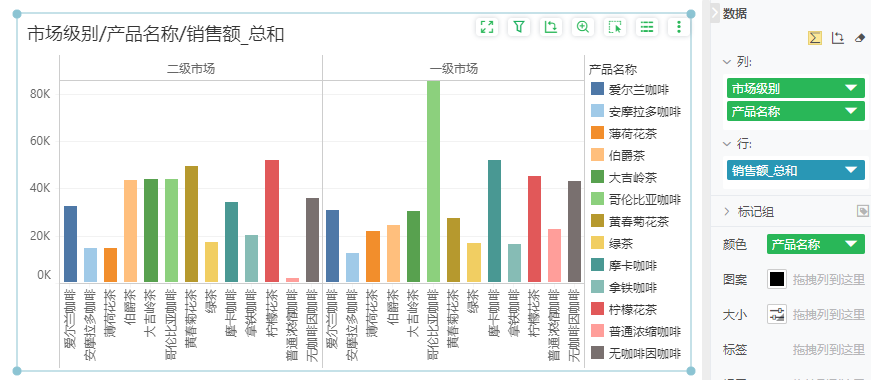
•多个维度和1个度量
您也可以绑定多个维度字段,比较不同系列下同类别的数据或同系列下不同类别的数据。
➢举例:
在上诉例子中,将“市场级别”绑定在【列】上的产品名称上方,我们可以通过图表分析各市场级别下不同产品的销售额。

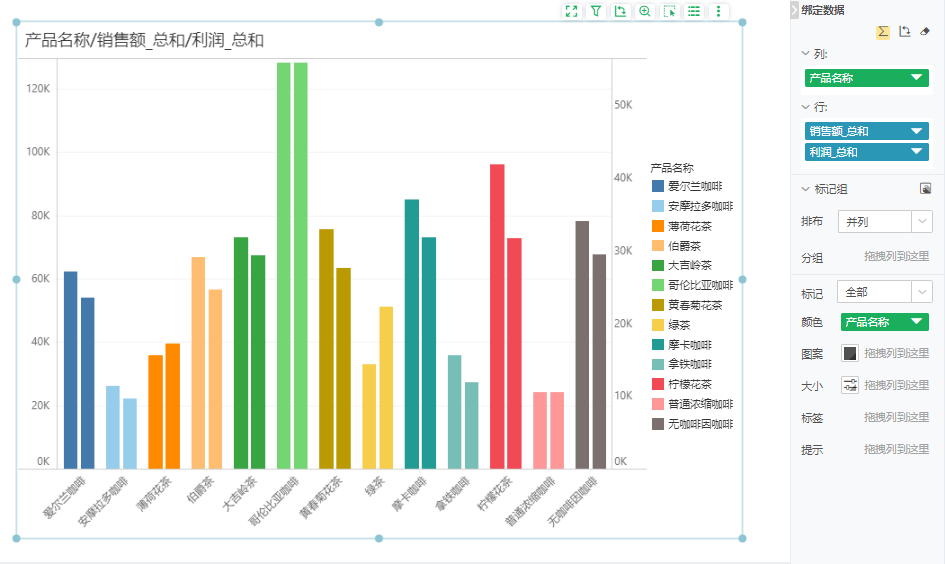
•1个维度和多个度量
如果您希望比较不同列表下各个数据的值,您可以绑定多个度量列。
➢举例:
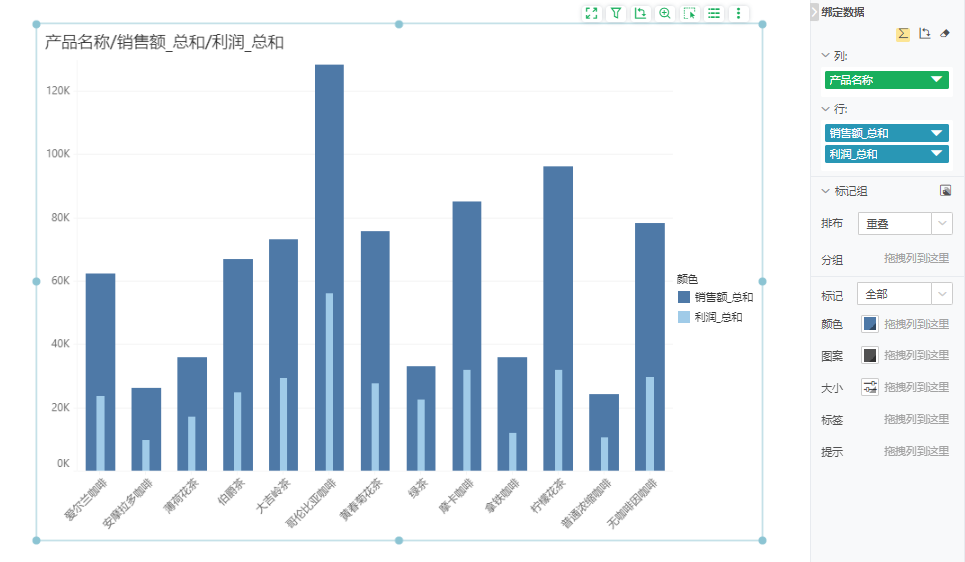
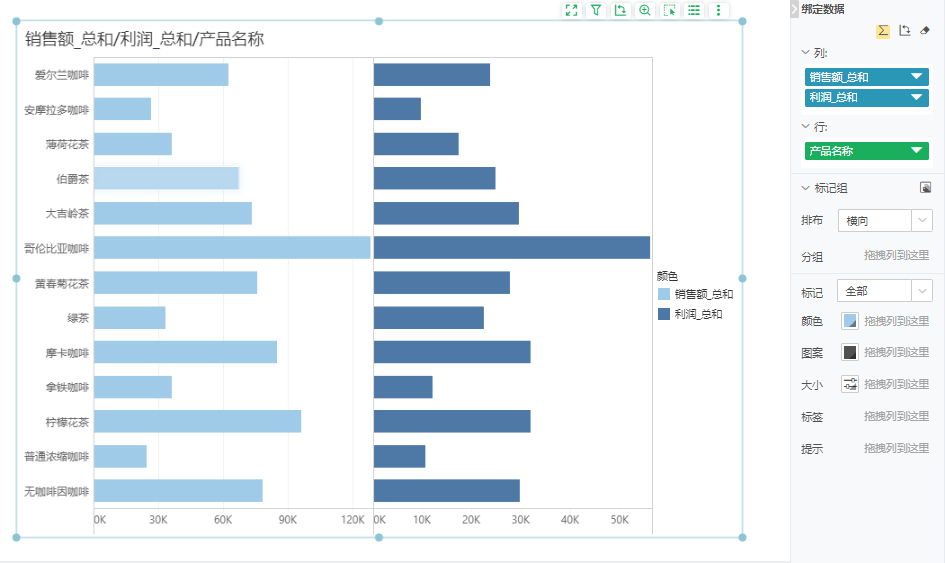
分析不同产品名称的销售额、利润情况。
1)将“产品名称”绑定到【列】,“利润”和“销售额”都绑定在【行】上,
2)为了区分不同产品名称的数据,在【标记组】下将“产品名称”绑定到【颜色】上。

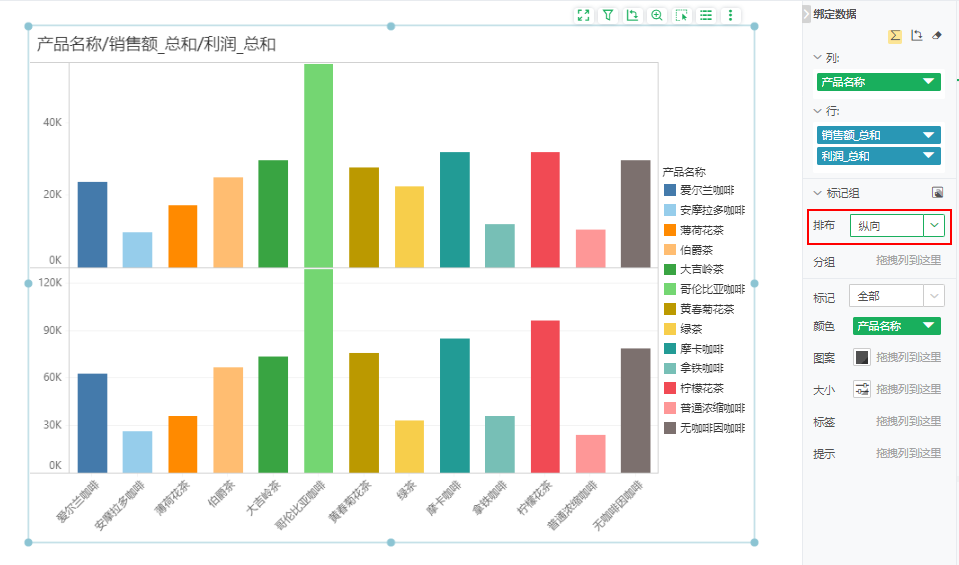
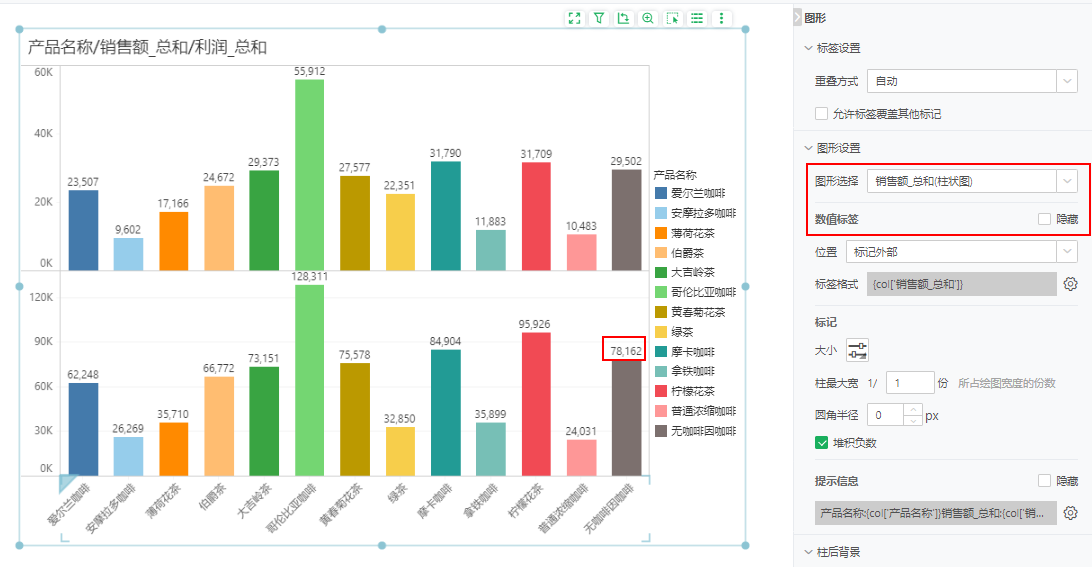
在【标记组】下排布中将标记组的排布方式设置为纵向,效果如下图所示。

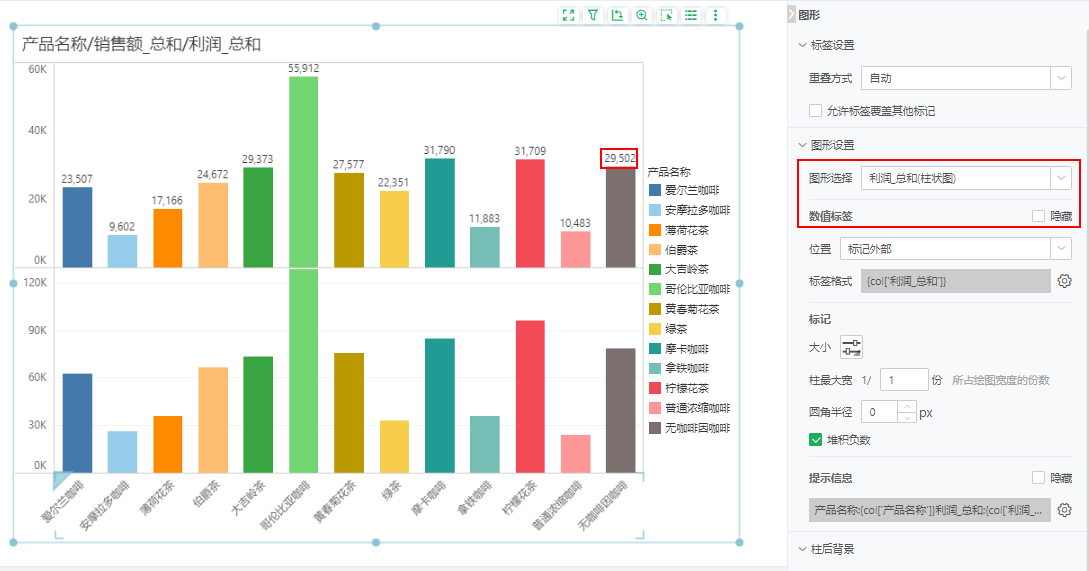
在【图形 > 图形设置】的选项中,分别取消隐藏的销售额_总和、利润_总和的数值标签。


您也可以在【标记组 > 标签】处绑定数据列。
2.2 3D柱状图
3D 柱状图使用三维透视效果显示数据,使用隐藏的第三条数值轴。其他均可参考柱状图。

2.3 堆积柱状图
堆积柱状图既可以直观地看出每个类别的值,还能够反映出各系列总和的图表。图表中每一根柱子代表一个大类别的具体数值;柱子中的每一层,代表一个小类别,层高代表小类别的具体数值。您可以比较每个系列的数据总量,反映各系列中不同类别的大小。
➢举例:
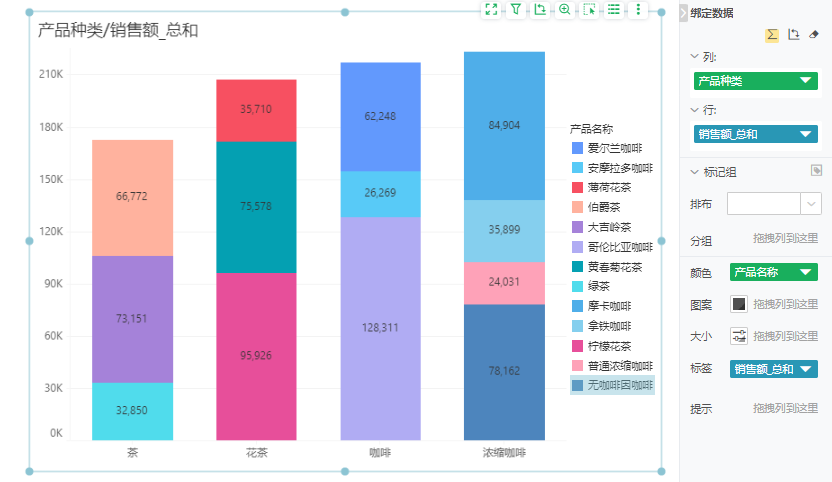
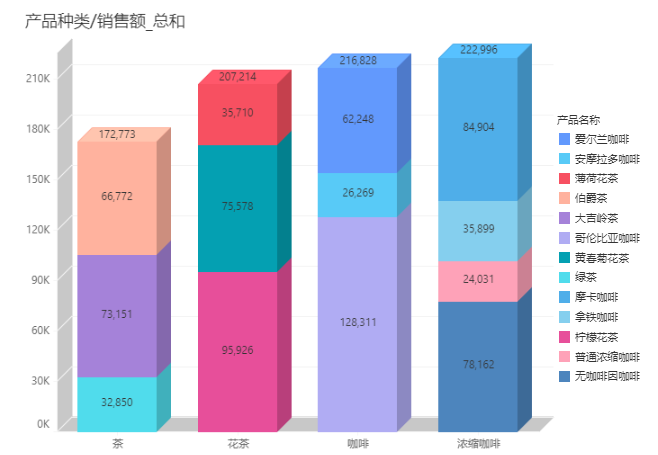
分析各产品种类的销售额和各种类中各产品的销售额。
1)将“产品种类”维度字段拖入【列】,“销售额”度量字段拖入【行】。
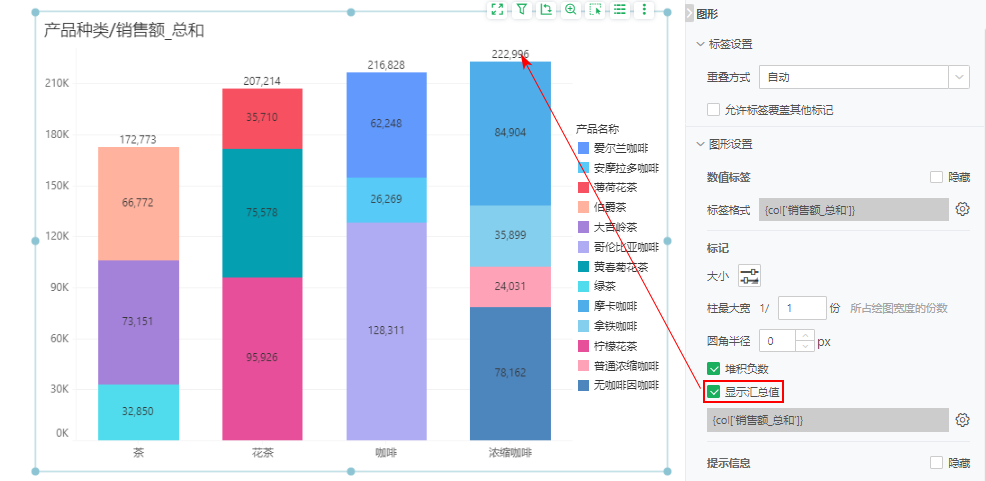
2)将“产品名称”维度字段绑定在【标记组 > 颜色】上,可区分产品的数据,在【标记组 > 标签】上绑定‘销售额”可查看具体数值。

3)在【图形 > 图形设置 > 标记】设置中,勾选上【显示汇总值】。

➢注意:
勾选【显示汇总值】后,标记的标签值都会显示在标记内部。
2.4 3D堆积柱状图
3D 堆积柱状图是在3D柱状图的基础上使增加三维透视效果,用于显示数据。

3. 美化图表
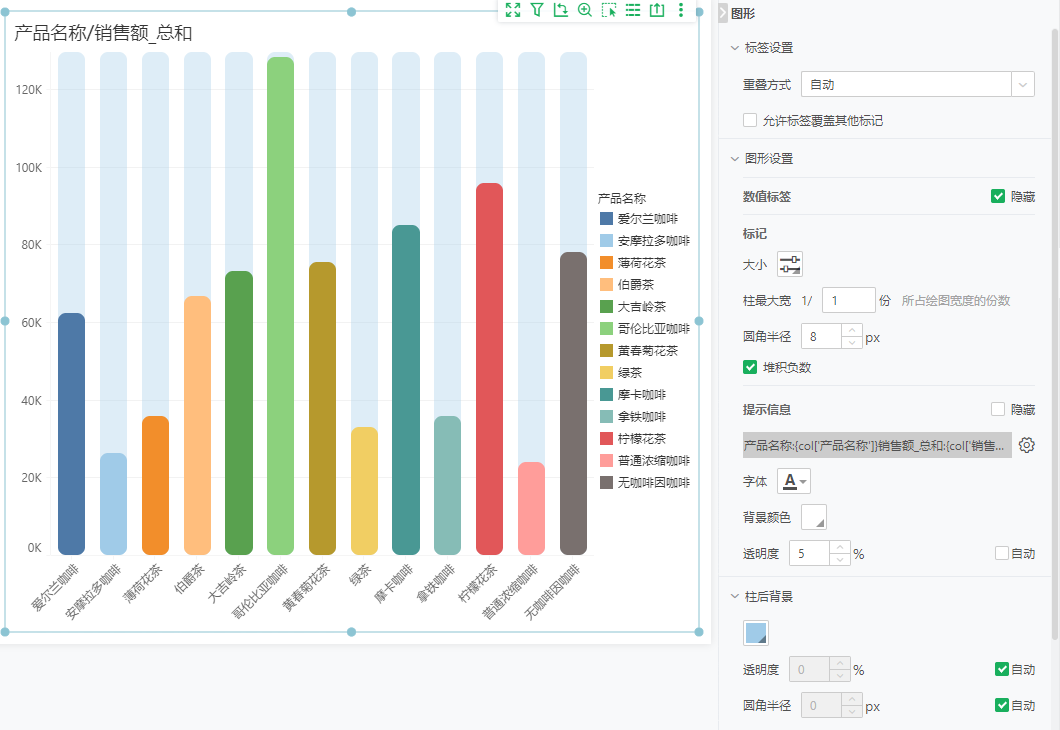
柱状图、堆积柱状图支持设置柱后背景,您可以在右侧编辑栏的【图形 > 柱后背景】中设置“背景颜色”、“透明色”和“圆角半径”。
【背景色】设置柱子背景条的颜色,默认透明色。
【透明色】设置背景色的透明度,默认自动,为35%。
【圆角半径】设置柱子背景条的圆角半径,默认自动,即跟随标记的圆角半径。

4. 其他特殊形态的图表
4.1 标靶图
您也可以在柱状图的列上绑定一个维度字段,行上绑定了两个度量字段,标记组的排布设置为重叠,实现以下特殊形态的标靶图。

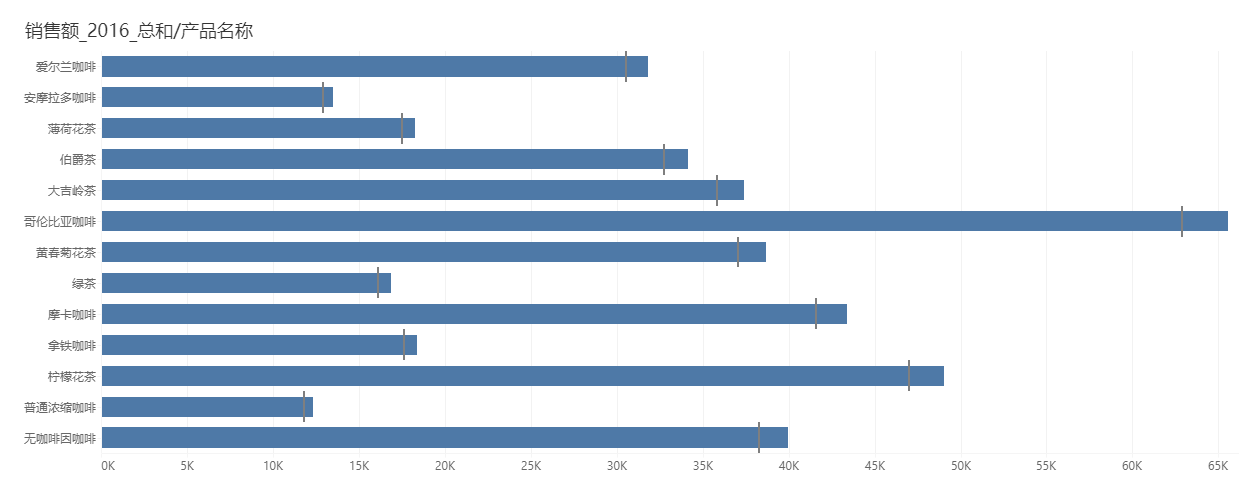
您还可以在柱状图的行上绑定一个维度列,列上绑定一个度量列,标记组-提示上绑定一个度量列,再在标记上设置目标线,实现以下特殊形态的标靶图。

具体的操作步骤如下:
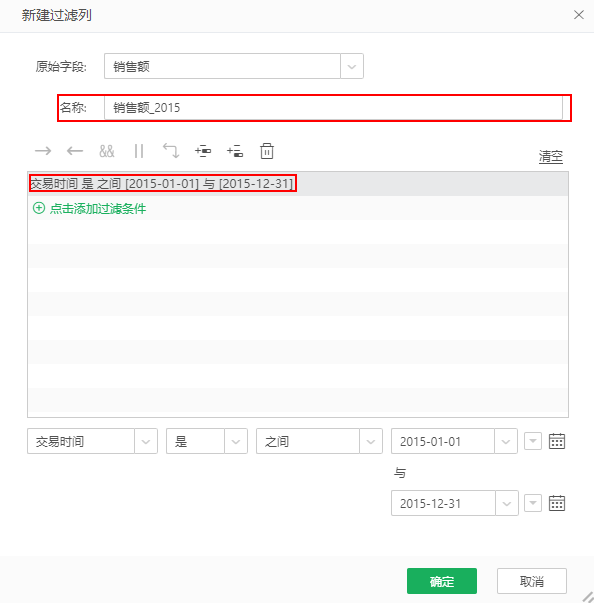
1)点击“销售额”数据列的【更多 > 新建过滤列】,在【新建过滤列】的对话框中,设置名称为“销售额_2015”,点击“添加过滤条件”,设置过滤条件为“交易时间是之间[2015-01-01]与[2015-12-31]”。如需了解过滤列的更多信息,详情请参考数据处理 > 过滤列。

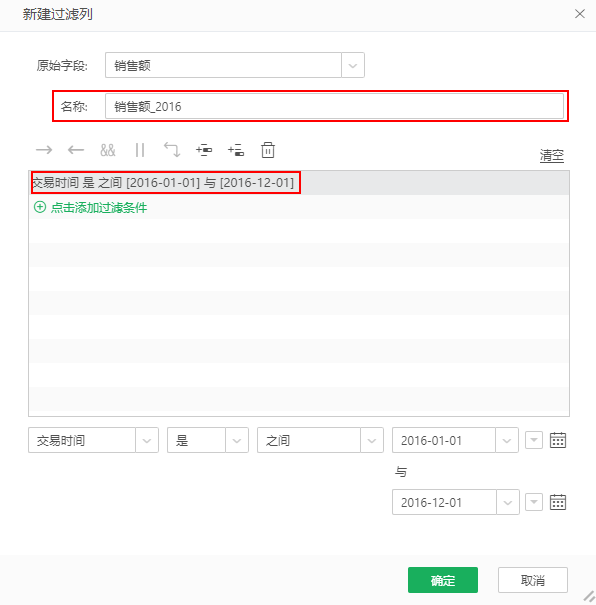
2)同样的设置方式,点击“销售额”数据列的【更多 > 新建过滤列】,在【新建过滤列】的对话框中,设置名称为“销售额_2016”,点击“添加过滤条件”,设置过滤条件为“交易时间是之间[2016-01-01]与[2016-12-31]”。

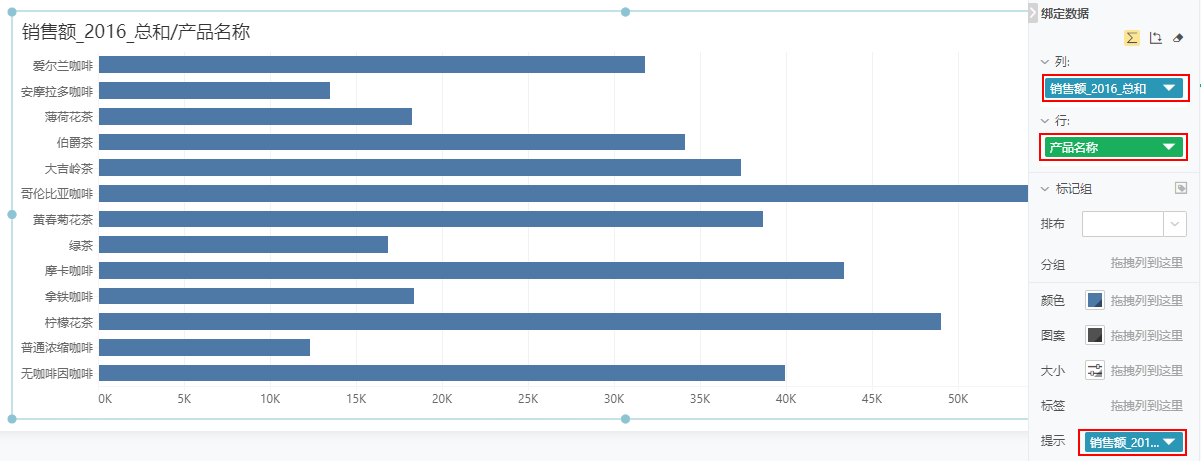
3)绑定数据,拖拽柱图到报告中,在柱图的行上绑定“产品名称”,列上绑定“销售额_2016”,标记组-提示上绑定“销售额_2015”。

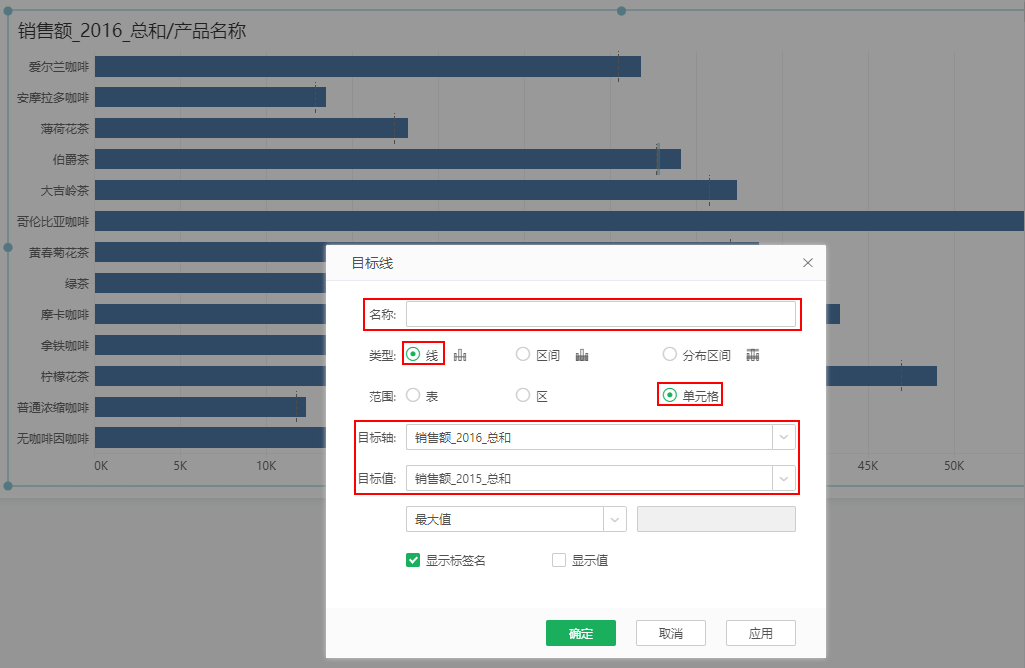
4)目标线设置,选中柱图上的任一柱子,点击右侧【设置 > 分析 > 目标线】,点击添加目标线,在【目标线】的对话框中,设置名称为空,类型选择“线”,范围选择“单元格”,目标轴选择“销售额_2016”,目标值选择“销售额_2015”,下方的聚合类型选择“最大值”。点击“应用”,效果无误后,单击“确定”关闭。

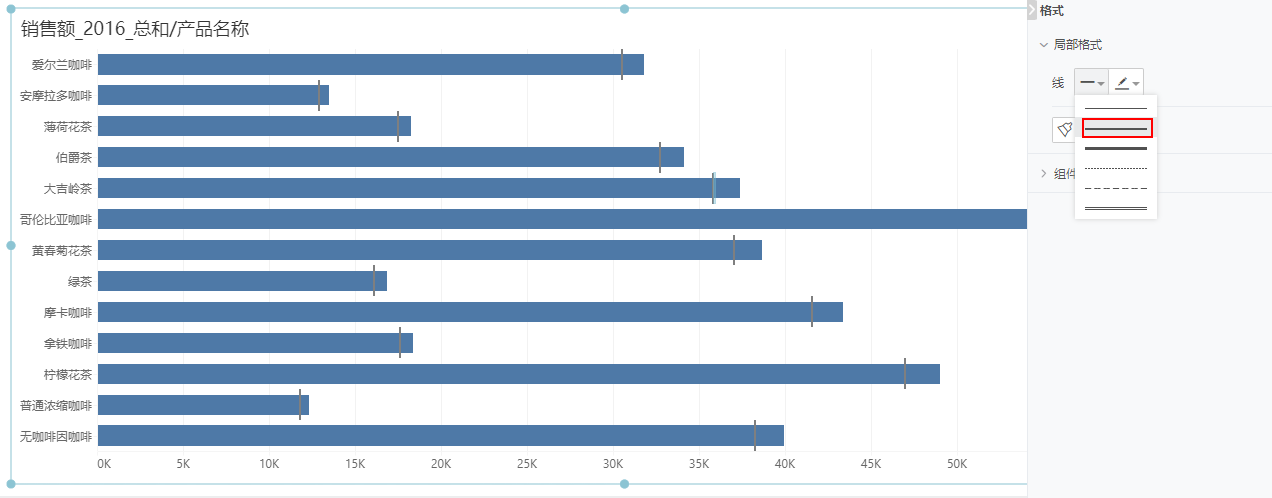
5)目标线样式设置,选中目标线,设置线样式为加粗的实线,最终标靶图的效果如下。

4.2 条形图
4.2.1 普通条形图
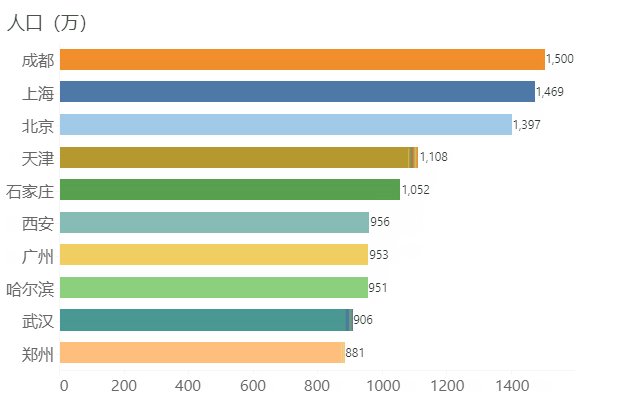
您也可以在柱状图的行上绑定一个度量列,列上绑定一个维度列,点击切换行列图标,交换行列绑定的数据列,将柱状图变为条形图。

4.2.2 平行条形图
您可以在柱状图的行上绑定两个度量列,列上绑定一个维度列,设置标记组的排列为纵向,点击切换行列图标,此时标记组的排布方式变为横向,平行柱状图变为平行条形图。

4.2.3 对比条形图
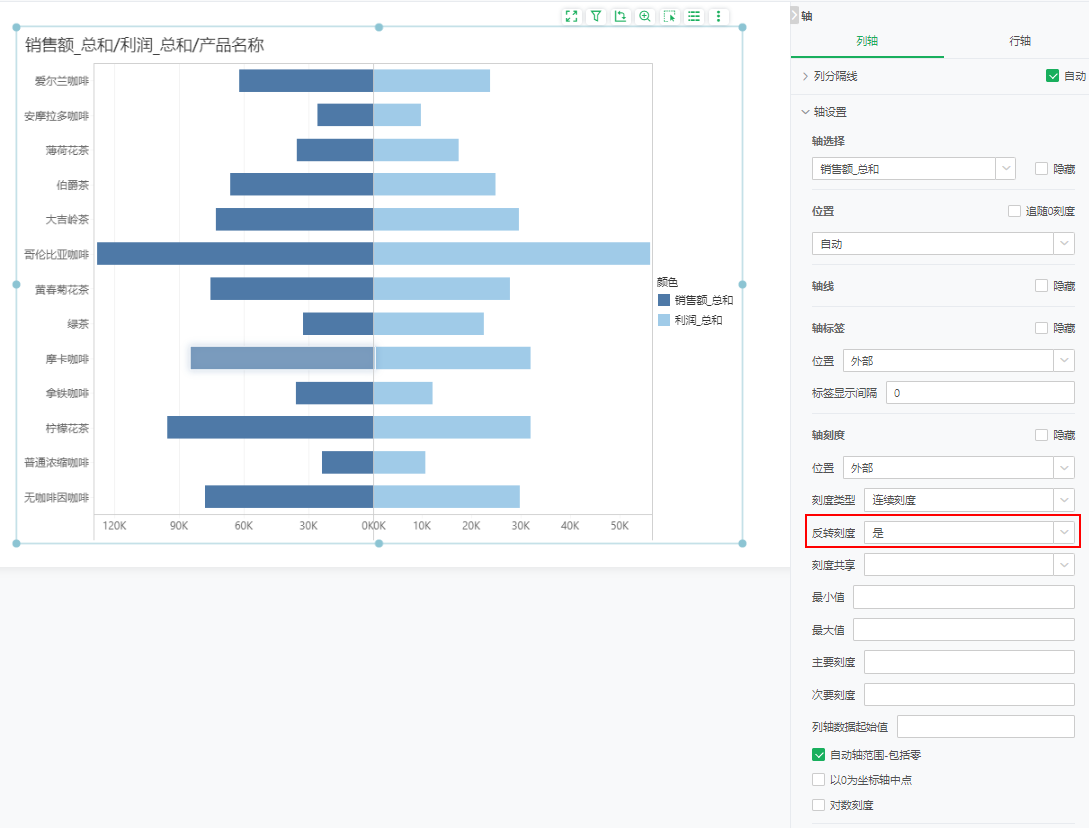
您可以在4.2.2平行条形图的基础上,在【轴 > 列轴】设置中,将销售额_总和的反转刻度设置为是,将平行条形图变为对比条形图。

4.2.4 玉珏图(环状条形图)
现有的柱状图组件不支持设置为玉珏图,您可通过自定义绘图实现。

添加自定义绘图组件后,点击自定义JS代码,Chart选择AntV_G2Plot,在JS代码区域,粘贴以下代码。
import { RadialBar } from '@antv/g2plot';
const data = [
{ 产品种类: '柠檬水', 销量: 5 },
{ 产品种类: '白开水', 销量: 100 },
{ 产品种类: '可乐', 销量: 120 },
{ 产品种类: '雪碧', 销量: 150},
];
const bar = new RadialBar($container, {
data,
xField: '产品种类',
yField: '销量',
maxAngle: 270, //最大旋转角度,
radius: 0.8,
innerRadius: 0.2,
barStyle: {
lineCap: 'round',
},
colorField: '销量',
color: ({ 销量 }) => {
if (销量 > 100) {
return '#36c361';
} else if (销量 > 100) {
return '#2194ff';
}
return '#ff4d4f';
},
});
bar.render();
点击执行,预览图表效果,确认无误后,点击确定。
更多有关自定义绘图的使用,详情请参考自定义绘图。
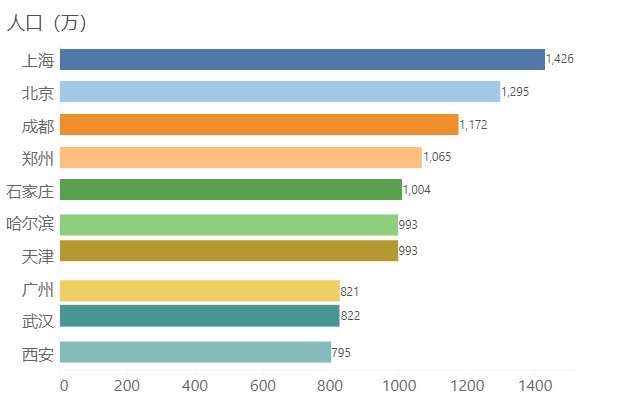
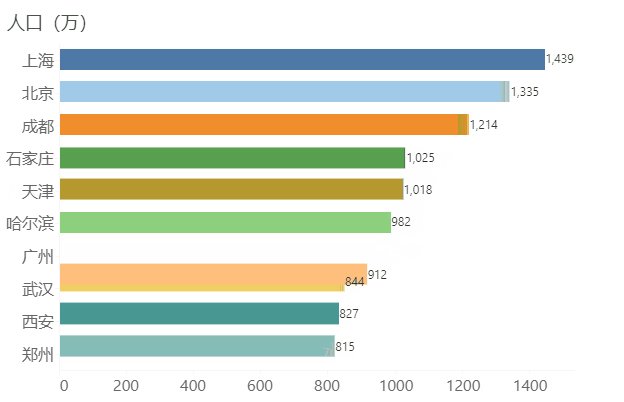
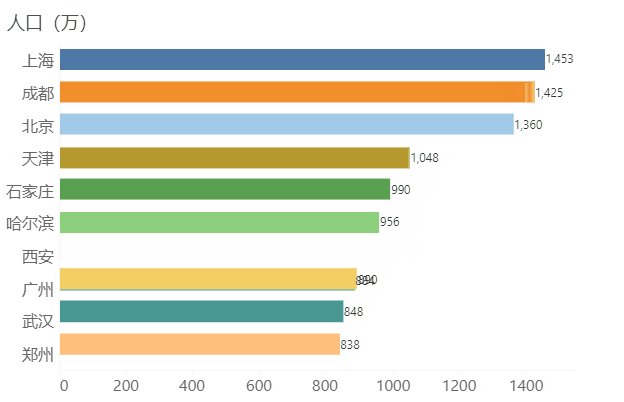
4.2.5 动态条形图

详情请参考脚本实现动态增长排序。
4.3 组合图
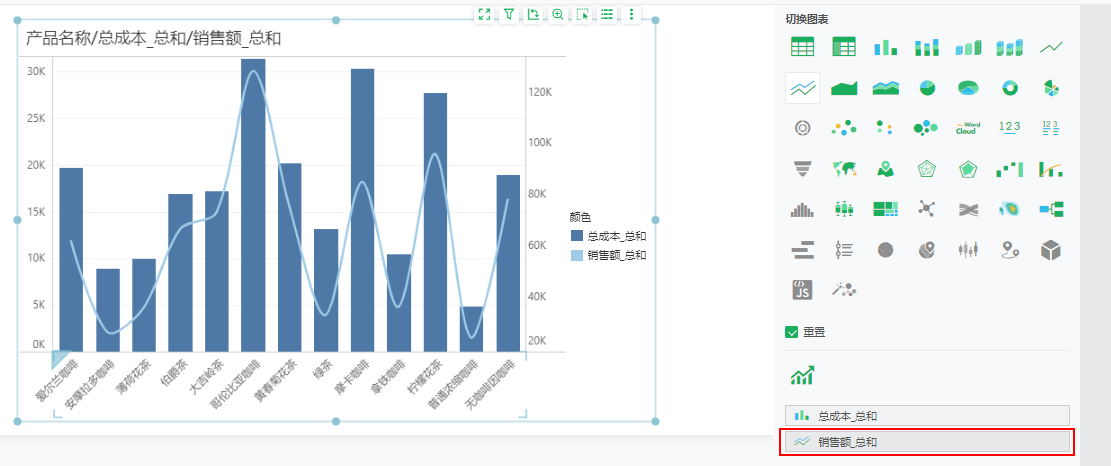
您可以在柱状图的行上绑定两个度量列,列上绑定一个维度列后,选择图表上任意一条柱子,点击右下角的切换图表,选择图表中的折线图,将组合图表由柱状图+柱状图变为柱状图+折线图。

您也可以选择图表中的面积图,将组合图表中的柱状图+折线图变为柱状图+面积图。

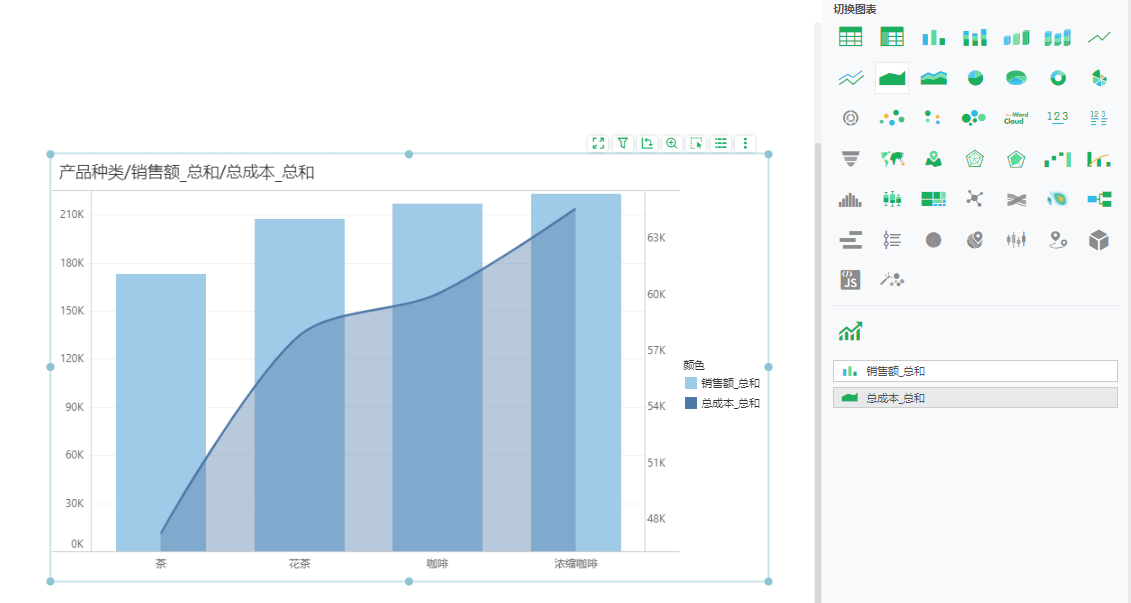
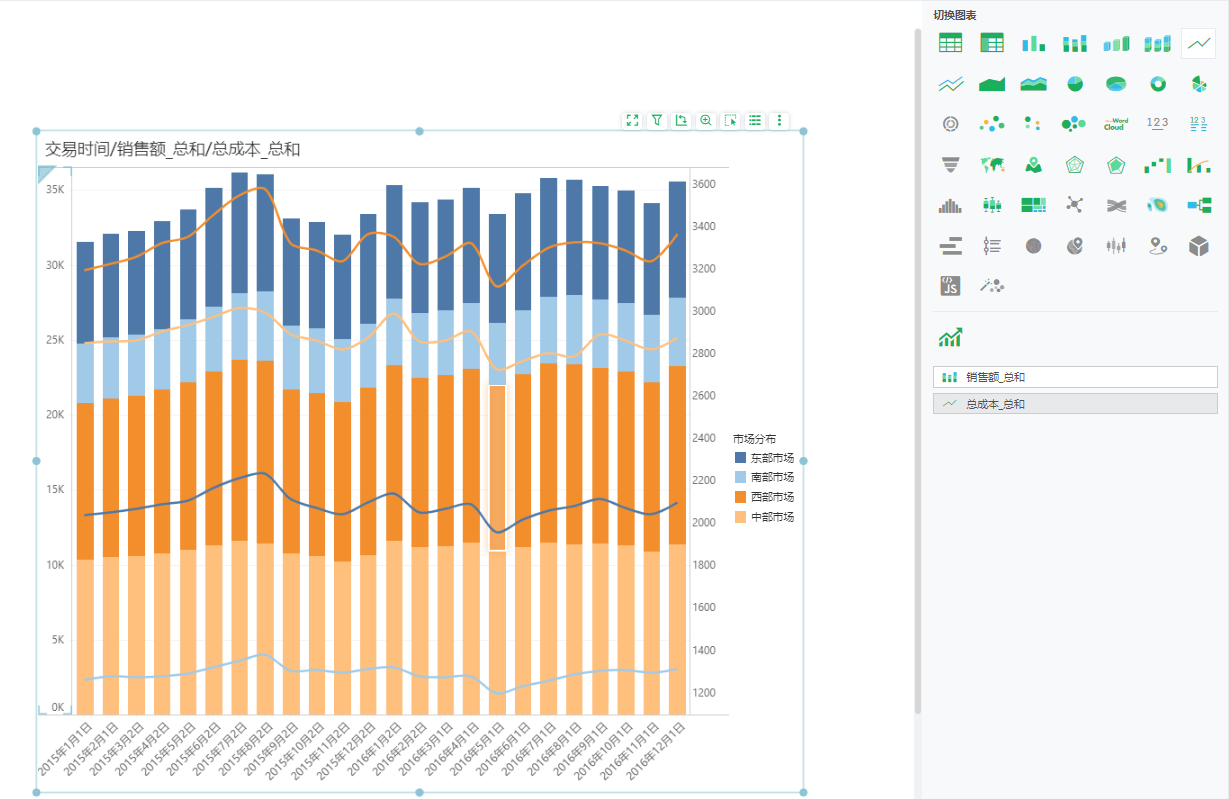
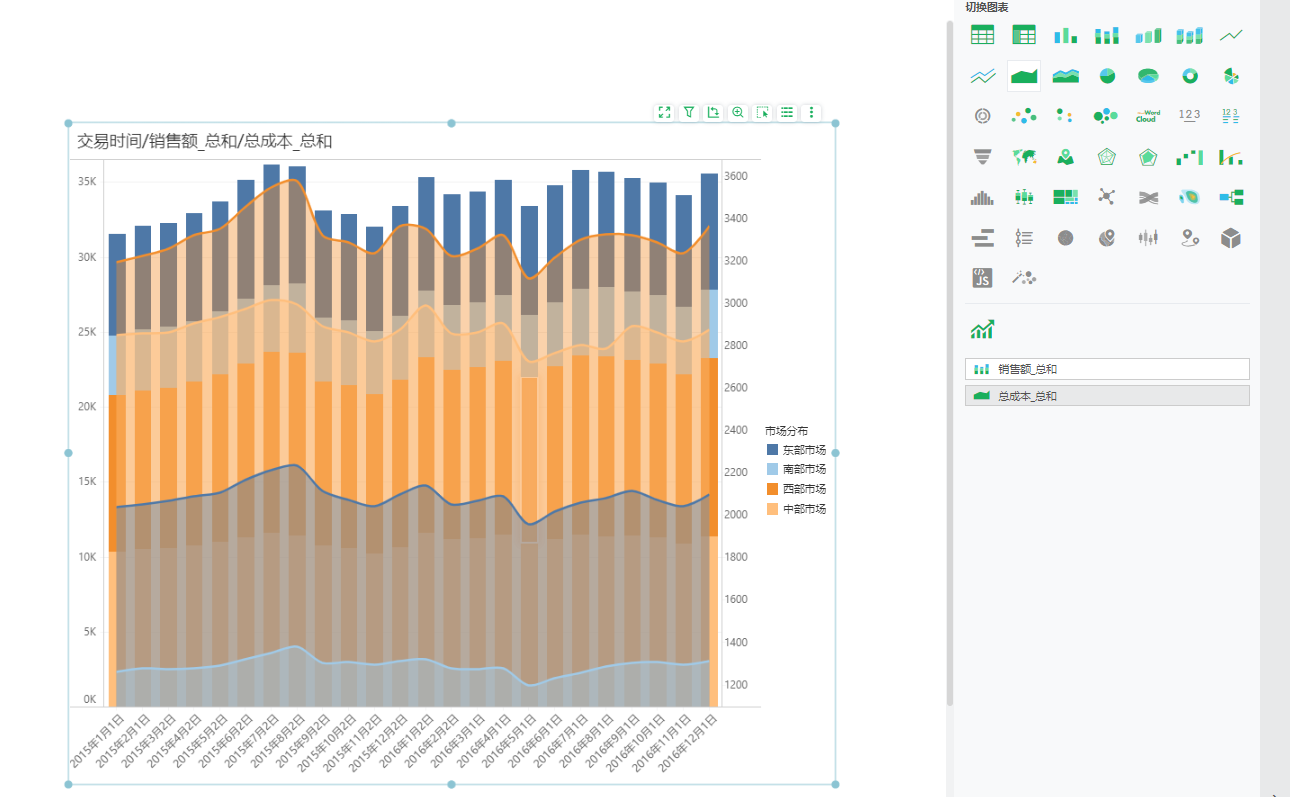
您可以在堆积柱状图的列上绑定一个时间维度列,行上绑定两个度量列,颜色上绑定一个维度列,选中任一柱子段,点击右下角的切换图表,选择图表中的折线图,将组合图表由堆积柱图+堆积柱图变为堆积柱图+折线图。

您也可以选择图表中的面积图,将组合图表中的堆积柱图+折线图变为堆积柱图+面积图。

5. 图表的其他设置
5.1 图表组件的的通用操作与设置
具体参考下表中的参考文档。
设置内容 |
参考文档 |
|---|---|
组件绑定字段、移除字段 |
|
替换组件数据集 |
|
查看与设置组件层级关系 |
|
组件全屏模式下编辑 |
|
设置组件格式 |
|
设置图表标记颜色、大小等样式 |
|
开启图表动画 |
|
设置图表标题、图例、标记和标签 |
|
设置图表的分割线显示、对轴进行刻度、共享轴等设置 |
图表元素-轴 |
5.2 图表组件的数据处理与分析
具体参考下表中的参考文档。
设置内容 |
参考文档 |
|---|---|
设置数据分组 |
数据处理与分析-数据分组 |
对绑定的维度字段进行排序 |
数据处理与分析- 排序 |
设置图表过滤 |
|
对绑定的度量字段进行计算 |
|
添加目标线和趋势线 |
|
设置图表的高亮、预警 |
|
设置图表的交互,包括超链接、其他交互 |
|
对图表进行联动分析 |
|
查看图表数据 |
数据处理分析-查看数据 |
图表标记上的数据洞察分析 |
增强分析 - 数据洞察 |
5.3 永洪全局函数与图表组件的脚本、函数
具体参考下表中的参考文档。