1. 概述
1.1 应用场景
用户直接对组件进行格式设置。
1.2 功能介绍
用户可以在右侧编辑栏【格式】中对组件的格式或局部格式进行设置。
2. 设置格式
格式能够设置的项有:字体,颜色,背景,对齐,边框,透明度,数据格式等。选择组件不同的区域可以设置不同的格式;选择的区域不同能够设置的格式项也不同。
•报告格式
您可以通过右侧编辑栏【报告 > 样式】进行设置。具体详见报告设计-样式。
•格子格式
智能布局下,您可以通过右侧编辑栏的【报告 > 样式】对格子的样式进行设置。具体详见报告设计-样式。
•组件格式
报告上的每个组件都支持单独设置格式。不同组件的格式设置项略有不同。
您可以选中想要设置的组件,在右侧编辑栏【格式】中设置相应的格式,每种格式项如何使用,请参考下面的小节内容。
•局部格式
组件中不同的区域支持单独设置格式,例如表组件中存在标题区域、列表头区域、每列的数据区域。
您可以选中想要设置的区域,再在右侧编辑栏【格式 > 局部格式】中对选中的特定区域进行设置。
•多个组件设置格式
产品支持多个同类组件共同设置公共属性配置项,包括设置中的可见性、高级、位置-宽高、移动端和格式的组件样式(不包括格式刷)。
您可以同时选中多个同类组件,右侧编辑栏-格式和设置中会动态识别显示可以设置的选项。
组件类型 |
组件 |
|---|---|
1类 |
普通表、交叉表、自由表、填报参数、自由表填报 |
2类 |
4种柱图、2种线图、2种面积图、2种饼图、环状图、2种点图、气泡图、词云、指标卡、2种地图、2种雷达图、瀑布图、帕累托图、直方图、盒须图、矩形树图、热力图、组织图、甘特图 |
3类 |
旭日图、漏斗图、关系图、桑基图、时间轨迹图、3D地球、K线图、轨迹图 |
4类 |
雷达图、填充雷达图 |
5类 |
下拉列表过滤、树状过滤、下拉列表参数、树状参数、下拉参数 |
其他 |
未列举的组件以各自本身为一类。 |
2.1 字体
字体中设置字体样式、字号大小、字体颜色等格式。

【字体】设置字体样式。
【大小】设置字号大小。
【其他】设置加粗、斜线、下划线、删除线和字体颜色。
2.2 背景
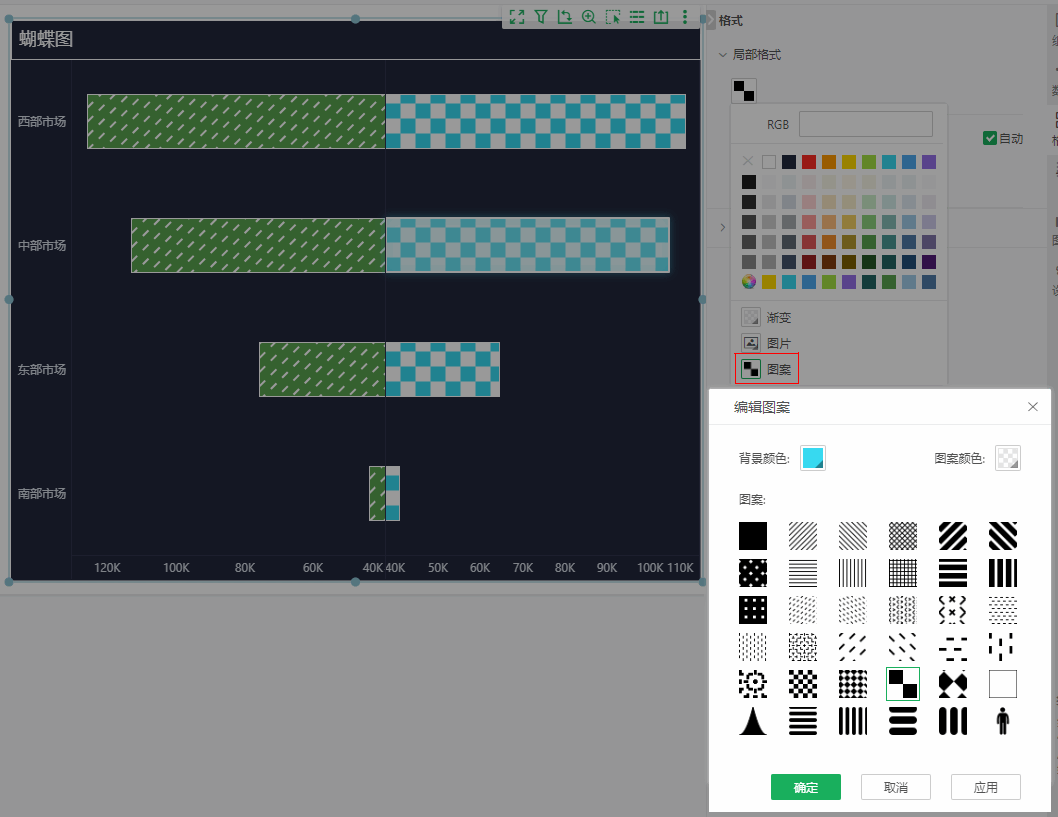
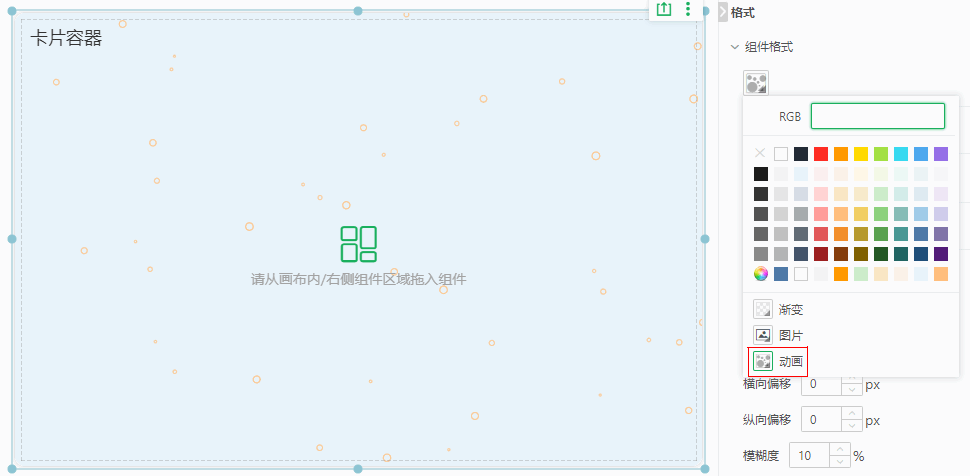
•设置组件的背景。支持纯色,渐变色(单色、双色)、图片、图案、动画。

图案只有图表组件标记的背景中设置。

动画只在卡片容器组件的背景中设置。

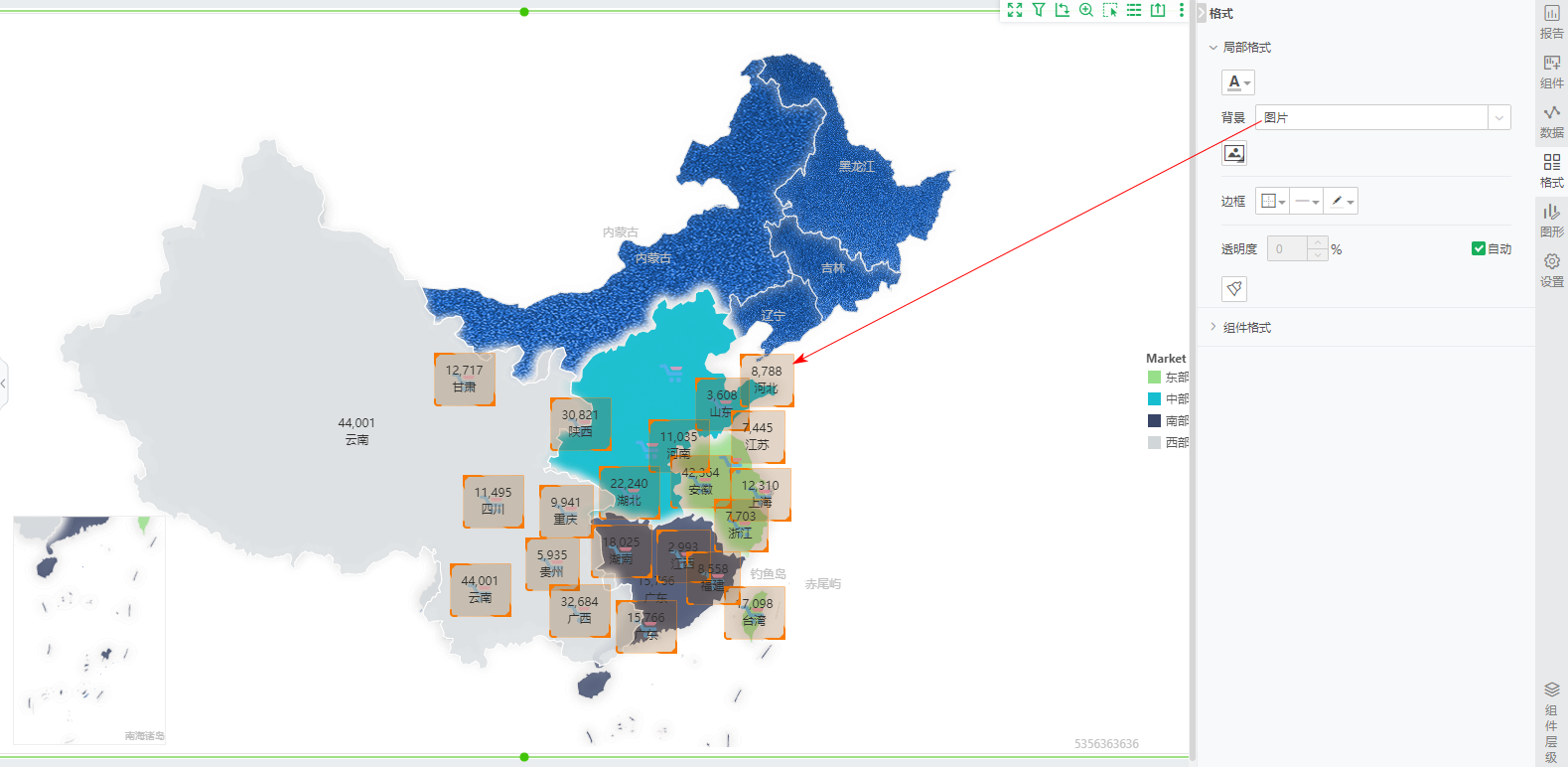
•设置地图标签、3D模型标签(名称标签、数值)的背景。支持纯色,渐变色(单色、双色)、图片。

地图标签背景设置为图片。

2.3 对齐方式
上下两行分别设置水平方向和垂直方向上的对齐方式。

【水平方向】支持设置左对齐、水平居中对齐、右对齐,默认文本左对齐、数字右对齐。
【垂直方向】支持设置顶部对齐、上下居中对齐、底部对齐。
2.4 边框
你可以设置边框的显示、边框线的样式和颜色。

【边框显示】设置边框的显示样式,支持空、全部边框、上边框、下边框、左边框和右边框。点击更多,可以进入边框线自定义编辑窗口。
【边框线样式】设置边框线的样式,支持细线、中粗线、粗线、点线、虚线、双实线6种样式。
【边框线颜色】设置边框线的颜色,支持纯色。
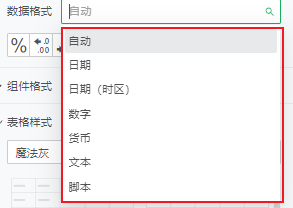
选中数据区域,您可以设置数据格式,可选值如下。

【自动】未设置格式时,默认为自动。也可以通过属性配置自定义日期表达式列、日期列、时间戳列的默认日期格式,参考附录-系统属性配置-制作报告配置-日期列和日期表达式列的默认格式
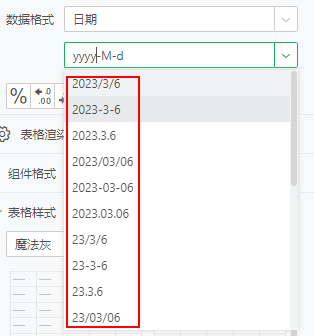
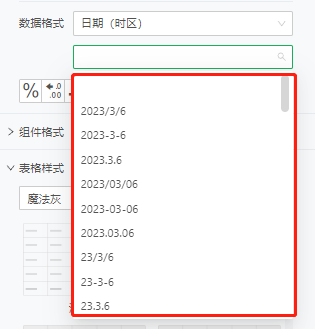
【日期】为日期、时间戳、时间类型的数据设置格式。选择后,格式下方提供日期格式选择列表,您可以选择产品自带的日期格式,也可以在文本框中对格式修改,如下图。

中文、英文、日文环境下支持的日期格式与显示,详情请参考附录 > 日期格式。
在文本框中输入需要的日期格式,例如:输入 “yyyy-MM-dd HH:mm”,即显示“2021-09-17 13:13”。
【日期(时区)】选择日期(时区),格式选项默认为空,数据会根据设置的时区执行和显示,时区设置参考时区设置。也可以在选择日期(时区)的基础上继续设置日期格式,数据会在时区设置的基础上再应用日期格式。

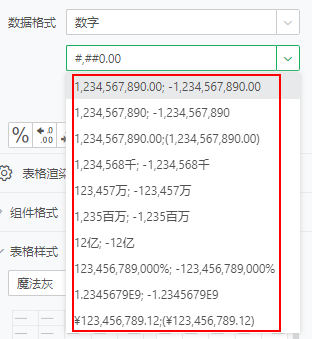
【数字】为数字类型的数据设置格式。选择后,格式下方提供数字格式选择列表,您可以选择产品自带的格式,也可以在文本框中对格式修改,同时支持参数传参,在设置的格式后添加“?{参数名}”即可。

中文、英文、日文环境下支持的数字格式与显示,详情请参考附录 > 数字格式。
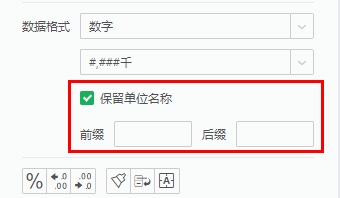
在下方您可以添加前缀、后缀。当格式中存在单位名称时,您还可以选择是否保留单位名称。

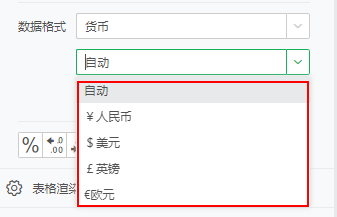
【货币】数字类型的数据设置格式,以货币形式展现,您可以选择产品自带的格式¥人民币,$美元、£英镑、€欧元,也可以在文本框中对格式修改,同时支持参数传参,在设置的格式后添加“?{参数名}”即可。如想将数据设置为港元,可在文本框中输入HK$ #,##0.00;(¥#,##0.00),

【文本】设置字符串格式。选择后,格式下方提供输入框,您可以在设置相应的格式。您可以通过“ {0}” 来引用当前设置列的值。在引用时,您还可以设置数值类型和日期类型的格式。
类型 |
引用时设置格式 |
|---|---|
日期 |
{0,date,yyyy-MM-dd} |
时间 |
{0,date,HH:mm:ss} |
时间戳 |
{0,date,yyyy-MM-dd HH:mm:ss} |
货币 |
{0,number,currency} |
数字 |
{0,number,#,##0.00} |
在文本中,您还可以使用“\n”进行换行,同时支持参数传参,使用“?{参数名}”即可。
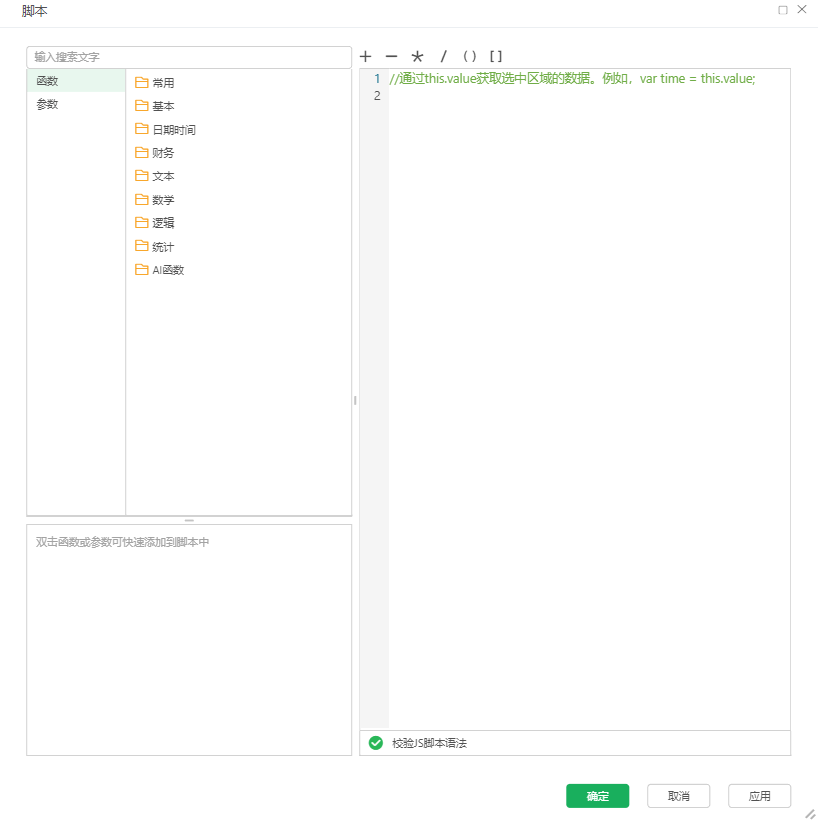
【脚本】通过value引用数据。除了图形中的标签和提示富文本编辑器、数据集中的数据格式,所有支持数据格式的地方都支持脚本。选择后,点击编辑按钮,在弹出的“脚本”对话框中通过this.value获取选中区域的数据。


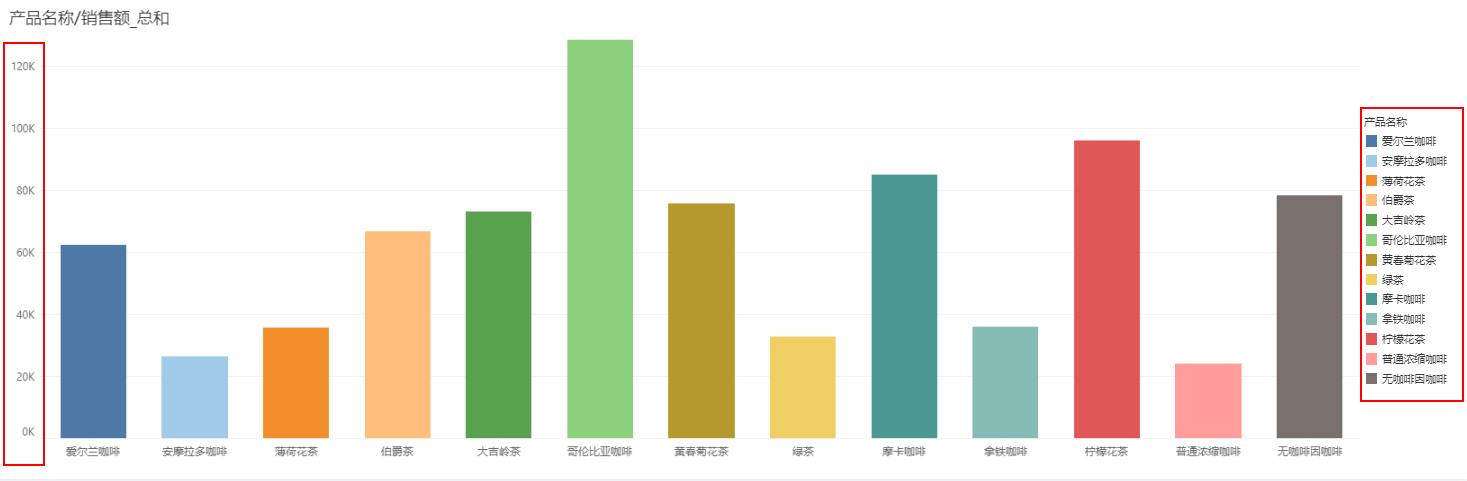
假设用户希望柱图的轴设置显示为时长,颜色标记加上销售额数值。

可参考如下脚本格式设置。
1)选中Y轴区域,在右侧【格式 > 局部格式 > 数据格式 】选项中选择“脚本”,单击编辑按钮。
2)在弹出的“脚本”对话框中,通过this.value获取选中区域的数据,具体脚本如下。
var theTime = parseInt(value);// 秒
var middle= 0;// 分
var hour= 0;// 小时
//theTime= theTime+param["a"]
if(theTime >= 60) {
middle= parseInt(theTime/60);
theTime = parseInt(theTime%60);
if(middle>= 60) {
hour= parseInt(middle/60);
middle= parseInt(middle%60);
}
}
var result = ""+parseInt(theTime)+"秒";
if(middle > 0) {
""+parseInt(middle)+"分"+result;
}
if(middle == 0) {
""+parseInt(middle)+"分"+result;
}
if(hour> 0) {
""+parseInt(hour)+"小时"+result;
}
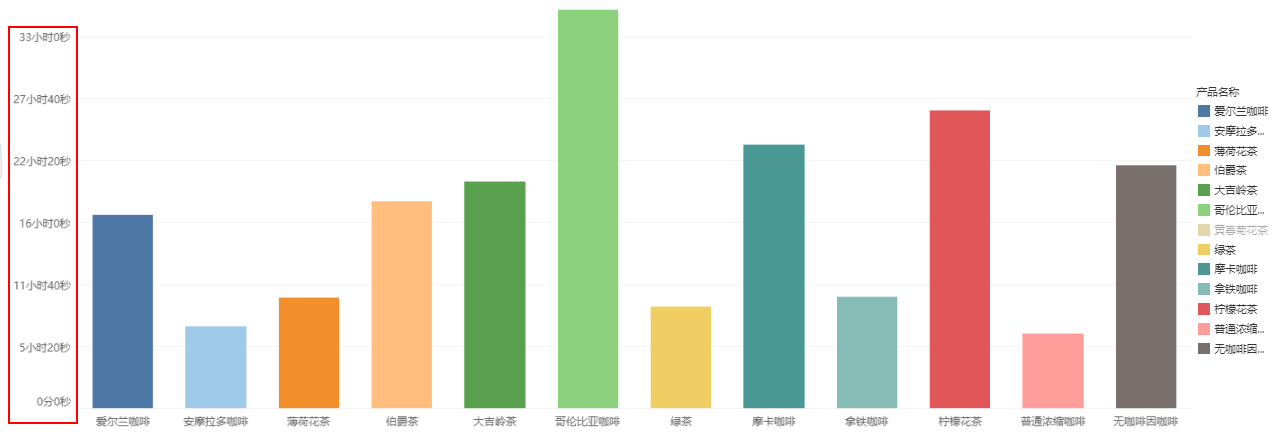
3)脚本写好后,点击“应用”,查看Y轴标签上的时长显示。

4)选中任一产品名称,如“爱尔兰咖啡”,在右侧【格式 > 局部格式 > 数据格式 】选项中选择“脚本”,单击编辑按钮。
5)在弹出的“脚本”对话框中,通过this.value获取选中区域的数据,具体脚本如下。
var result = this.value;
if(chart3Data != null) {
for(var i = 0; i <chart3Data.size(-1); i++) {
if(this.value == chart3Data.get(i, 0)) {
result += "\t" + chart3Data.get(i, 1);
break
}
}
}
result;
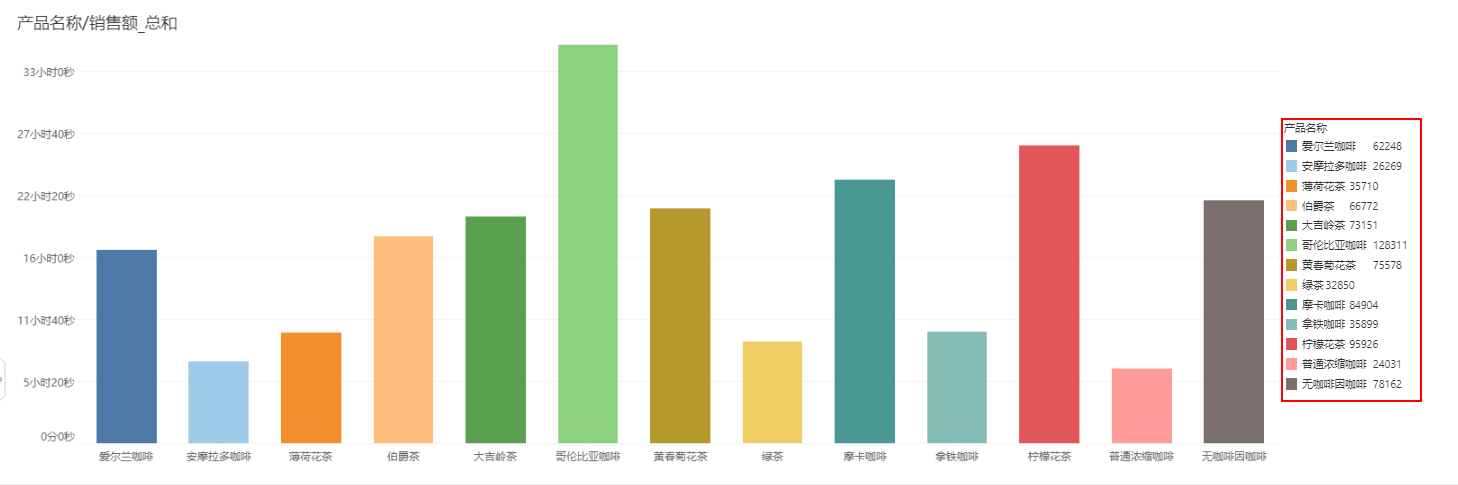
6)脚本写好后,点击“应用”,查看颜色标记的数值显示。

2.6 透明度
设置区域背景色颜色的透明度,0 表示无透明度,100 表示全部透明。勾选自动时,透明度置灰不可设置。
2.7 内边距
设置地图标签的背景图片、3D模型的标签(名称标签、数值标签)与文本上、下、左、右方向的距离,默认值均为10px。
2.8 圆角半径
设置组件背景区域、3D模型的标签(名称标签、数值标签)与四个顶点的角度,0 表示无圆角,数值表示圆角半径长度。勾选自动时,圆角半径置灰不可设置。
2.9 阴影
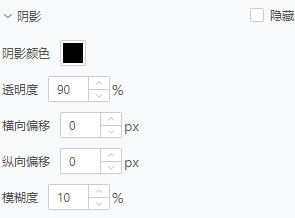
设置图片、卡片组件背景区域阴影效果。勾选隐藏时,无阴影效果。

【阴影颜色】设置阴影的颜色。
【透明度】设置阴影的透明度。
【横向偏移】设置阴影与背景区域横向偏移距离。
【纵向偏移】设置阴影与背景区域纵向偏移距离。
【模糊度】设置阴影的模糊程度。
对图片、卡片容器的卡片样式进行调色。

【色相】设置色彩的相貌,包括红、橙、黄、绿、青、蓝、紫等。
【饱和度】设置色彩的纯度,即色彩中所含彩色成分和消色成分(也就是灰色)的比例。
【亮度】设置色彩的明暗程度。
【重置】点击![]() 重置图标,可以一键清空全局滤镜下的色相、饱和度、亮度设置。
重置图标,可以一键清空全局滤镜下的色相、饱和度、亮度设置。
图片调整前后对比效果如下。


2.11标签缩放
设置3D模型的标签(名称标签、数值标签)字体缩放大小,支持输入大于0的数值,最终标签字体大小等于当前字体大小乘以输入的数值。
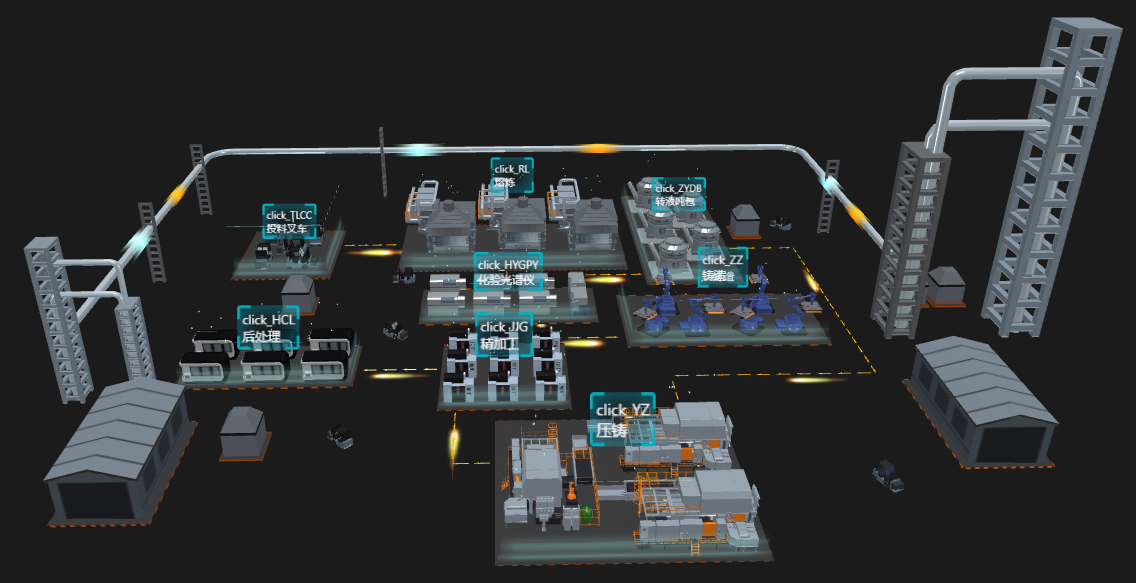
下图中名称标签和数值标签的最终字体大小为12*0.8=9.6。

图表组件上有钻取层级关系的数据,可以设置钻取层级(上层文字、当前层级)的字体样式、字号大小、字体颜色等格式。

【字体】设置字体样式。
【大小】设置字号大小。
【其他】设置加粗、斜线、下划线、删除线和字体颜色。
2.13 其他格式

【百分比】为数值类型的数据设置百分比符号,等同于数据格式中的百分比类型。例,数据为“0.2”,百分比后为“20%”。
【增加小数位数】给数值类型的数据增加小数位数,类似于数据格式中的数字类型,点击增加小数位数后数据变为带一位小数的数据。
【减少小数位数】给数值类型的数据减少小数位数。
【格式刷】快速修改组件的格式。选中组件的某一区域后,点击格式刷进入格式刷状态后,再点击另一个组件区域,此时所选区域就会应用之前所选中区域的格式,再次点击格式刷按钮
、报告空白处或ESC键均可退出格式刷状态。
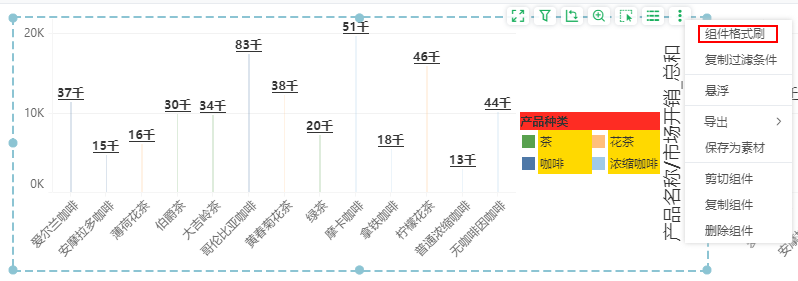
【组件格式刷】支持一次性应用当前的组件格式和全部的局部格式,以及共有的样式、标记、颜色、轴设置。组件格式设置完成后,再次点击格式刷按钮、ESC键或空白处,均可退出格式刷状态。
如果您想复用已有组件的格式,可以点击组件工具栏上的【更多 > 组件格式刷 】。

【自动换行】设置后,当单元格内容超过单元格长度时将会换行显示。
【自适应大小】设置后,单元格会随着内容的长度或者高度进行自适应变化,只会自动增大不会自动缩小。
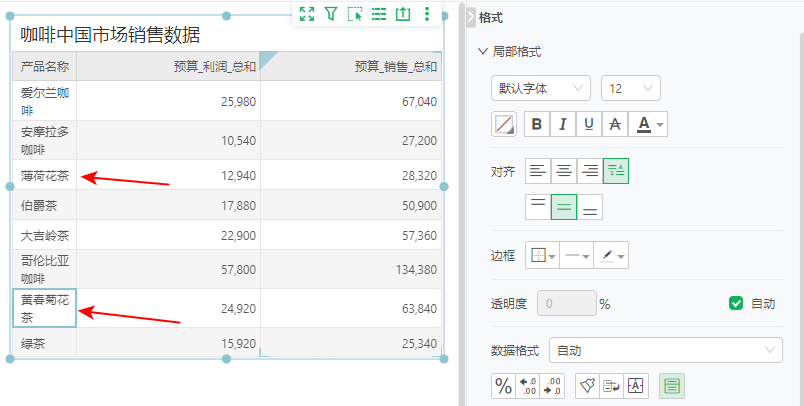
【按内容长度自适应行高】表格、交叉表、自由表、填报参数、自由表填报组件支持按内容长度自适应行高,设置后每行高度会根据内容长度自适应。

例如,选中任意一个产品名称,选中“按内容长度自适应行高”,可以看到每一行的高度会跟随内容自适应:

➢说明:
该功能通常用在汇总表格做数据分析,当数据行数超过1000行时,不再支持按内容长度自适应行高。
标签风格包括提供预制样式简约线、简约项、卡片项、左侧选项、圆角选项和自定义,可根据当前主题一键生成选项卡样式,支持用户基于预制样式自定义效果。

2.15 标签区域

【背景】支持给标签背景区域设置背景色,默认透明。
【圆角半径】同时设置背景区域圆角半径、选项卡标签圆角半径。
【边框】可以给标签背景区域设置边框样式,默认无边框。
【分隔线】选项卡标签与内容区域之间的分隔线。
【透明度】支持设置透明度,默认自动,透明度为0。
2.16 格式多选设置
您可以通过Ctrl键选择多个表格单元格、多个指标卡整体或标签对其格式进行统一设置,更加方便快捷。如果您是在原有格式的基础上修改格式,原来其他的格式未修改则不变,只应用修改部分的格式。
2.17 常见问题
格式中不支持设置的样式是由选择的主题控制,如需修改,可在主题设置中修改。
•如果是系统主题,在应用的系统主题基础上,再新建主题修改设置,最后将新建的主题应用到报告。
•如果是自定义主题,直接修改主题设置即可。
有关主题的具体设置,详情可参考自定义主题。