1. 概述
1.1 功能简介
图片,可以帮助您在报告中添加图片元素。包括本地图片和网络图片。
1.2 应用场景
您可以使用图片组件在报告中展示图片。
2. 功能说明
2.1 添加图片组件
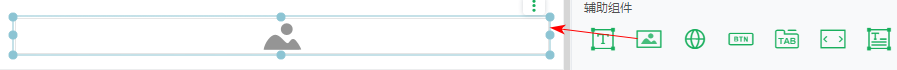
从右侧【组件 > 辅助组件】选择“图片”,拖入画布即可:

2.2 上传图片
您可以通过以下两种方式上传图片:
•双击图片组件,在“图片”弹窗中设置图片。
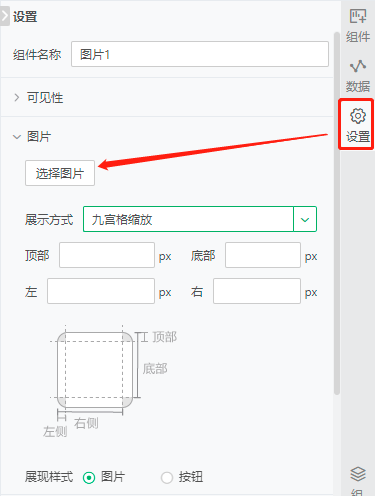
•先选中组件,再点击右侧【设置 > 图片 > 选择图片】按钮,在“图片”弹窗中设置图片。


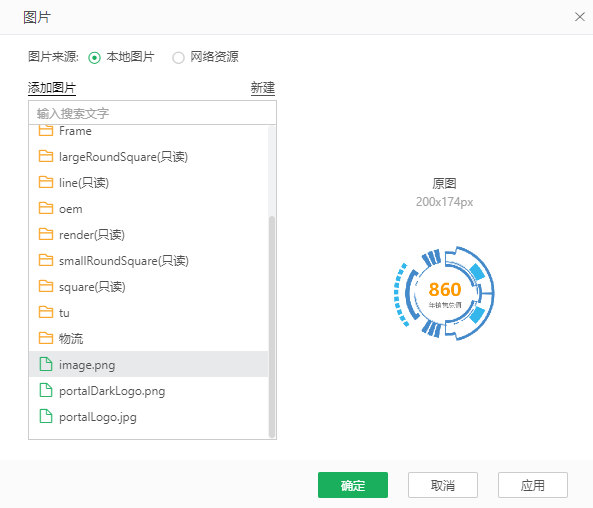
【图片来源】按需要上传的图片类型选择,可选“本地图片”、“网络图片”。
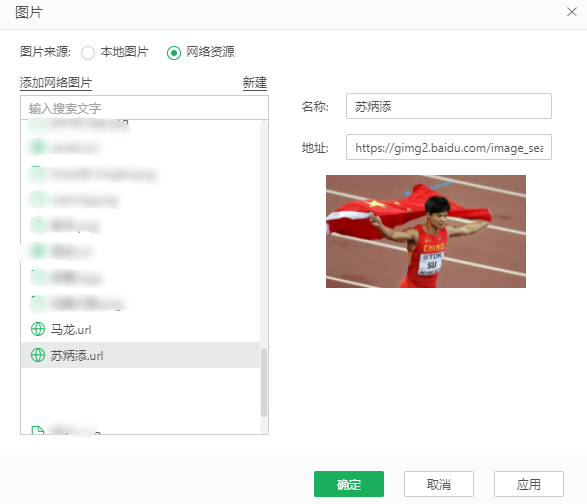
【添加图片】点击后可以添加新的图片,本地图片会打开本地资源,网络图片需要设置图片名称和url地址。
➢说明:
•网络图片url地址,需要带有协议,例如"http://xxx/image/picture1.jfif"。
•url上支持参数,包括内置参数和自定义报表参数,可以根据传递的不同参数值展示不同的图片;例如用户A看到图片A,用户B看到图片B,详细用法请参考后面的动态图片。
•添加网络图片后,会生成“xxx.url”格式的文件,点击后可以看到名称和url地址,如下图。

【新建】点击后在下方列表新建文件夹,上传的图片文件会生成到列表中,您可以自定义文件夹。
2.3 调整图片展示方式
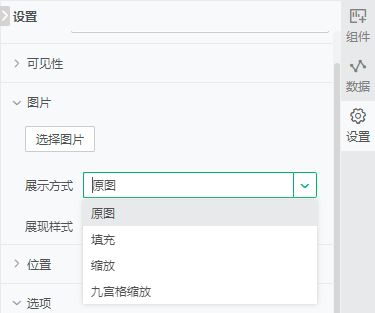
点击右侧【设置 > 图片 > 展示方式】,下拉选择展示方式,可选“原图”、“填充”、“缩放”、“九宫格缩放”

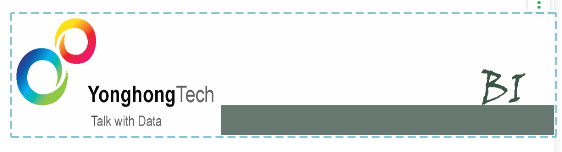
【原图】不改变图片像素。
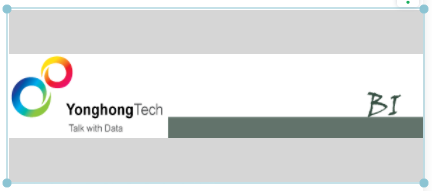
【填充】根据图片组件大小,拉伸图片,使图片完全填充满组件,如下:

【缩放】根据组件大小等比缩放图片,图片的最大边放大到屏幕最小边时就不再放大,能保持图片比例的同时最大化显示图片,可以设置居中。

【九宫格缩放】自定义顶部、底部、左、右像素,将图片分为9块,按区域去缩放图片:

缩放原理:

1,3,7,9部分在缩放时保持不变;
2,8等比缩放宽;
4,6等比缩放高;
5等比缩放宽高。
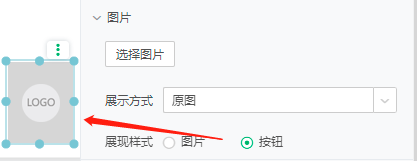
2.4 展示样式
点击右侧【设置 > 图片 > 展现样式】,可以切换样式为按钮,并能设置批量提交。按钮状态背景为灰色,如下。

2.5 提交类型
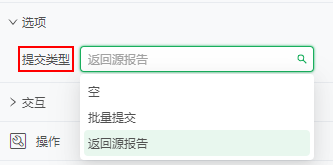
在右侧【设置 > 选项】,可以设置图片组件提交类型,可实现批量提交、返回源报告,如下图。

【空】不执行提交操作。
【批量提交】选择批量提交,若报告中使用了过滤、传参组件,确定选项后需要点击图片批量提交筛选条件,才能看到过滤效果,通常用在过滤、传参组件较多的情况,优化报告加载性能,详情请参考制作可视化报告 > 数据处理与分析 > 筛选 > 批量提交。
【返回源报告】选择返回源报告,若报告中使用到超链接,且目标窗口为本窗口,点击图片组件,跳转后的报告页可以跳转回源报告,详情请参考提交 > 返回源报告。
2.6 图片格式
在右侧【格式】设置组件样式,包括背景颜色或全局滤镜、圆角半径、线、阴影、透明度等,详情请参考组件操作与设置 > 格式。
图片格式为jpg、png、gif、svg(层组大于3)时支持全局滤镜设置,svg(层组小于等于2)时支持填充颜色设置。
动态图片通过脚本修改图片实现。
•本地图片使用image函数。
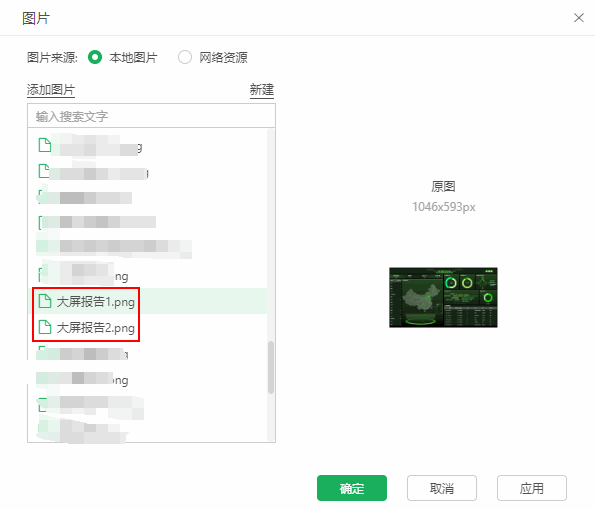
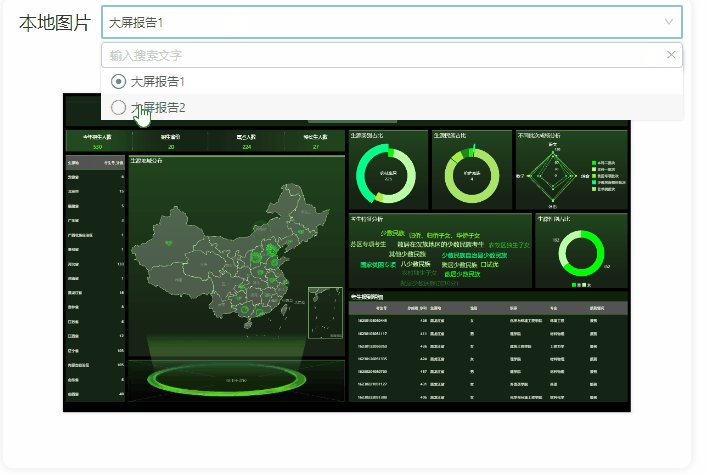
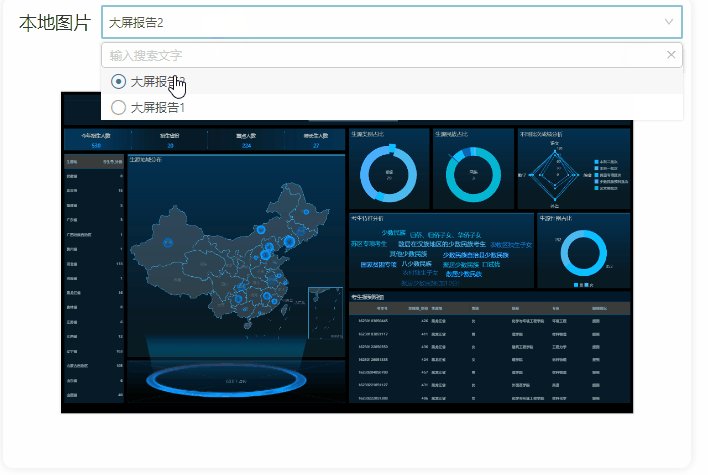
1)添加本地图片,图片名分别为“大屏报告1,大屏报告2”。

2)绑定“本地图片”列到“下拉列表参数1”组件上,值分别为“大屏报告1,大屏报告2”。
3)选中“下拉列表参数1”组件,点击右侧【设置 > 选项】,勾选“默认值”,设置为“第一个值”。
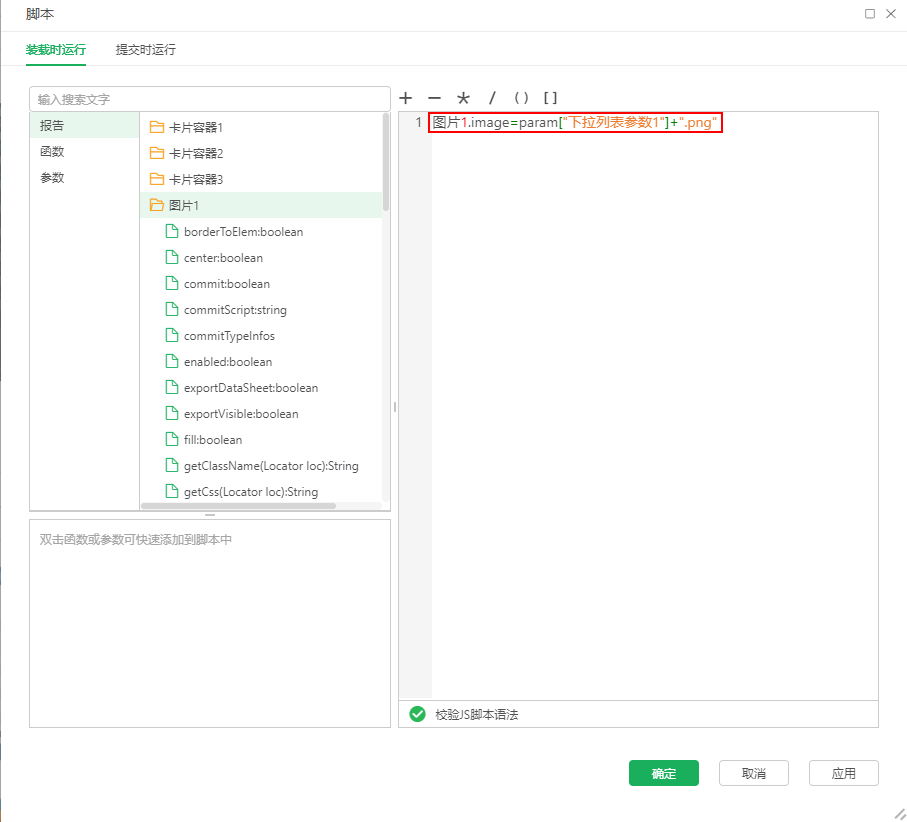
4)选中“图片1”组件,点击右侧【设置 > 脚本】,在“脚本”对话框的 “装载时运行”选项卡下输入脚本:图片1.image=param["下拉列表参数1"]+".png"。

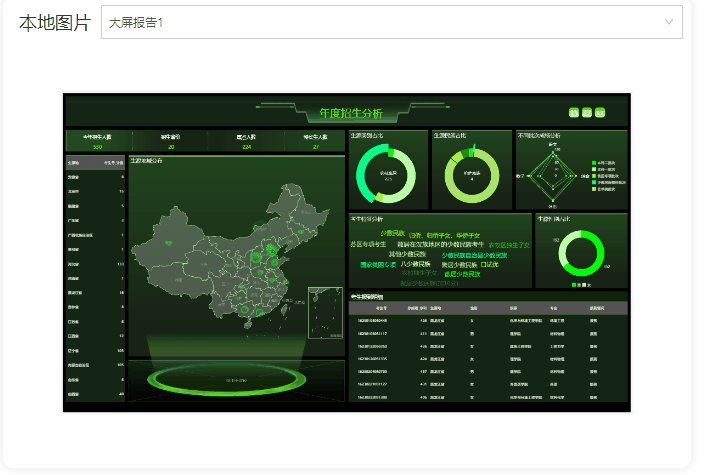
5)切换“下拉列表参数1”组件上的选项,动态查看本地图片。

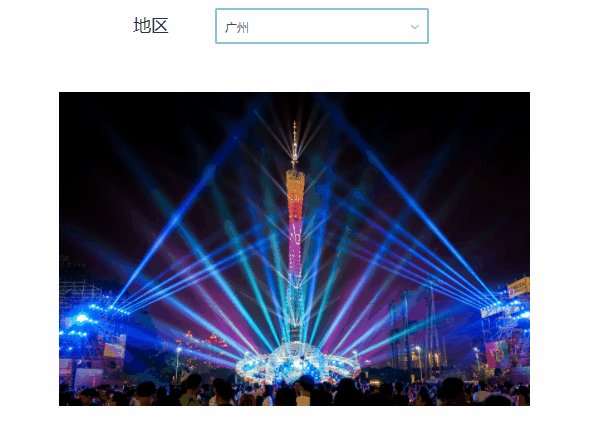
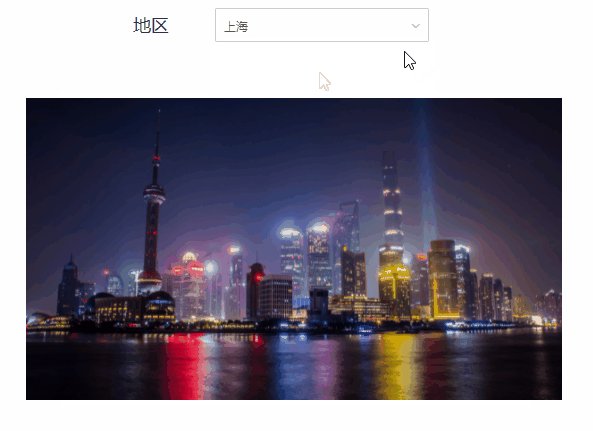
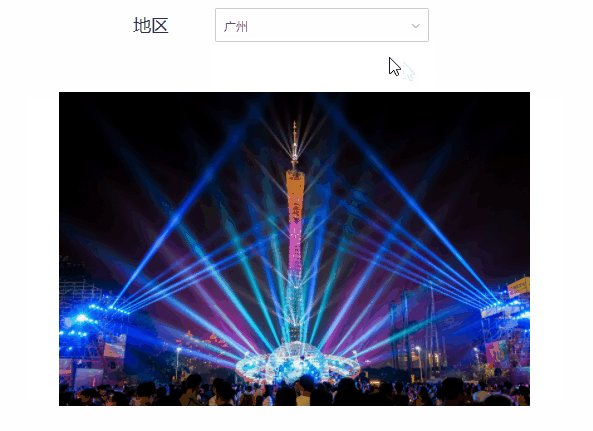
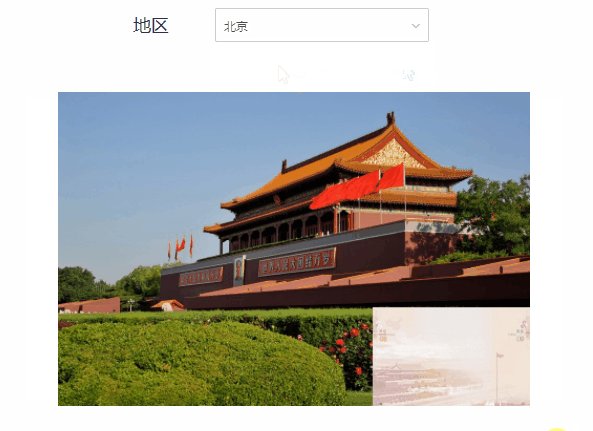
•网络图片使用imageUrl函数。
1)添加网络图片,图片名分别为“北京,上海,广州”。
2)绑定“地区”列到“下拉列表参数1”组件上,值分别为“北京,上海,广州”。
3)选中“下拉列表参数1”组件,点击右侧【设置 > 选项】,勾选“默认值”,设置为“第一个值”。
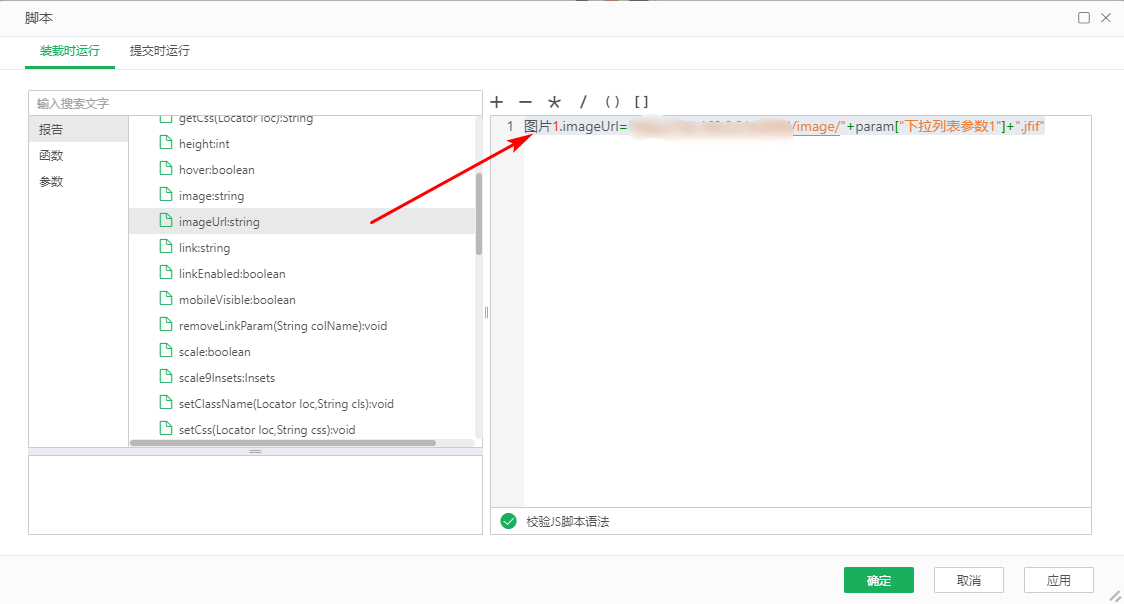
4)选中“图片1”组件,点击右侧【设置 > 脚本】,在“脚本”对话框的 “装载时运行”选项卡下输入脚本:图片1.imageUrl="http://xxx/image/"+param["下拉列表参数1"]+".jfif",其中http://xxx/image/为图片路径,param["下拉列表参数1"为图片名,.jfif为图片格式。

5)切换“下拉列表参数1”组件上的选项,动态查看网络图片。