1. 概述
1.1 功能简介
富文本组件可以方便地编辑富文本内容,包括添加图片、超链接、视频,设置文本格式等。也可以通过富文本快捷引用其他组件的数据,结合描述文字,快速完成数据总结或者数据故事。这个章节主要介绍如何创建富文本、如何编辑富文本内容和其中的交互功能。
1.2 应用场景
场景一,在报告中添加图片、超链接、视频,设置文本格式、添加参数等。
场景二,对报表的数据做总结展示,以文字辅助描述,重在文字+数据总结。
2. 功能说明
2.1 添加富文本组件
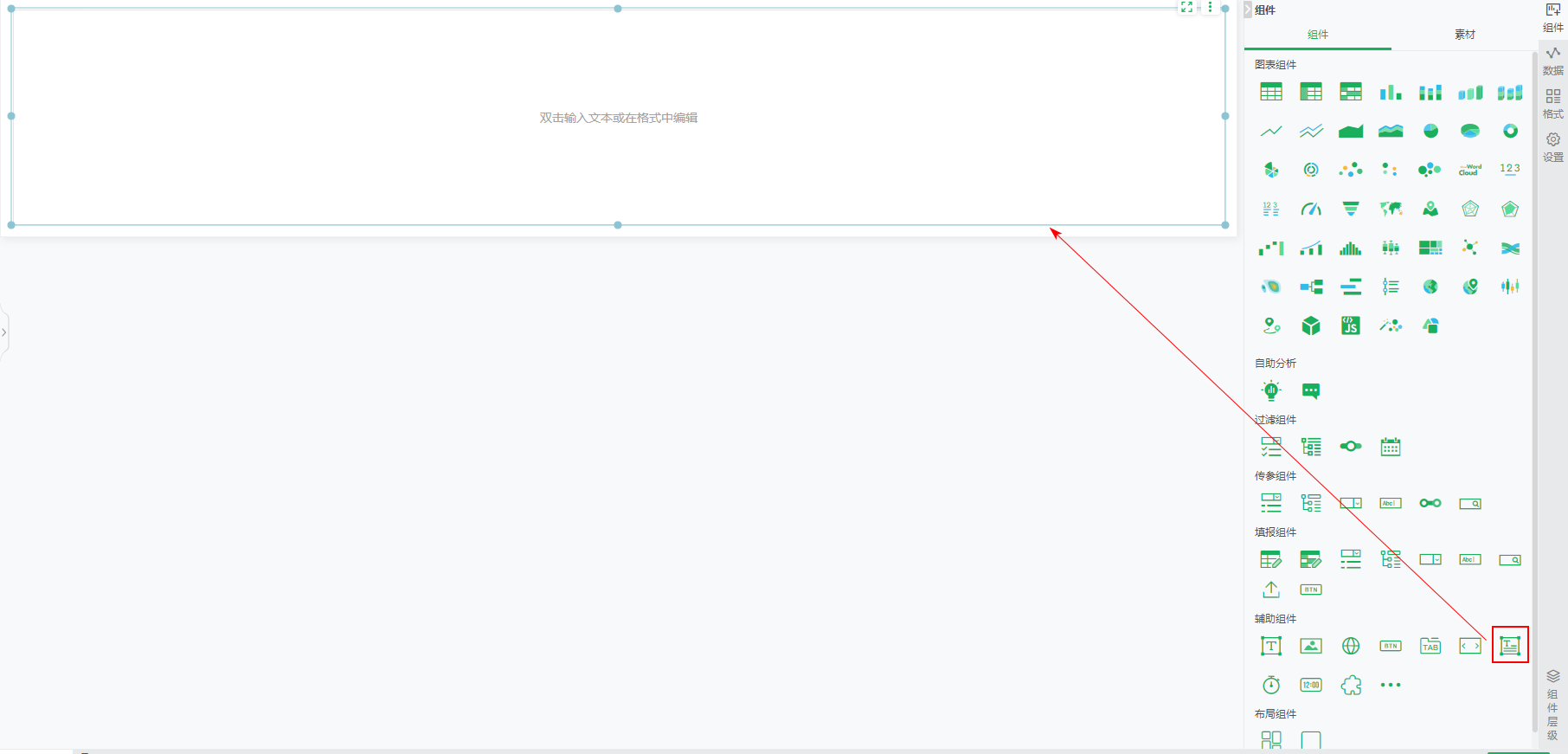
从右侧【组件 > 辅助组件】选择“富文本”,拖入画布即可;

2.2 添加富文本内容
根据富文本组件上的提示信息双击输入文本或点击右侧【格式>编辑】,在“编辑”弹窗中设置内容,如下图。您可以在富文本的内容区域直接输入文本内容,也可以插入代码、媒体、超链接、表情、时间、数据。

•添加普通文本
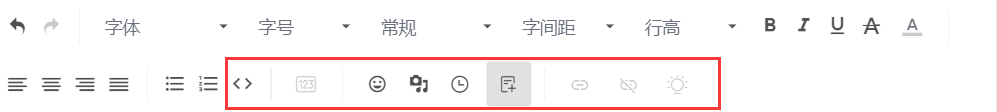
在弹窗内可以直接输入文本内容,通过上方的工具栏按钮设置文本格式,详情参考设置富文本格式。
• ![]() 添加代码
添加代码
点击![]() 代码图标可以在内容区域添加代码块,如下:
代码图标可以在内容区域添加代码块,如下:

•![]() 添加媒体
添加媒体
在报告内添加图片、音频、视频等媒体资源,仅支持网络资源。
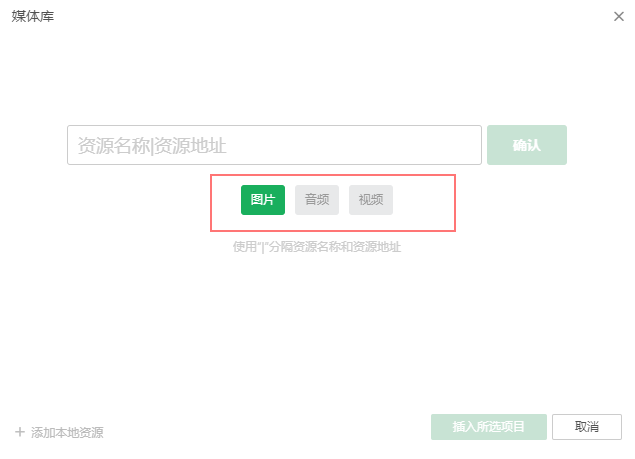
点击![]() 媒体图标,在弹出的“媒体库”弹窗中切换选择图片、音频、视频,并输入资源地址。
媒体图标,在弹出的“媒体库”弹窗中切换选择图片、音频、视频,并输入资源地址。

➢说明:
添加路径时需要是资源后缀,比如MP4、MP3、PNG、image格式等,不能是html。
以上传网络图片为例:
1)在网上找到一张图片,复制图片链接,例如:https://p9.toutiaoimg.com/img/pgc-image/327942d809784ceda7e96539068c504f~tplv-tt-shrink:640:0.image。
2)选择图片,如果要给上传文件命名,需要以“资源名称|资源地址”的格式输入,例如流量分析,样式如下图:

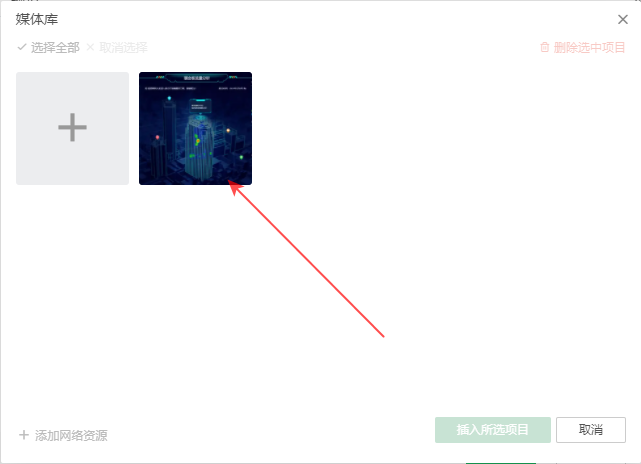
3)点击确认后,会在媒体库中生成缩略图,选中上传的媒体, 点击插入所选项目按钮媒体添加到富文本的内容区域,可以点击右上角的“删除选择项目”删除媒体,也可以添加图标上传多个网络媒体,如下图所示。

4)插入后效果如下图:

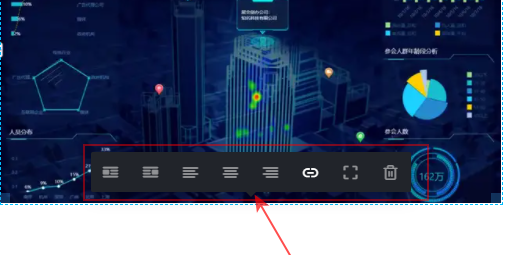
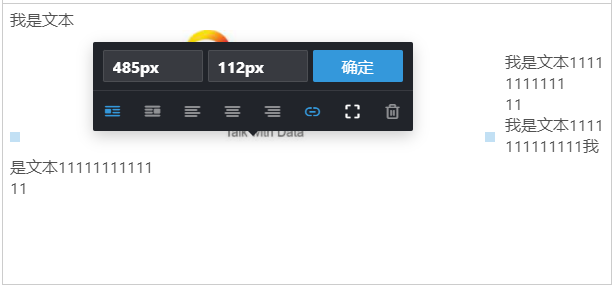
5)插入的图片可以设置文字环绕方式、对齐、链接、调整宽高等,鼠标移入图片,会显示功能按钮,如下图:

功能按钮依次为文字在右、文字在左、左对齐、居中、右对齐、链接、调整大小、删除;
【文字在右】文字和图片在同一行时,文字统一显示在右侧,如下图:

【文字在左】文字和图片在同一行时,文字统一显示在左侧。
【左对齐】图片居左对齐。
【居中】图片居中对齐。
【右对齐】图片居右对齐。
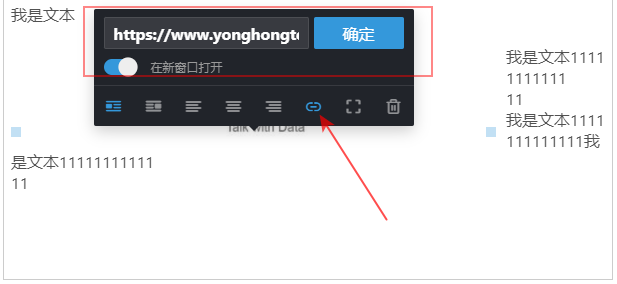
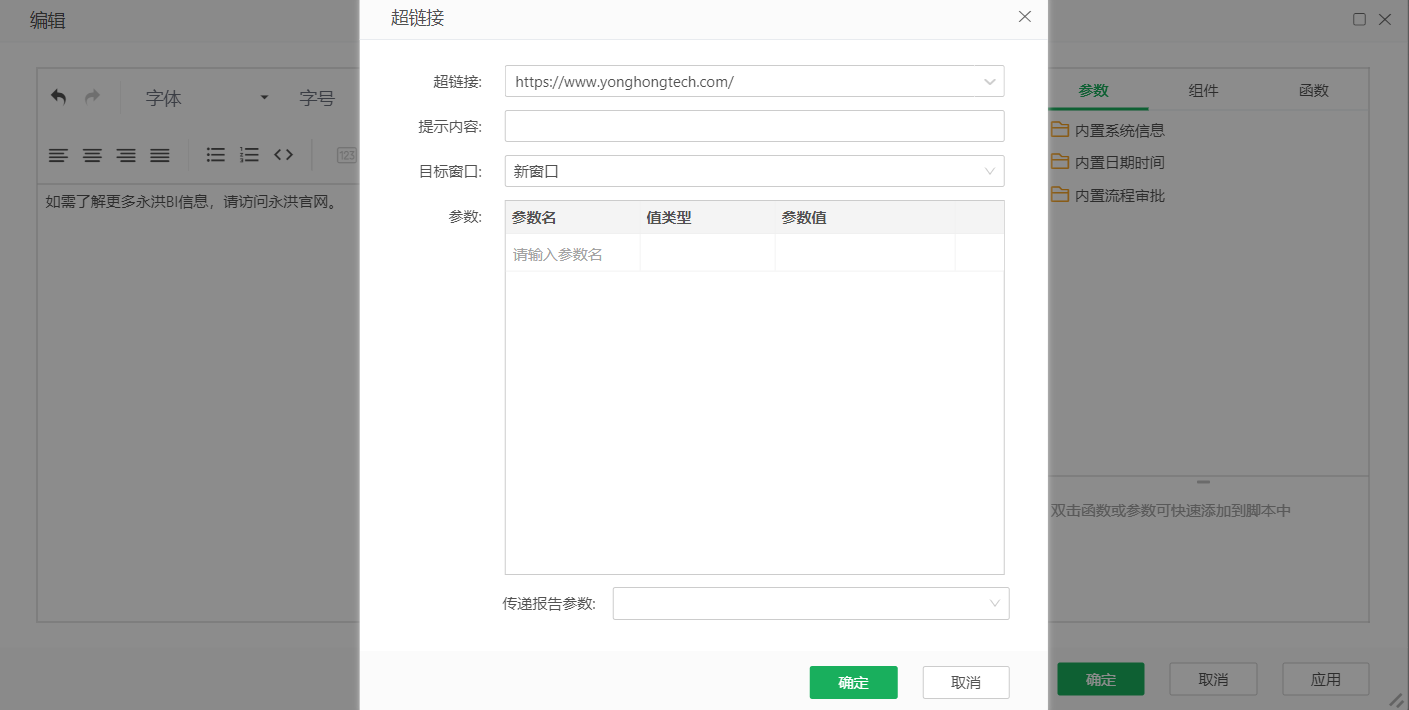
【链接】可以输入网址,在本窗口或新窗口跳转到对应链接,例如要实现:点击图片,在新窗口打开永洪BI官网https://www.yonghongtech.com,设置如下图:

【调整大小】点击图片尺寸图标后,会显示当前图片宽高,您可以自定义输入数值调整大小,如下图:

【删除图片】点击删除图标后删除选中的图片。
•![]() 添加超链接
添加超链接
点击![]() 超链接图标,添加一个超链接,这里的超链接与报告组件上设置超链接相同,支持选择报告或者外部地址等,超链接的详细介绍请参考制作可视化报告>数据处理与分析>超链接。
超链接图标,添加一个超链接,这里的超链接与报告组件上设置超链接相同,支持选择报告或者外部地址等,超链接的详细介绍请参考制作可视化报告>数据处理与分析>超链接。

添加完成的超链接,鼠标悬浮于超链接上变为手型。点击超链接后,跳转到新窗口中打开。
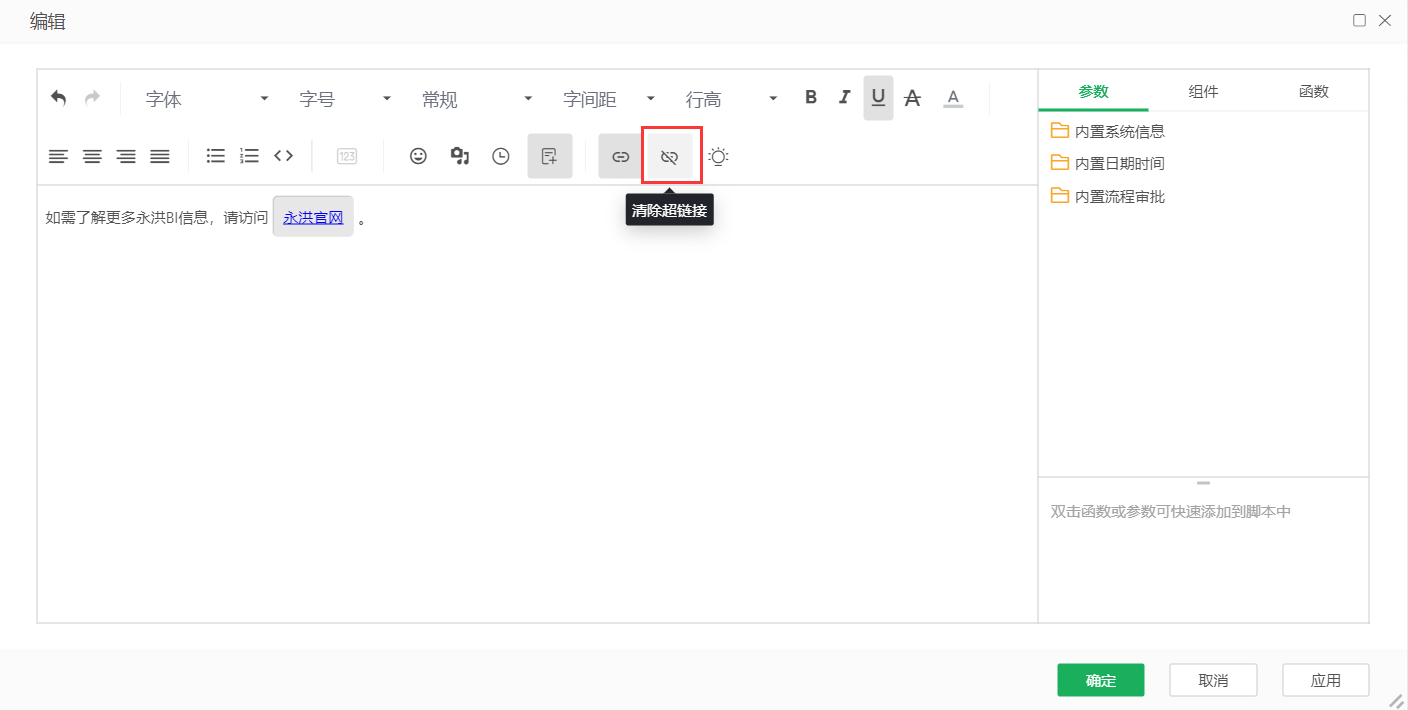
您可以在超链接弹框中选择空连接来移除链接,也可以在添加超链接后,单击清除链接图标清楚超链接。

•![]() 添加表情
添加表情
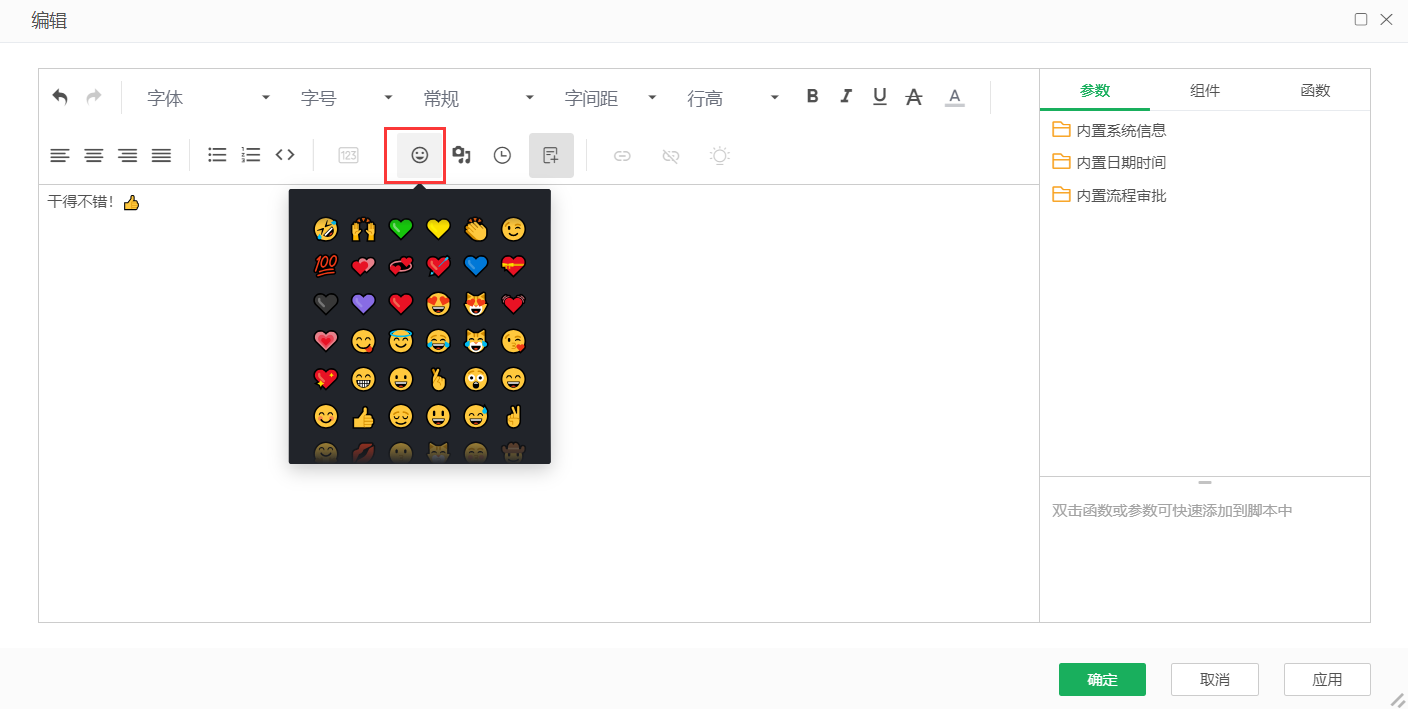
点击![]() 表情图标,添加内置表情到富文本内容区域。
表情图标,添加内置表情到富文本内容区域。

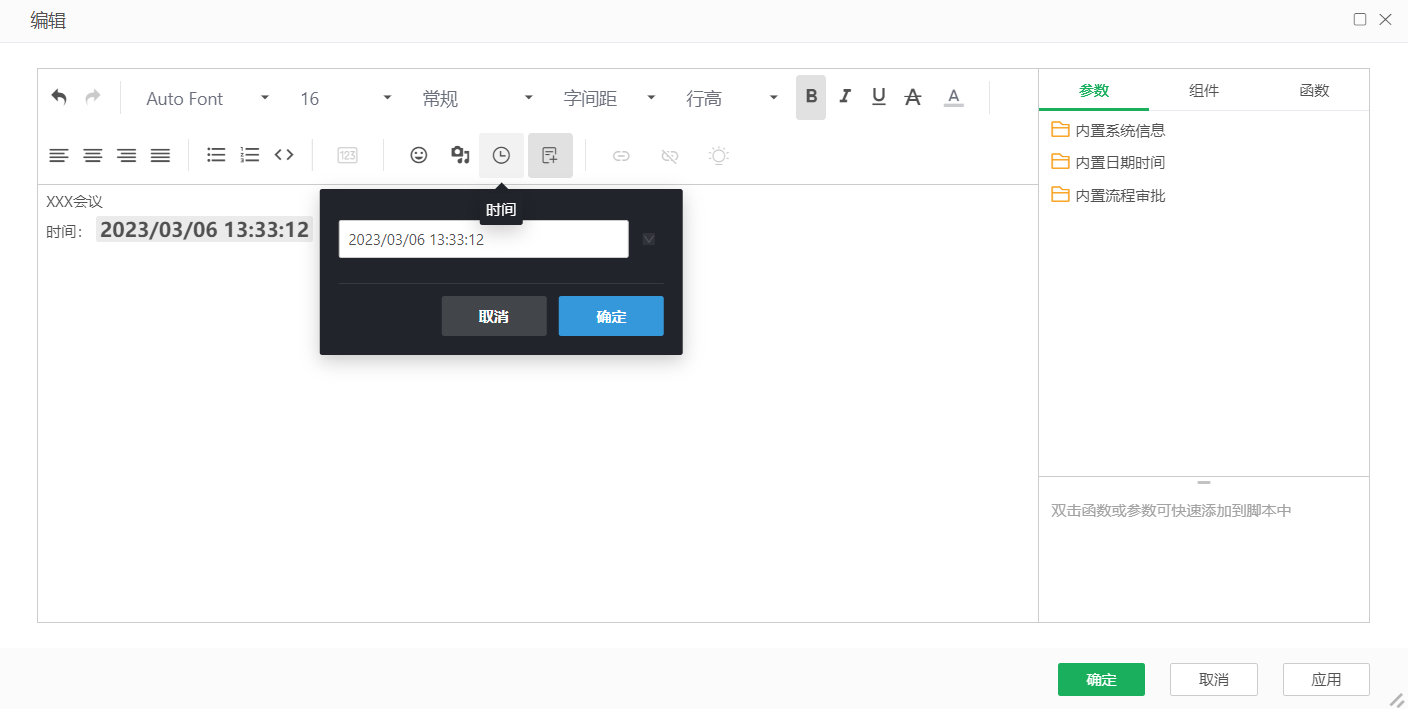
•![]() 添加时间
添加时间
点击![]() 时间图标,添加日期时间到富文本内容区域中,同步显示当前时间。
时间图标,添加日期时间到富文本内容区域中,同步显示当前时间。

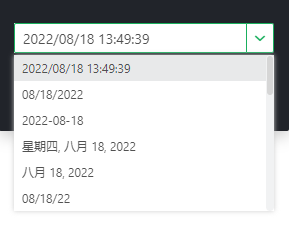
您可以通过下拉按钮,在下拉列表的多种时间格式中选择其中一种,如下图。

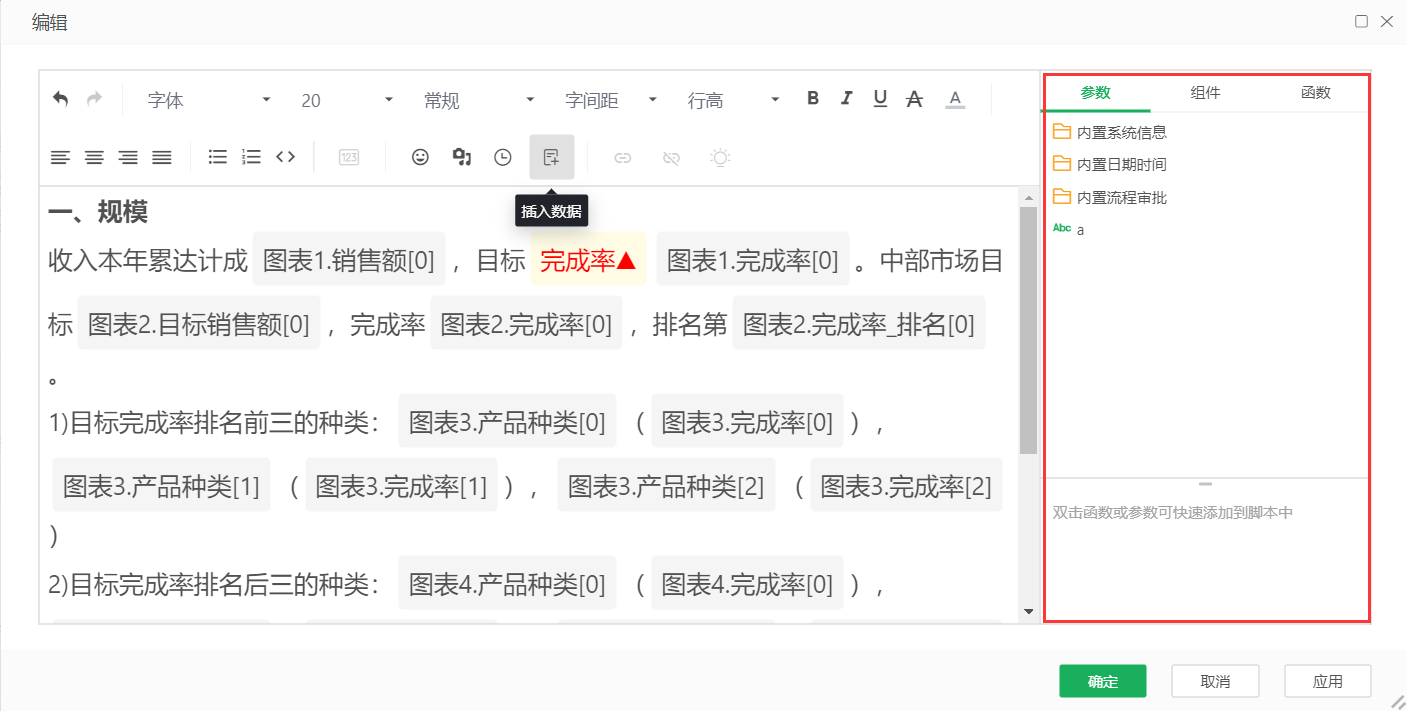
•![]() 添加数据
添加数据
点击![]() 插入数据图标,在富文本右侧可选择数据来源:参数、组件、函数。
插入数据图标,在富文本右侧可选择数据来源:参数、组件、函数。

数据来源具体说明,请参考下表。
数据 |
说明 |
|---|---|
参数 |
参数主要分为两大类:系统内置参数、报告参数。 其中系统信息、日期时间、流程审批相关参数由产品内置,相关用法,可参考内置参数的使用。
报告参数来源于可以是用户报告中添加的组件参数、编辑参数、脚本参数等。
|
组件 |
支持引用来源于当前报告中添加的文本、仪表、普通表、自由表的数据。 |
函数 |
支持通过函数引用当前报告中添加的普通表、自由表的数据。 |
1)参数场景介绍
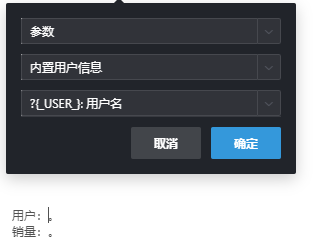
如富文本中有如下信息,需要填写用户和销量具体的信息。

在“用户:”后点击![]() 插入数据图标选择【参数 >内置用户信息>?{_USER_}:用户名参数】,点击【确定】。
插入数据图标选择【参数 >内置用户信息>?{_USER_}:用户名参数】,点击【确定】。

再在“销量:”后点击![]() 插入数据图标,选择【组件 > 图表3】。
插入数据图标,选择【组件 > 图表3】。

插入后的数据如下。

点击【应用】,关闭编辑弹框,富文本中数据如下。

富文本可与参数关联实现数据联动,详情请参考参数 > 典型使用场景 >富文本 。
2)组件场景介绍
假如你想针对一些重要数据做文本描述的方式展示出来,或者对现有报告中的一些数据进行总结汇报,则可以在富文本中直接引用表格或者自由表中的数据。
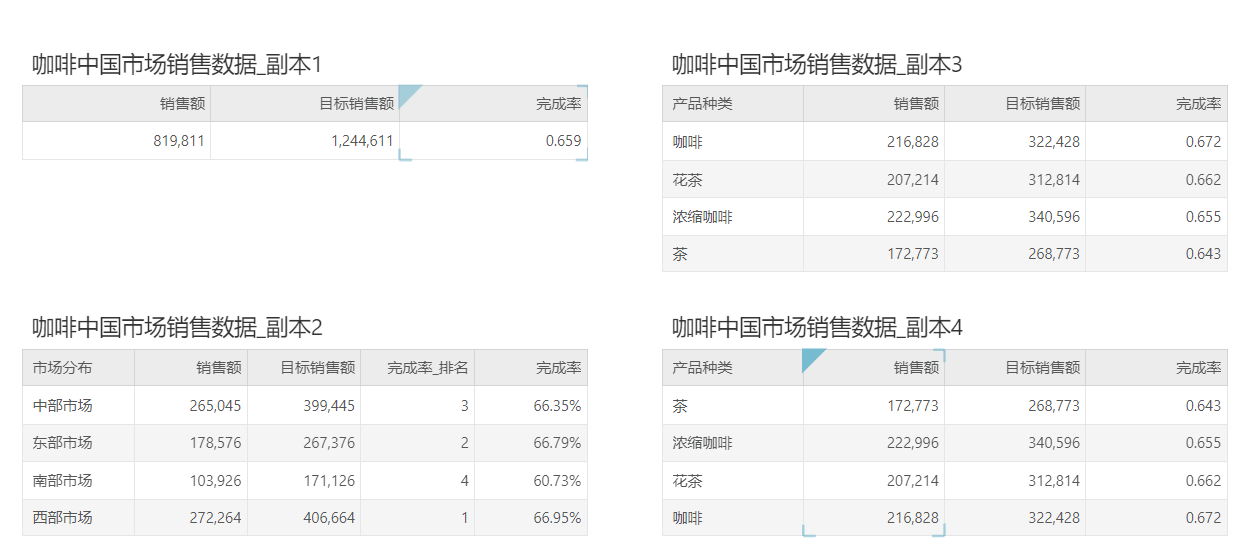
先在报表中添加普通表或者自由表,并按需要制作好表数据。

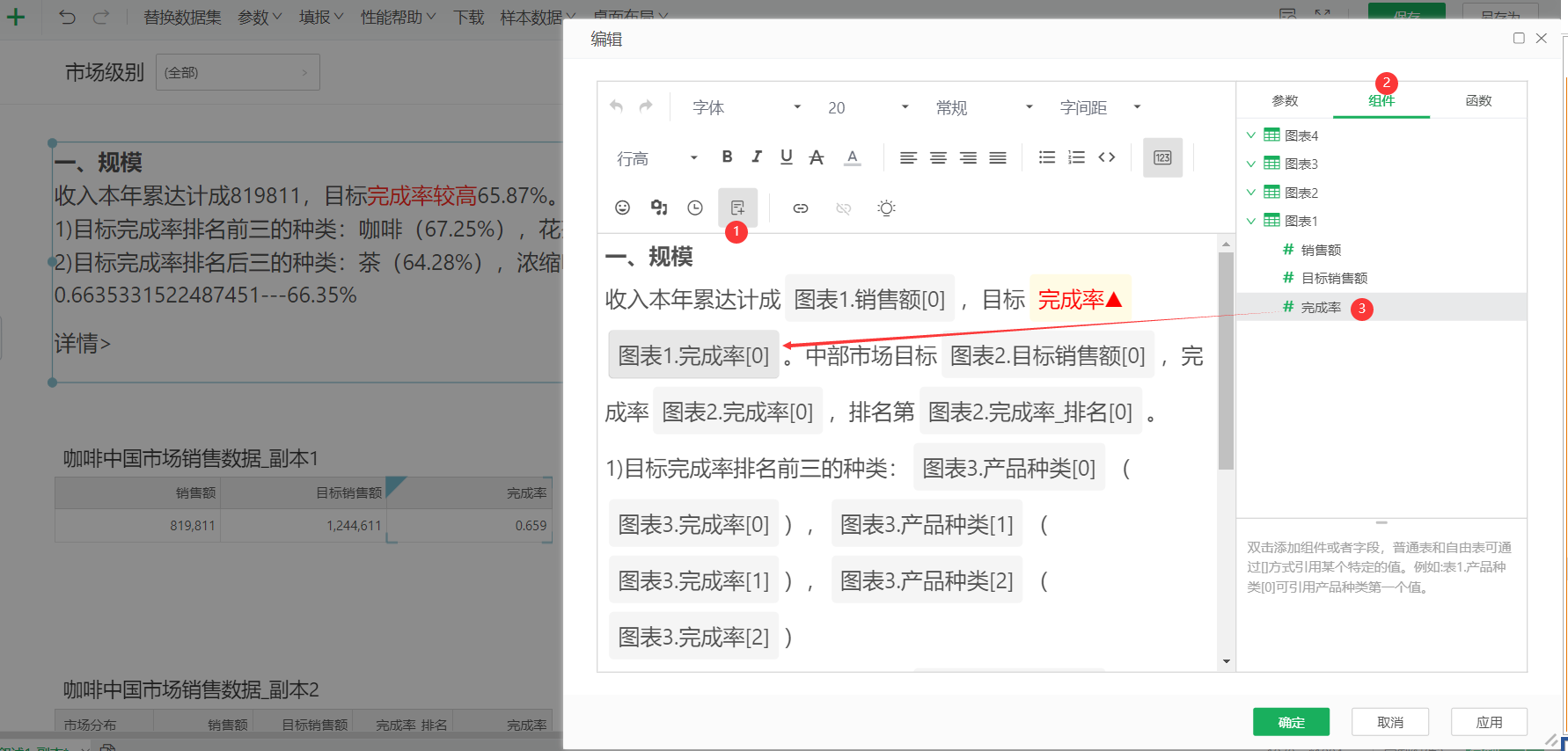
添加富文本组件,点击插入数据,在右侧选择组件,这里我们要插入“完成率”,因此选择图表1,双击“完成率”,即可将完成率添加到富文本中,并形成数据块样式。
在表格或者自由表组件中,某列(或扩展单元格)的数据是一个数组,因此引用某个特定的值时,需要加上[n],比如这里 图表1.完成率[0] 引用的就是完成率下的第一个值。如果不加[n],则会返回该列下的所有值。
组件引用得到的数据为组件汇总数据表中的数据值,如果表格设置过文本格式或者高亮等,数据引用得到的数据可能与组件上看到的不一致。
➢注意:
虽然双击后生成的数据引用形式为<组件名.列名>或者<组件名.单元格名称>(自由表),但不能直接通过输入这种名称来进行引用,手动输入的内容无法被识别数据引用,只会当做普通文本内容。

3)函数场景介绍
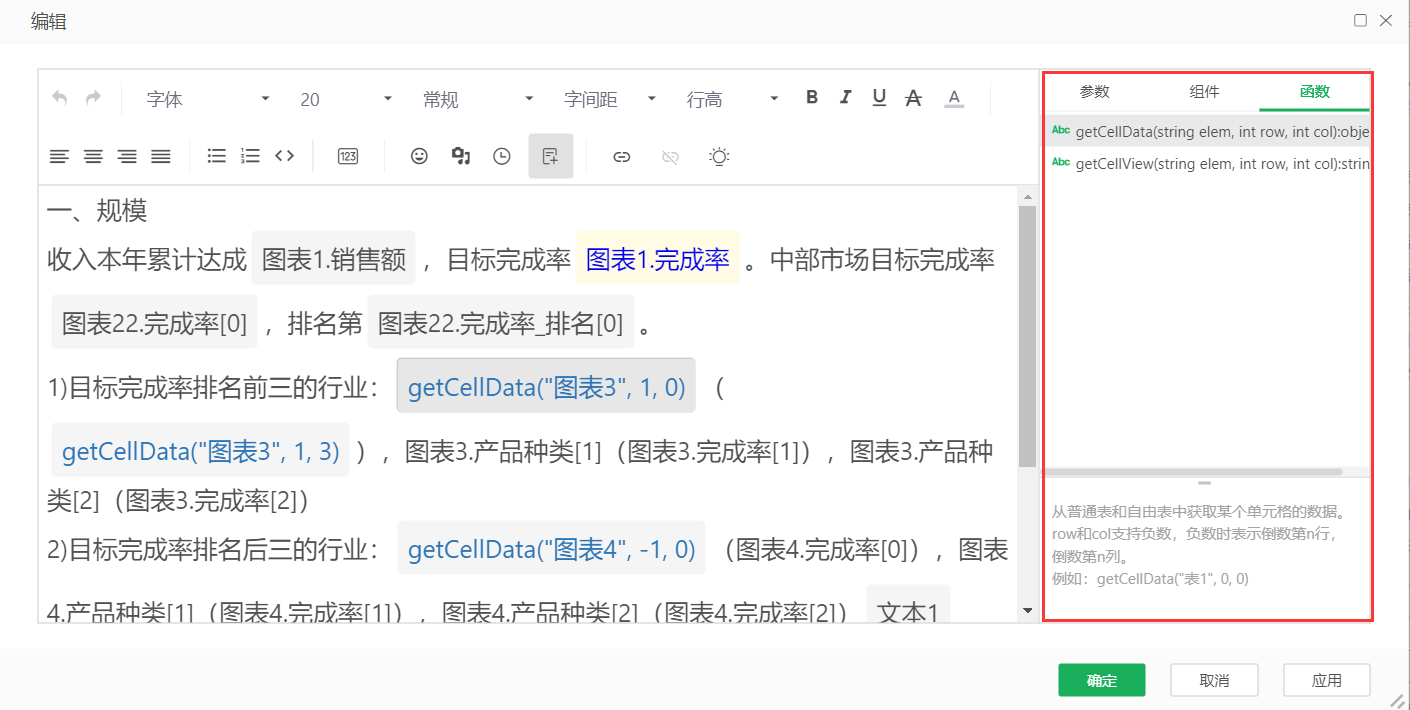
可以看到组件引用数据时有两个不灵活的地方:无法在同一个表格中获取前n个和后n个的数据;无法获取表格上实际看到的数据。
因此我们提供了通过函数引用数据的方式,支持getCellData、getCellView函数。

•![]() 格式
格式
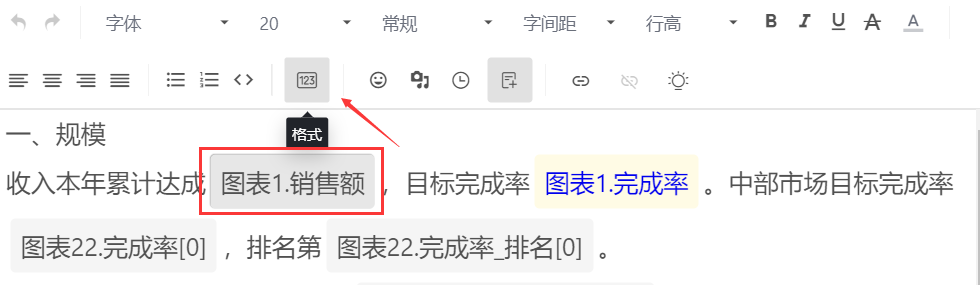
点击引用数据的数据块,可设置数据格式,如下图。

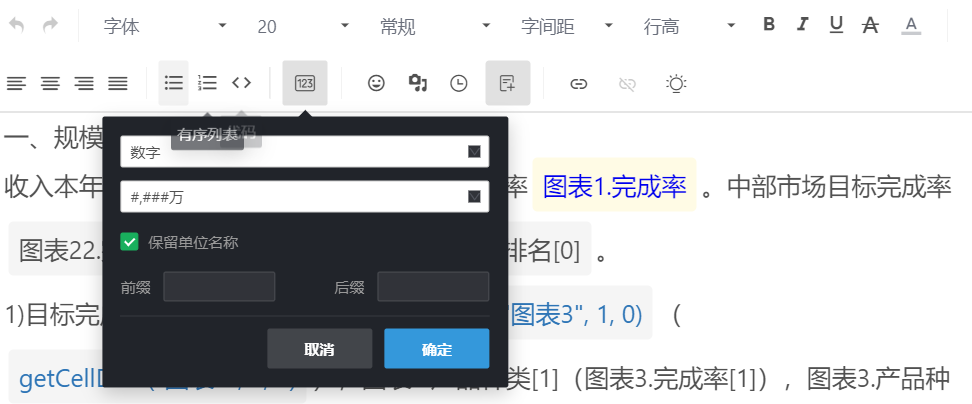
点击格式icon,支持的菜单如下,具体功能可参考制作可视化报告>组件操作与设置>格式中的数据格式。

➢说明:
getCellView获取的结果是表格上看到的值,即视图数据,因此类型是string。所以getCellView返回的数据不支持在富文本中设置格式![]() 。
。
•![]() 高亮
高亮
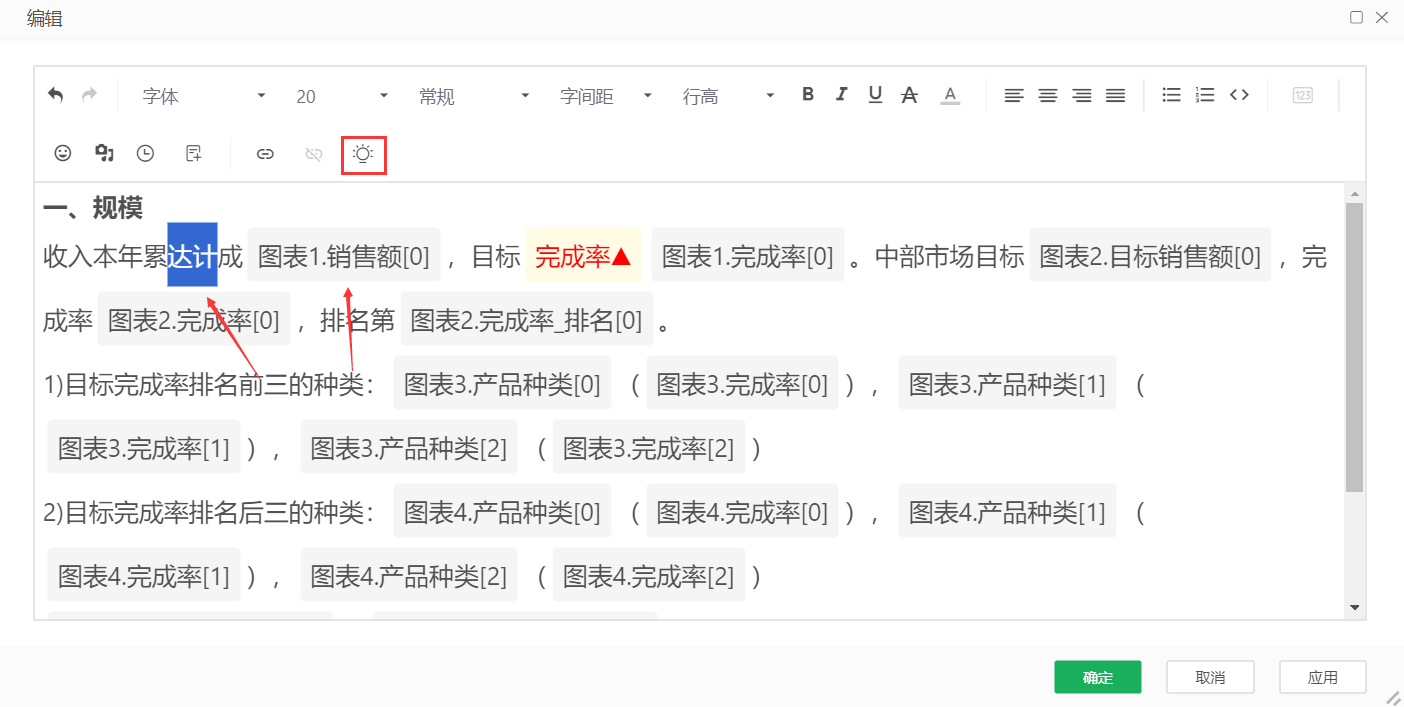
在富文本组件中,支持对任何文本或者引用数据的数据块设置高亮,选中一个数据块或者一段文本,即可点击高亮进行设置。

高亮功能的使用可以参考制作可视化报告 > 数据处理与分析 > 高亮。
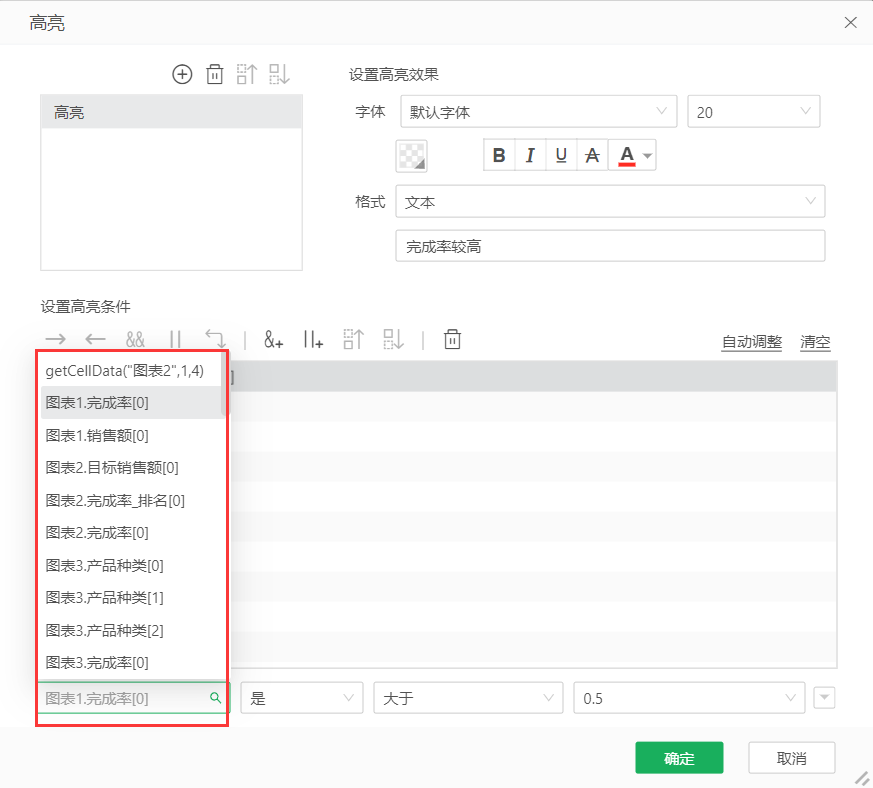
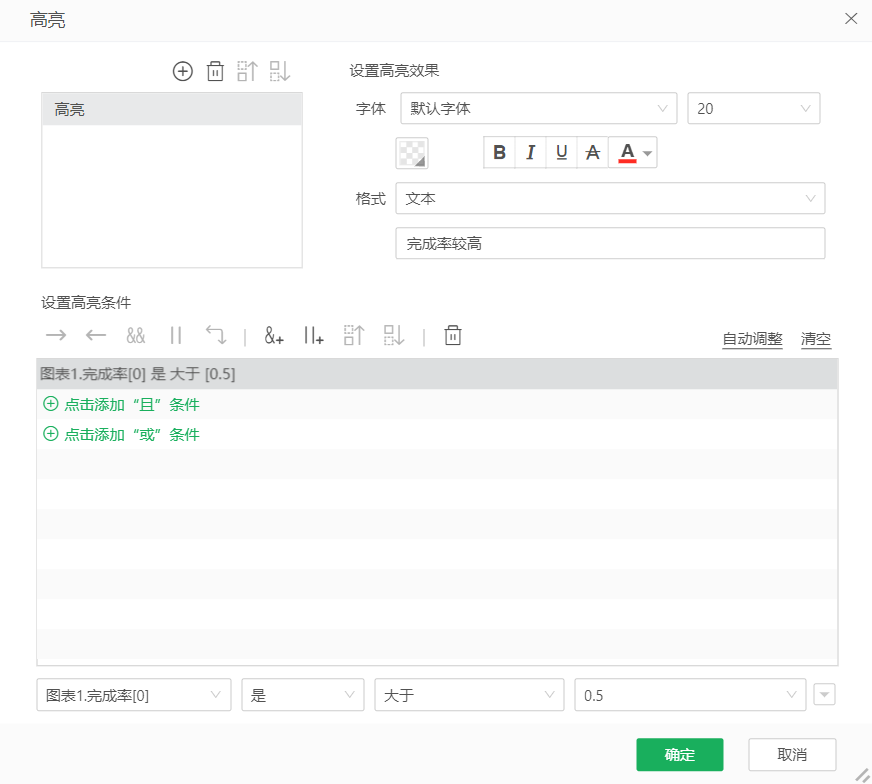
在富文本的高亮设置中,左侧条件可以选择在富文本中引用的组件数据,包括文本、仪表、普通表、自由表,以及getCellData函数引用的数据,getCellView引用的数据为string类型,因此不支持高亮。如下图

如此场景中,设置当完成率高于0.5时,显示文字为“目标完成率较高”,红色。


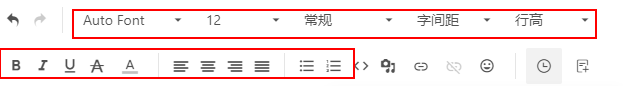
支持设置富文本的文字字体、文字字号、内容样式、文字间距、文字行高、文字样式(加粗、斜体、下划线、删除线、文字颜色、文字背景色、文字对齐方式(左对齐、居中对齐、右对齐、两端对齐)。

➢说明:
在设置下划线、删除线前,请先设置文字颜色,下划线、删除线颜色会跟随文字颜色。