|
<< Click to Display Table of Contents >> Group Components |
  
|
|
<< Click to Display Table of Contents >> Group Components |
  
|
Combination, that is to combine multiple components into a whole. The outermost boundary of members within a group is the boundary of the overall composition. You can combine two or more non-container components (container components: filter containers, tabs) under free layout. After the combination, the whole can be combined again with other components (including components in the combination) or combination without nesting relationship.
➢Note: Container class components (filter containers, tabs) and their internal components cannot be combined with other components.
❖The position of the combined component on the dashboard
In the free layout, the position of the components does not change before and after the combination.
❖Move group components
In the free layout, the combination can be moved to any position on the dashboard. For specific operations and effects, please refer to the chapter on Move group components.
In a free layout, the internal components can be moved to any position on the dashboard. As the components within the assembly move, the overall boundary of the assembly is dynamically adjusted.
❖Resize group components
In the free layout, select the combination as a whole and adjust the overall size of the combination. All components in the portfolio will also be scaled up. For specific operations and effects, please refer to the section entitled Resize Components.
Combination of internal components, can be arbitrarily adjusted. When the internal components of the combination are resized, the overall perimeter of the assembly is also dynamically adjusted.
❖Stacking levels of composite components
In the free layout, you can adjust the stacking level of the overall composition and other components, and you can also adjust the in-group level of members in the composition.
The layering of the overall composition and other components
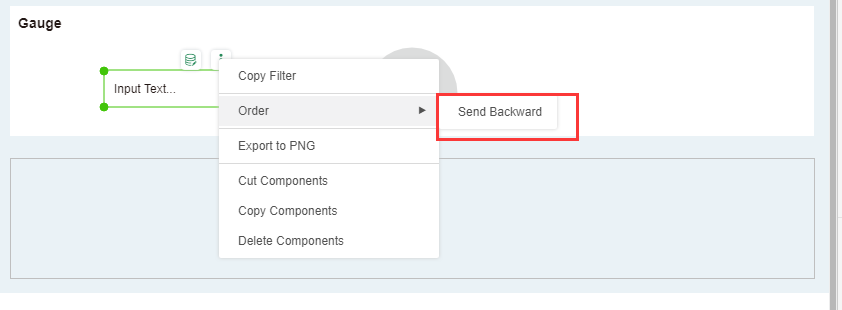
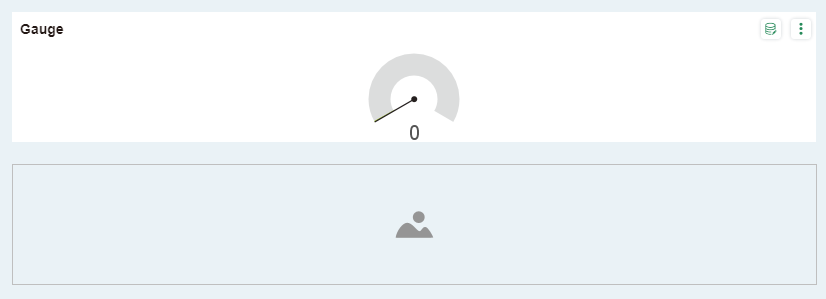
The following figure shows an example. The instrument and picture components are a combined component, and the text component is a non-combined component.
Select the upper-level text component, click the component change multi-menu and select "Layers" -> "To the bottom".

In this example, the text component originally placed in the upper layer is placed in the bottom layer, and the lower component is placed in the upper layer, blocking the underlying text component. As shown below.

Group within the group of stacked layers within the group
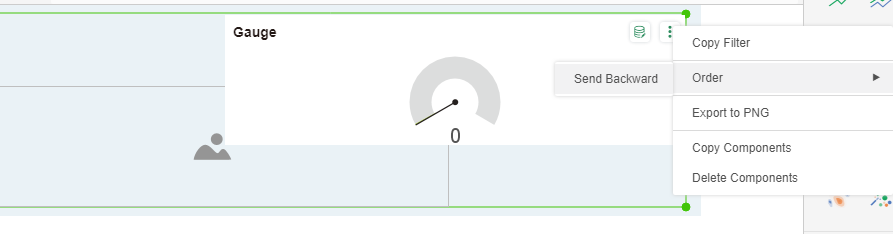
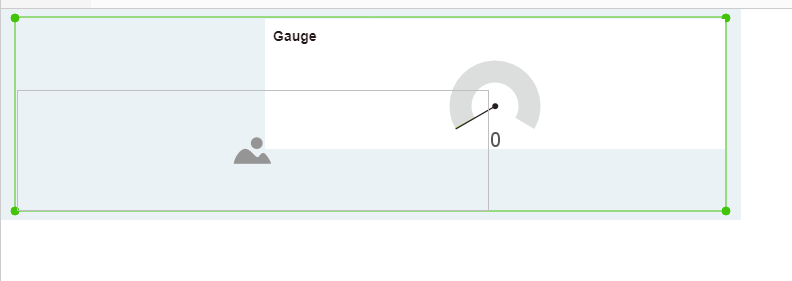
The following figure shows an example. The meter and picture components are a combined component.
Select the upper meter component in the portfolio. In the component's more menus, select "Layers" -> "To the bottom".

In this example, the instrument assembly originally placed on the upper layer is placed on the bottom layer, and the lower image assembly is placed on the upper layer, blocking the lower instrument assembly. As shown below.

❖Add a composite component in the tab
Composite components, like other components, can be added to tabs.
❖Ungroup
Ungrouping removes the overall relationship between multiple components. When you cancel a combination, you can either release the combination of all the components within a group at the same time, or you can release only the combination of some components within the group and other components.
Overall cancellation of components
Select the group as a whole, right->"ungroup" button, and all components in the group are ungrouped. Ungrouped components, component size, location unchanged.
Partially cancel components
Select the combination of single or multiple components within the portfolio, right-> "ungroup" button, the selected component out of the portfolio, the remaining components still maintain the portfolio relationship. Ungrouped components, component size, location unchanged.