|
<< Click to Display Table of Contents >> Resize Components |
  
|
|
<< Click to Display Table of Contents >> Resize Components |
  
|
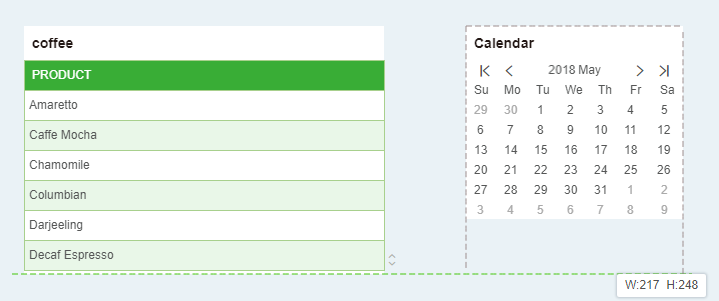
The user can modify the horizontal and vertical dimensions of the component and set the size of the current component when the mouse is in the resize state. This product supports sizing from the right, bottom, and bottom right corners of the component.
While adjusting the size of the component, the green alignment hint line assists the user in aligning components. For specific alignment, refer to the Free Layout - Align Components section.
For example: To adjust the height of the date component and the table component. You can drag and drop the date component to the position shown in the figure, the green alignment line will be displayed, and the width and height of the component will be hovered to indicate the width of the adjusted component. W stands for width and H stands for height.

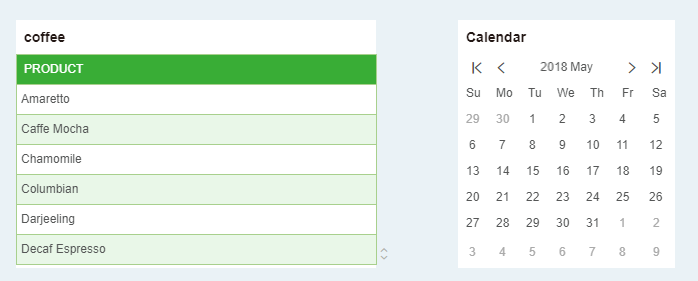
After letting go, date components and table components are aligned and highly consistent, as shown below: