|
<< Click to Display Table of Contents >> Align Components |
  
|
|
<< Click to Display Table of Contents >> Align Components |
  
|
Two components or multiple components can be aligned with each other. The product provides alignment buttons and alignment hints to help users align multiple components on the dashboard.
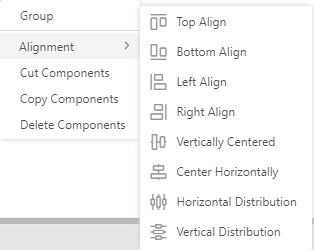
The right-click menu of components contains eight buttons: Top alignment, bottom alignment, left alignment, right alignment, vertical center, horizontal center, horizontal distribution, and vertical distribution. Multiple components can be aligned with one key, as shown in the figure below. (if only two components are selected, the horizontal distribution and vertical distribution will not appear)

❖Align components with alignment buttons
The component right-click menu - aligns with four buttons: top alignment, bottom alignment, left alignment, and right alignment. Align multiple components with one click, as shown in the following figure.

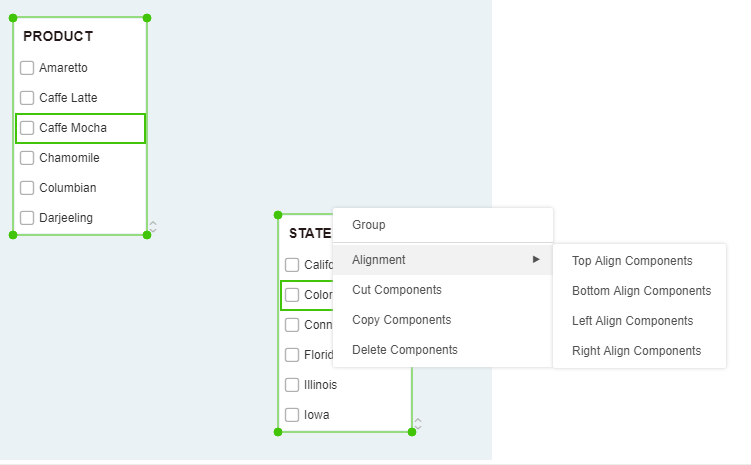
Take left alignment as an example, introduce the operation method for you: Hold down the Ctrl key, select multiple components that need to be aligned, and right-click menu-align the left-justify component button, as shown in the following figure.
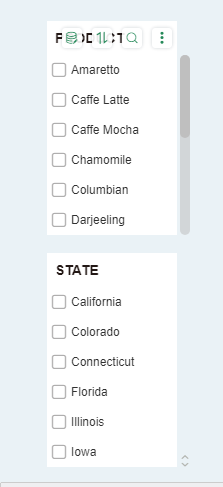
Align the left ends of the two components as shown in the following figure.

❖Align components by aligning the cue lines
Alignment hint lines help users align components when dragging moving components. Alignment hint lines are divided into upper alignment line, lower alignment line, left alignment line, right alignment line, intermediate alignment line, and center alignment line.
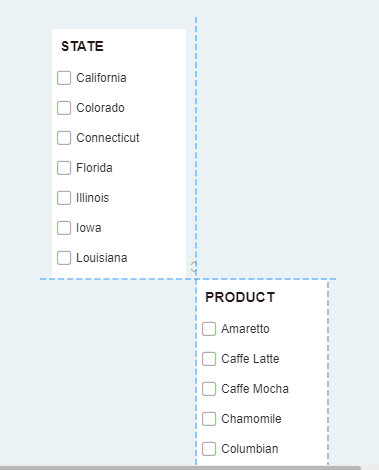
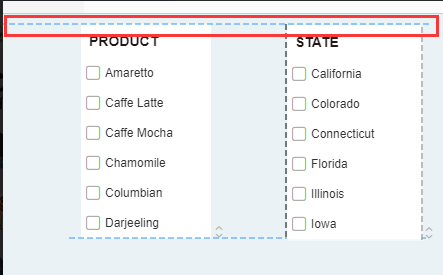
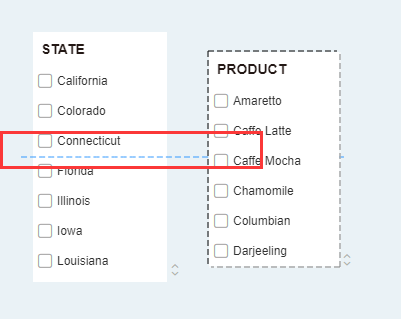
Align the prompt line as shown below:

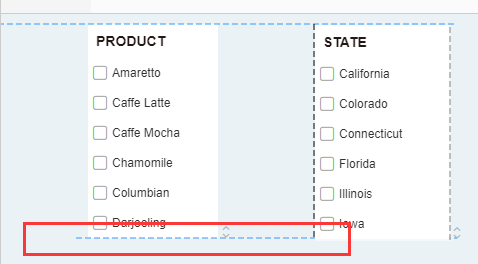
The following alignment line is shown below:

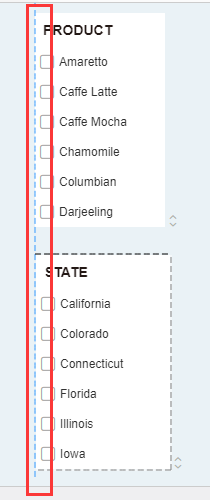
The left alignment line is shown below:

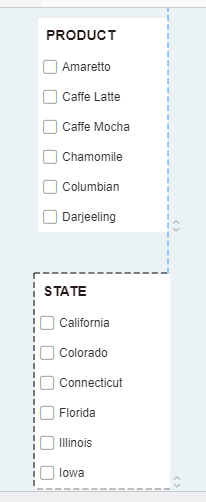
The right-aligned hint line is shown in the figure below:

The middle alignment line is as follows:

The center alignment hint line is as shown below: