|
<< Click to Display Table of Contents >> Set Link |
  
|
|
<< Click to Display Table of Contents >> Set Link |
  
|
Link can be created for output type component. The implementation of links is under preview mode. Link is divided into two kinds, linking to the dashboard and linking to the specified url respectively. Link to the data, export and refresh.
❖Areas supporting link
Component |
Areas supporting link |
|---|---|
Table |
Data areas. Different links can be defined for different data areas |
Pivot |
Row header,column header and data area |
Freestyle Table |
Cell |
Chart |
Mark and mark value |
Text |
Text |
Gauge |
Gauge |
Image |
Image |
Commit |
Commit |
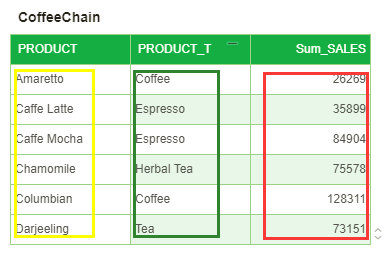
❖Table link
Assuming that if the table is bound with three data fields, a link can be set in the data area of each data field.

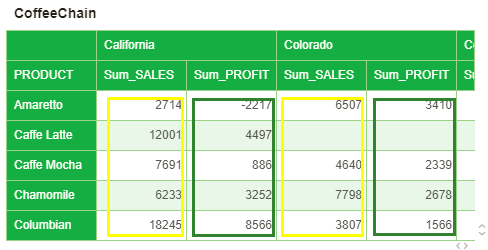
•Pivot link
Assuming that the Total row of the pivot is bound with two data fields, different links can be set in the yellow data area and green data area of the pivot.

•Freestyle table link
Different cells in freestyle table can be set up with different link.
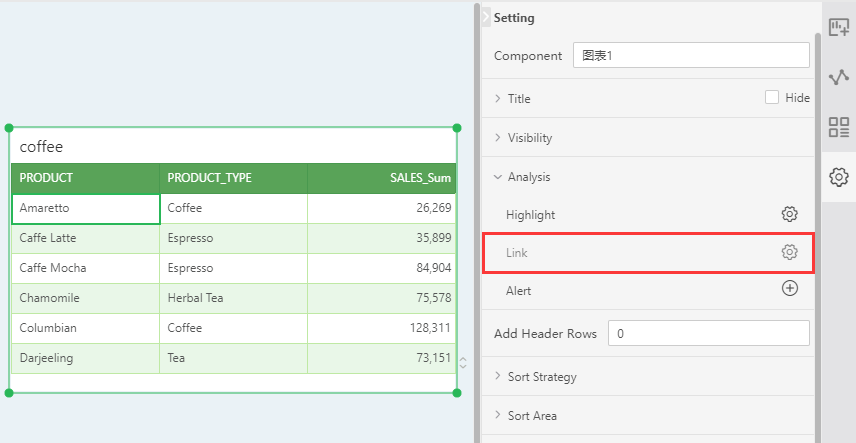
❖Open the link dialog
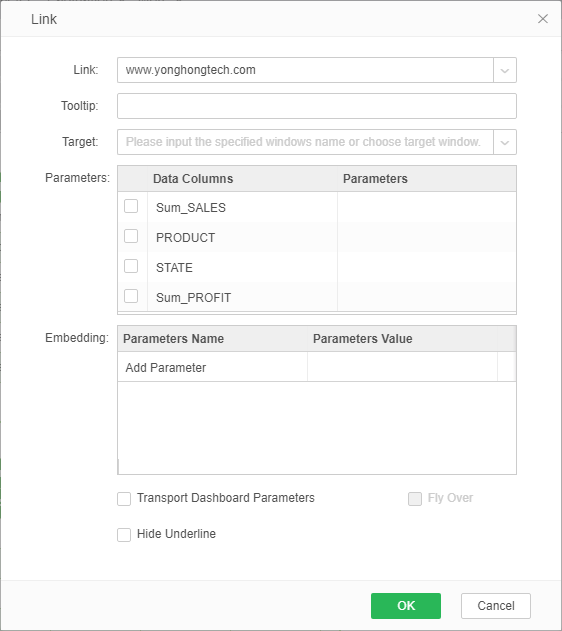
Select the area that supports the link and click the link in the right panel => General to open the link dialog. As shown below:

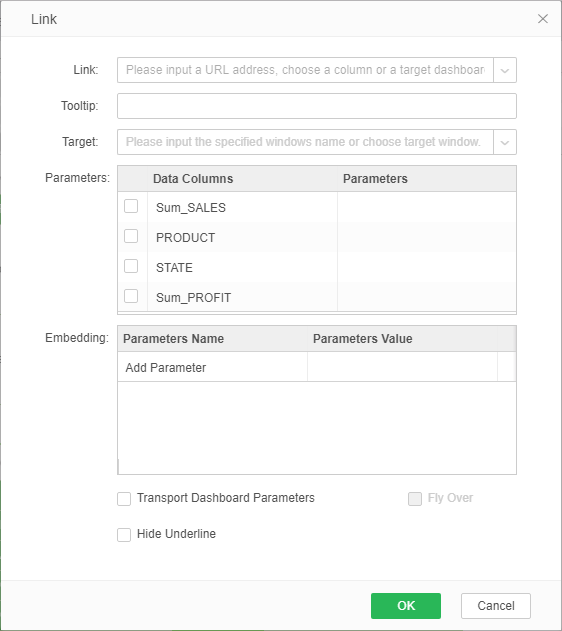
❖Introduction to link functions
In the link dialog, there are five options: link, tooltip, target window, parameters, and embedding parameters. The linked data is automatically underlined in the preview mode. You can also check the hidden underline, and the underline will not be displayed during the preview. The hyperlink dialog box is shown below:

There are eight kinds of links available for users.
1. PDF format: Export the dashboard in PDF format.
2. Excel format: Export the dashboard in Excel format.
3. Word format: Export the dashboard in Word format.
4. PNG format: Export the dashboard in PNG format.
5. CSV format: Export the dashboard in CSV format.
6. Link to web site: The user can enter the url directly in the link box.

7. Link to the dashboard
[Link] All the created dashboards are listed in the drop-down list and the user can select the dashboard to link to. You can also enter the name manually.
[Tooltip] When entering the preview mode, the mouse became a hand shape when it moves into the area where the hyperlink has been created, and the prompt content pops up.
[Target] The target window is divided into four windows, namely: self window, new window,parent window, and top window. The user can define in which window the content of the link is opened. For example: When this window is selected, the link destination will be displayed in the current window.
[Parameters] When you open the hyperlink dialog, all the currently bound logical fields are automatically collected and listed in the parameter list. The user can check whether to pass the column parameter, if passed, enter the name of the parameter to be passed later.For Example,The selected MARKET field needs to pass parameters, and the parameter name is "a". When you click on the “Central” in the preview, it will link to the target address and pass the value of MARKET for Central as the parameter value to the parameter "a".
➢Notes:The table collects all bound fields. Pivot and freestyle table are collected hierarchically and self fields.
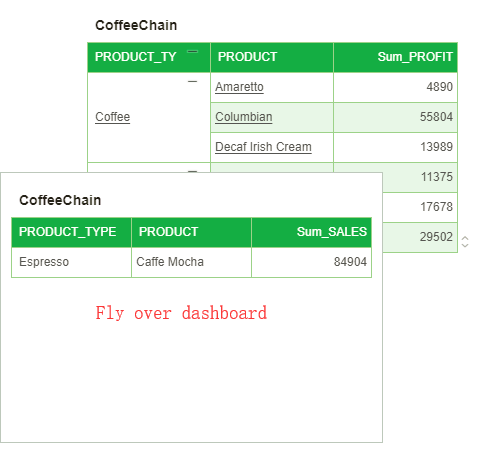
[Fly Over]It will send the current conditions to the displayed content. For example, for the profit of each product shown in Table1 of the first dashboard, we can use Table2 in another dashboard to display the total sales of each product and define Filter as PRODUCT=?{param1 }, Table1 links to the second dashboard and sets the PRODUCT delivery parameter with the parameter name param1. When the hovering option is checked, in the preview case, when the mouse is placed at the hyperlink, the second dashboard image will be displayed, and the PRODUCT corresponding information is transmitted to table2, and the corresponding product is displayed. Sales. The display form is as shown below:

[Transport Dashboard Parameters] When select Transfer dashboard parameter, and it is linked to the target address, the parameter of current dashboard will be transferred to the target address.
[Embedding] Used to pass static parameter values. After input parameter name and parameter value, the input parameter value can be passed to the input parameter name.
8. Linking to data column
[Link] List all field columns bound to the component under the data folder in the drop-down list. The user can select the field column that needs to be linked. The fuzzy search field can be entered by entering characters in the input box and the search box of the drop-down list.
The prompt content, target window, parameters, and embedded parameters are consistent with the above link to the dashboard and hover to the unavailable state.
When the content of the linked data column is a reasonable URL, click the link to the corresponding URL.
9. Automatically monitor links
If there is a reasonable URL in the data, and if the tables, freestyle forms, and pivot are bound with data, under preview mode, link will be automatically added. Click it to connect to corresponding address. If a link is defined, the custom priority is higher than that of automatic link.
❖Link deletion
Select null link from the link list. Link can be removed after submission.
❖Multi-layer link content viewing
Set the link on the component as hovering. The content of the second layer of link on the hovering dashboard. It can be viewed by hovering and clicking. Similarly, you can view the contents of multiple levels of links.