1. 概述
在产品中,为了提升数据可视化的吸引力和互动性,我们精心设计了丰富的组件动画效果。
2. 组件动画效果
2.1 组件及其动画效果
以下是各组件支持的动画效果。
组件 |
动画效果 |
普通表 |
|
柱图 |
|
线图 |
|
点图 |
|
饼图 |
|
地图 |
迁徙地图(图标飞线,脉冲飞线,流向飞线) |
文本 |
|
富文本 |
|
指标卡 |
|
选项卡 |
|
轮播 |
|
旋转时钟 |
|
翻页时钟 |
|
3D地球/3D Gis地球 |
迁徙动画(图标飞线,脉冲飞线,流向飞线) |
范围过滤、范围参数 |
2.2 高亮动画
图表、文本、表格组件设置高亮时,允许配置高亮动画效果,详细设置和效果参考高亮动画。柱图示例效果如下,
2.3 过渡动画
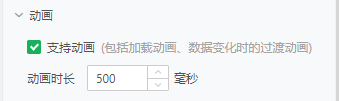
除了组件本身的动画效果以外,产品还支持设置组件加载和数据变化时的过渡动画,可通过编辑报告【报告 > 动画> 支持动画】设置过渡动画,默认开启,您可以自定义动画时长。如下图,
效果如下,
2.4 流式数据集
在很多业务场景中,用户需要查看业务指标的实时数据大小,这就对数据展示的时效性提出了更高的要求。vividime Z-Suite支持通过配置特定的推送URL,作为实时获取用户推送的流式数据信息的入口,实现高时效性的数据动态变化效果。具体使用参考流式数据集。示例效果如下,