|
<< Click to Display Table of Contents >> Group Components |
  
|
|
<< Click to Display Table of Contents >> Group Components |
  
|
Group, that is to group multiple components into a whole. The outermost boundary of members within a group is the boundary of the overall composition. Under the smart layout, a fixed component and a plurality of suspension components or a plurality of suspension components can be grouped. After the grouping, the whole can be grouped again with other components (including components in the group) or group without nesting relationship.
➢Tips:Container class components (filter containers, tabs) and their internal components cannot be grouped with other components.
❖The Floating Of Group Components
The portfolio as a whole supports levitation, but the components within the portfolio do not support levitation. After the hovering, the size and position of the combination remain unchanged, and it is in the upper layer of the layout. The lower layer is an intelligently-arranged component and is automatically adjusted. For the specific operations and effects of suspension, please refer to the section on suspension components.
❖The position of the Group Components on the dashboard
When the floating components and floating components are combined, the overall component is still a floating components, and the component location remains unchanged before and after the component.
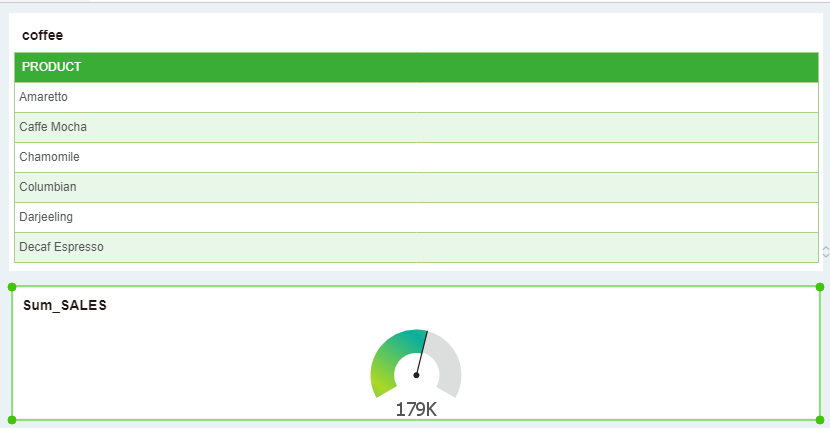
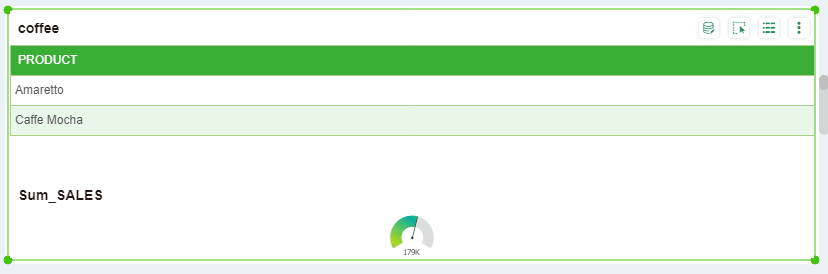
When the floating components is grouped with the fixed component, the component as a single component is inserted into the original component as shown in the following figure.


In the smart layout, the ungrouped components all become floating components (even if the group is a fixed component), and the size and position of the components remain unchanged.
❖Move Group Components
The whole group can be moved by the mouse, whether it is a fixed state or a suspended state. The overall moving operation and rules of the group components are the same as those of other components. For details, refer to the section on moving components.
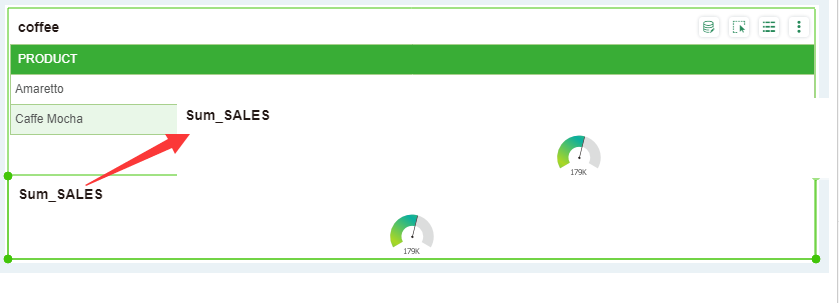
The internal components of the component can be moved freely within the component grid. As shown below.

❖Resize Group Components
The overall size of the group can be adjusted whether the group is in a fixed state or in a floating state. The sizing operations and rules of the group components are the same as those of other components. For details, refer to the section entitled Adjusting Component Size.
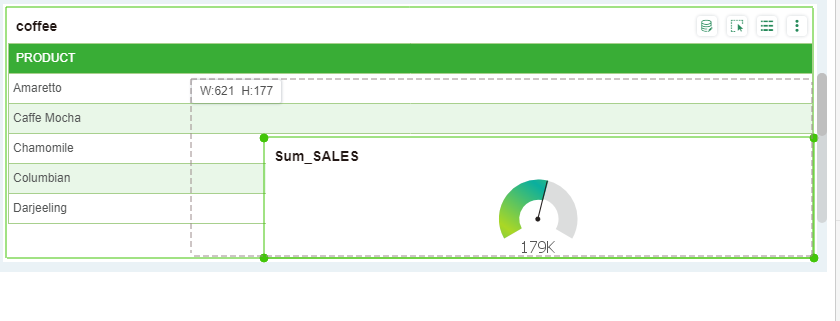
The internal components of the component can be arbitrarily resized within the component grid. The overall perimeter of the portfolio will not change. As shown below.

❖Stacking levels of composite components
Under the smart layout, the stacking level of the floating state group and other floating components can be adjusted, and the grouping level of the members in the group can also be adjusted. In the smart layout, when the group is in a fixed state, the overall composition does not overlap the hierarchy and is located at the lowest level as other components in the smart layout.
The layering of the overall composition and other components
With intelligent layout, the stacking hierarchy can only be set when the group components and other components are in a suspended state.
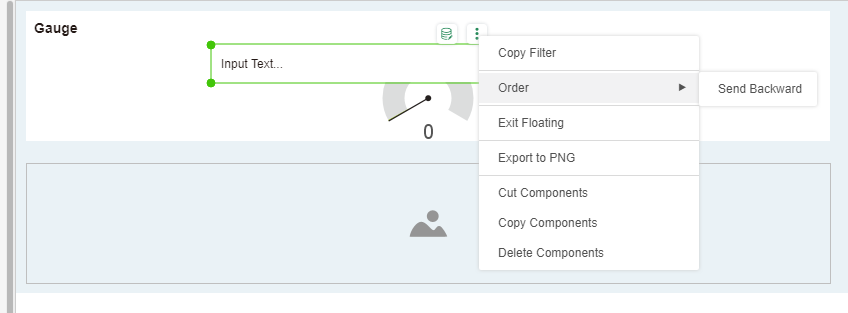
The following figure shows an example. The meter and picture components are a floating component and the text component is a floating non-composite component.
Select the upper-level text component, click the component change multi-menu and select "Order" -> "Send Backward".

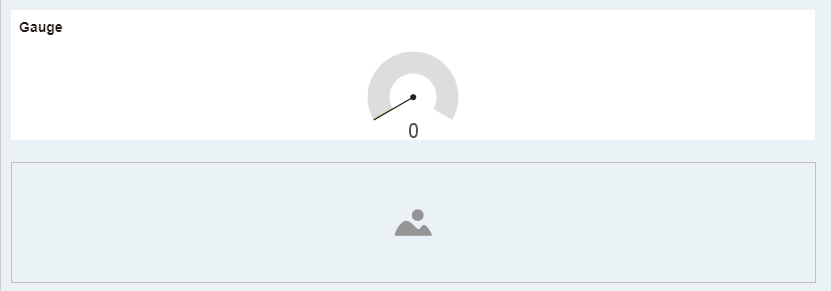
In this example, the text component originally placed in the upper layer is placed in the bottom layer, and the lower component is placed in the upper layer, blocking the underlying text component. As shown below.

Group within the group of stacked layers within the group
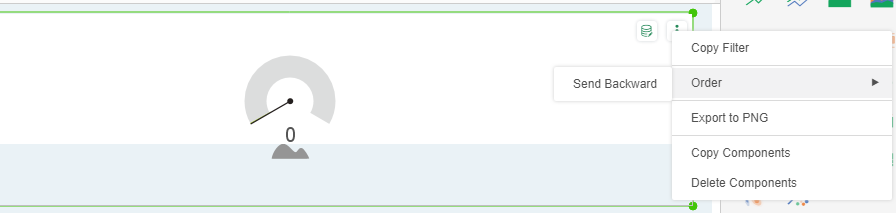
The following figure shows an example. The meter and picture components are a group component.
Select the upper meter component in the portfolio. In the component's more menus, select "Order" -> "Send Backward".

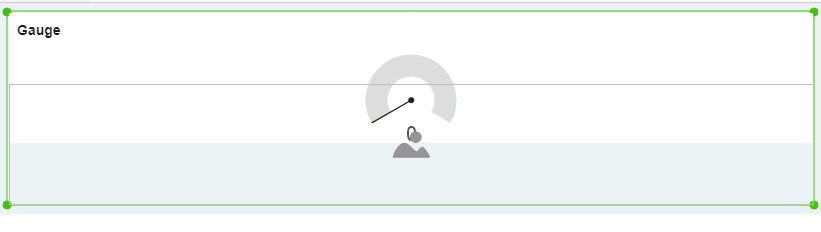
In this example, the instrument component originally placed on the upper layer is placed on the bottom layer, and the lower image component is placed on the upper layer, blocking the lower instrument component. As shown below.

❖Add a component in the tab
When the group component and the tab component are both in the floating state or the fixed state at the same time, the whole group can be added to the tab component. When the tab is added to the tab, if the tab is in the floating state, only the floating state can be added. Composite components; tabs are fixed, then only fixed components can be added.
When a group is proposed from the tab, if the tab is in the hover state, the disassembled component is also in the hover state; if the tab is in the fixed state, the disengaged group is also in the fixed state.
❖Ungroup
Ungrouping removes the overall relationship between multiple components. When you cancel a group, you can either release the group of all the components within a group at the same time, or you can release only the group of some components within the group and other components. In the smart layout, the ungrouped components are all displayed as hovering (including the group with fixed components), and the component size and position are unchanged.
Overall cancellation
Select the group as a whole, right->"ungroup" button, and all components in the group are ungrouped.
Partially ungrouped
Select the group of single or multiple components within the portfolio, right-> "ungroup" button, the selected component out of the portfolio, the remaining components still maintain the portfolio relationship.