|
<< Click to Display Table of Contents >> Move Components |
  
|
|
<< Click to Display Table of Contents >> Move Components |
  
|
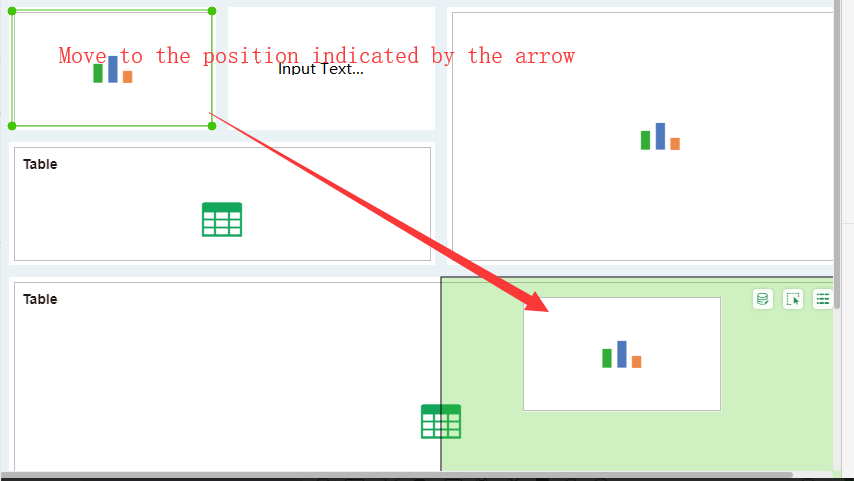
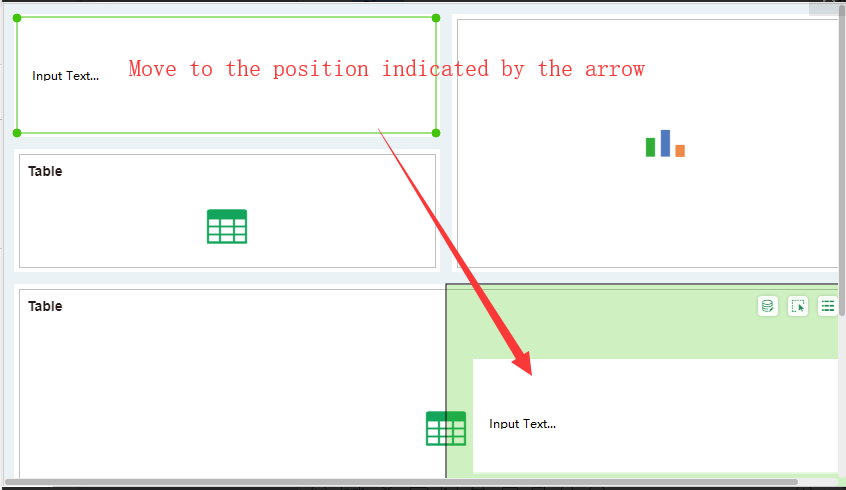
Drag to move the position of the adjustable component. The component that is being dragged and moved is translucent, and the insertion behavior of dragging the component to the new location is consistent with the insertion of the new component.
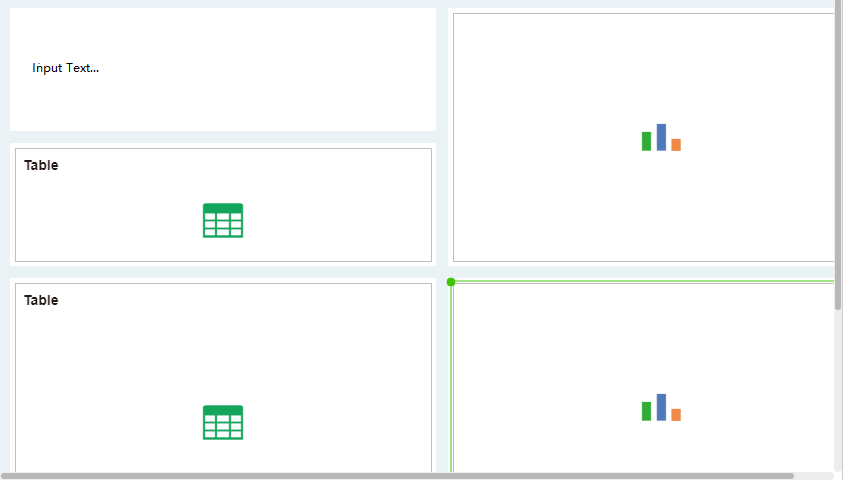
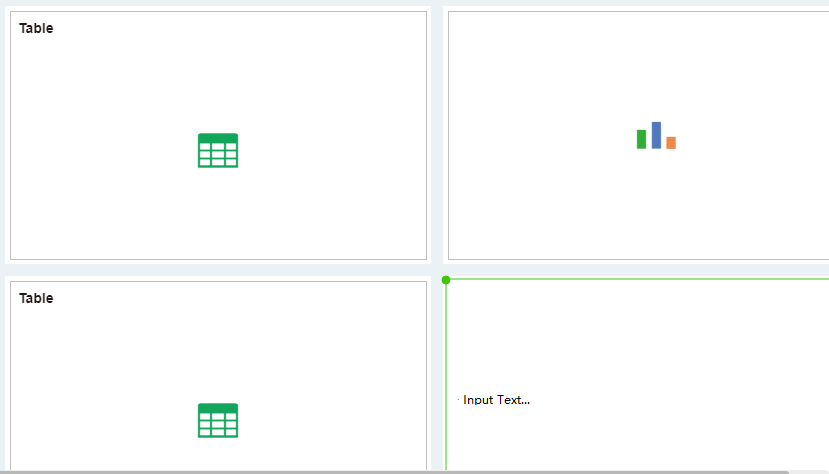
After the component is dragged and moved to a new location, the rules for changing the components adjacent to the original location are:
•The component in the line where the component is located adjusts the line width adaptively. After the position of the component with the non-maximum height is adjusted, the height of the original adjacent component is adaptively proportional to the maximum line height.
•The first priority is to expand horizontally, with the left-hand component being the first to supplement the blank.
After the components are moved, examples of component changes that are adjacent to the original location are:
The width of adjacent components changes:


Adjacent component height changes:


Multiple components can move simultaneously. Hold down the Ctrl key, select multiple components, and drag the mouse to move. When moving multiple components at the same time, the insertion principle does not change. The order of inserting the components is based on the relative positions of the components before moving the components: first up, then down, then left then right, and then the upper layer.
➢Tips:In the smart layout, it is not possible to move the floating and non-suspended components at the same time.