|
<< Click to Display Table of Contents >> Resize Components |
  
|
|
<< Click to Display Table of Contents >> Resize Components |
  
|
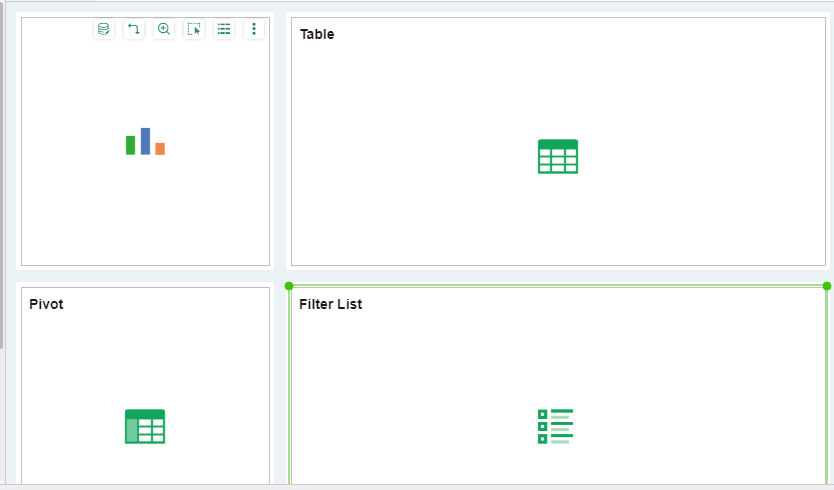
With intelligent layout, users can make width/height modifications to individual components or row/column components. When the mouse hovers over the component boundary, the mouse state changes to a double-headed arrow. You can hold down the left mouse button up/down and move the mouse left/right to modify the size of the component. When the width or height of a single component or a row/column component changes, the size of other components also adapts.
❖Adjust the width/height of individual components
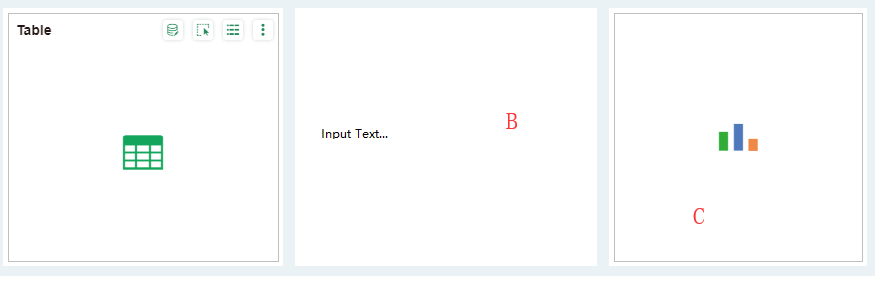
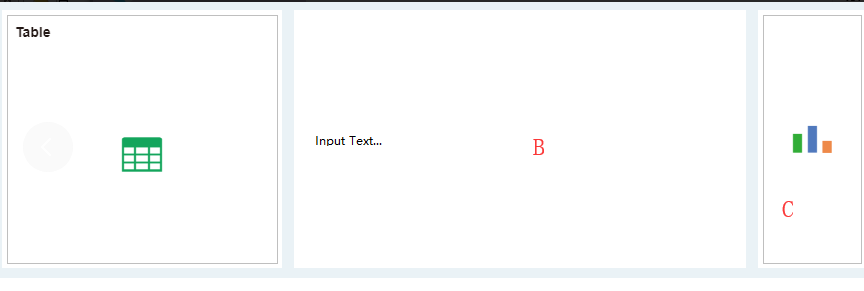
Take the adjustment of the width of the component as an example: When the mouse hovers over the border of component B, the mouse assumes a double-headed arrow shape. Hold down the left mouse button and move it to the right to adjust the width of component B. The width of component C on the right side of B is also Adaptive adjustment.
Before fixing:

After fixing:

❖Adjust the width/height of one row/column component
When the components are strictly aligned in a row or a column, when the mouse is hovered over the row/column spacing, the mouse assumes a double-headed arrow and triggers the alignment of the component.
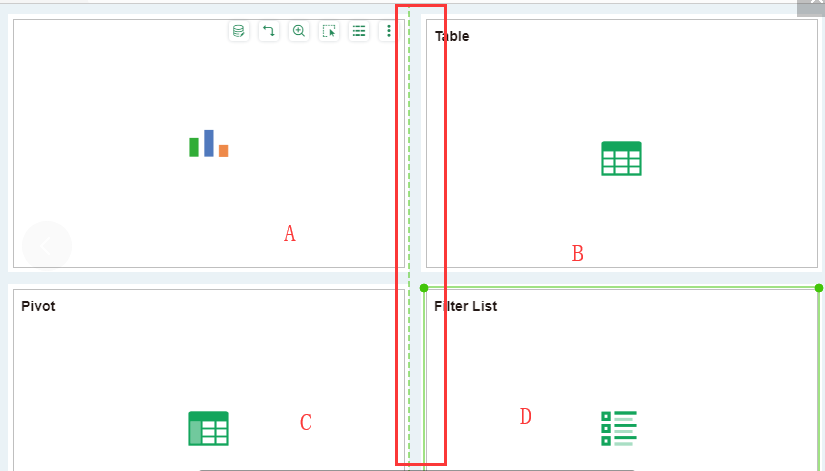
For example, to adjust the width of a column of components: Hold down the left mouse button and move the mouse to the right to adjust the width of the first column of components (component A and component B). The width of the second column of components (component C and component D) is also Adaptive adjustment.
Before fixing:

After fixing: