|
<< Click to Display Table of Contents >> Set the parameter value type |
  
|
|
<< Click to Display Table of Contents >> Set the parameter value type |
  
|
❖Set date type, range, default
Sets the data type of the input text. If the data type is set to a string type, the user enters 1 in the Text Parameter and passes 1 as a string.
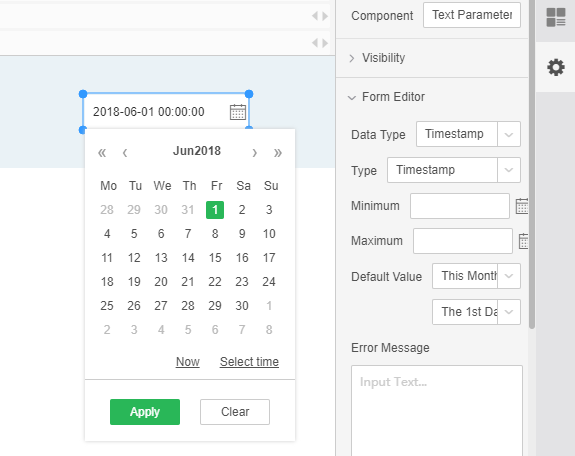
When the data type set by the user is date, time, and timestamp type data, the calendar button is displayed on the right side of the Text Parameter. Click this button to pop up the calendar dialog box, and the user can quickly set the parameter value. As shown in the figure below, the data type is a timestamp type.

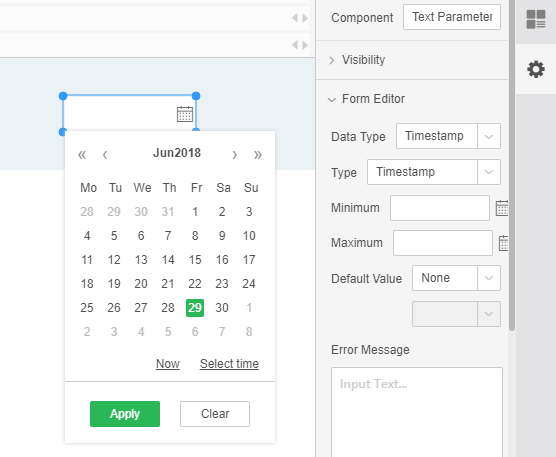
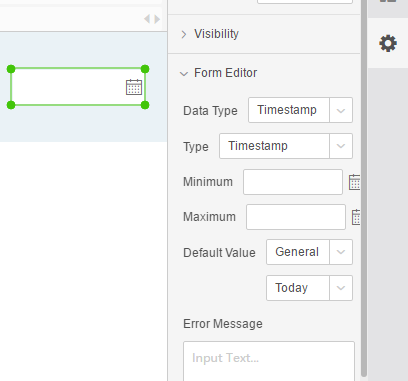
When the user sets the data type to date and time stamp in the editor option in the component's properties dialog box, the default value of the component can be set and applied to the component. The default options are relative to the current date.
The default setting is divided into two parts. The first drop-down list includes empty, regular, custom items, and the second drop-down list shows the corresponding specific time data. Shown as shown.

After selecting the default value, the default value will be populated with Text Parameter. For example, if you select the first day of the month, the current time is 2018-6-10, so the time entered is 2018-6-1, as shown in the following figure: