|
<< Click to Display Table of Contents >> Set the parameter value type |
  
|
|
<< Click to Display Table of Contents >> Set the parameter value type |
  
|
❖Editor
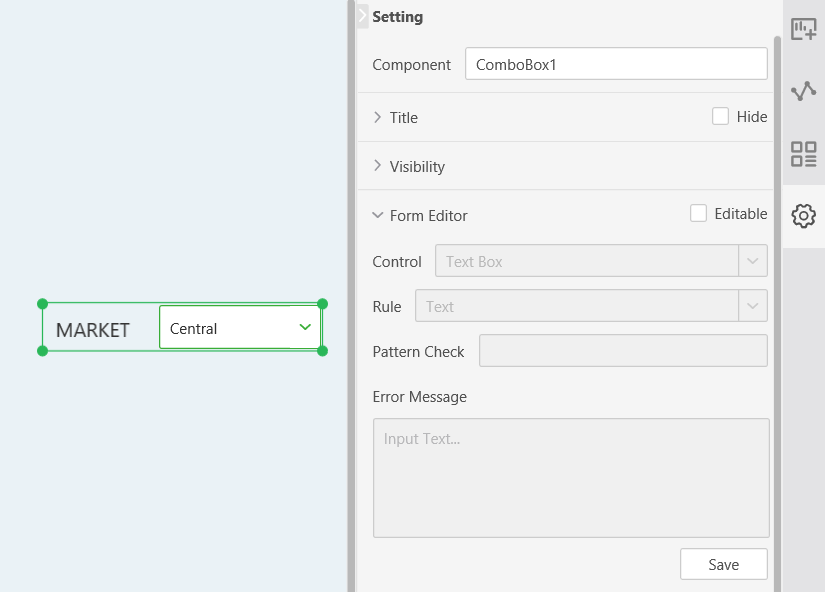
Select the ComboBox component and click on the settings in the right panell. Click on the editor to set the way to modify the data. As shown below:

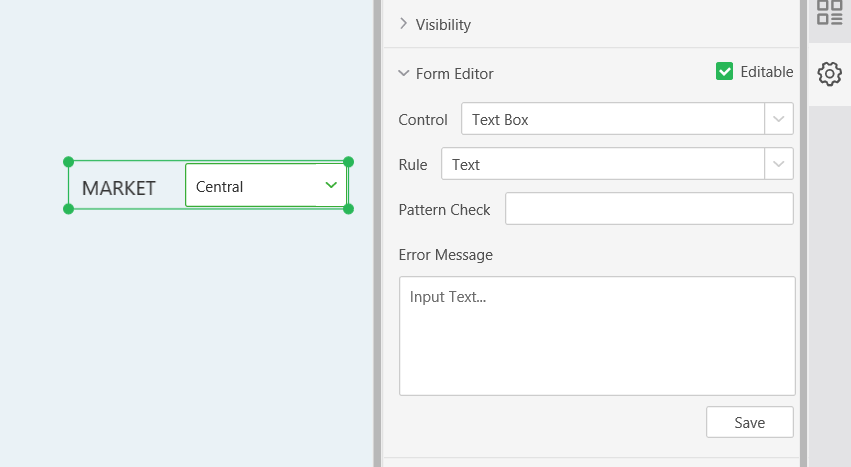
[Edit] When the editable box is not checked, all buttons and input boxes are grayed out. This column is not editable in preview mode. After binding the data, you can check the edit box. After checking the editable box, you can edit the type, mode detection, and error information, as shown in the following figure:

[Text type] Default data type You can manually enter the modified data in preview mode. Different data types are different, and text is used as an example. When the type is text, the user can specify the regular expression to check the type of match, and the user can also customize the error message.
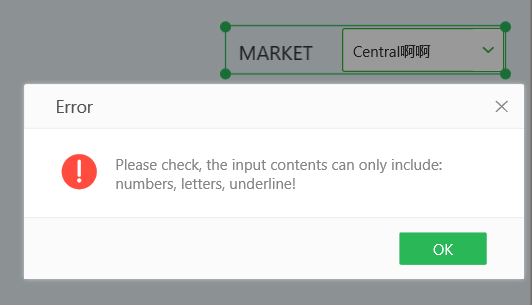
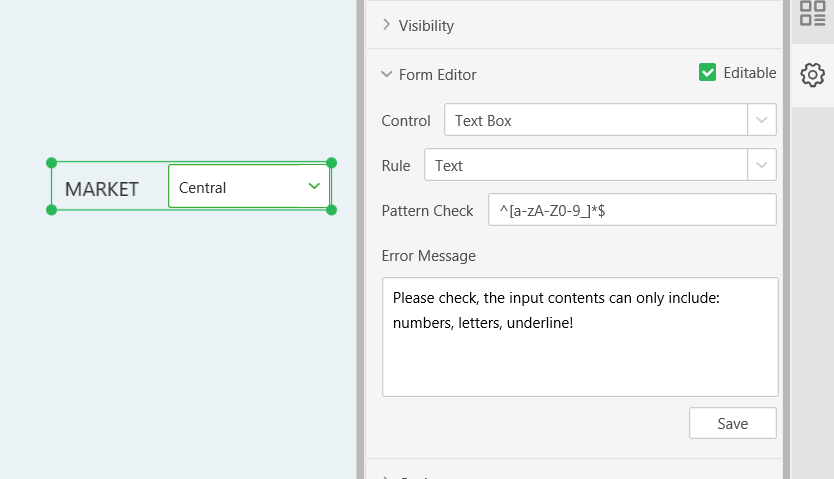
➢For example: enter the regular expression "^[a-zA-Z0-9_]*$" in the pattern detection input box. In the error message, enter "Please check, the input contents can only include: numbers, letters, underline!" ,as the picture shows:

When the input types do not match, a message is displayed as follows.