|
<< Click to Display Table of Contents >> Set the Filter Tree format |
  
|
|
<< Click to Display Table of Contents >> Set the Filter Tree format |
  
|
The Filter Tree format can set the overall Filter Tree format, and it can also set the format of the local area. The local area includes a Filter Tree header and a Filter Tree data area.
❖Component format
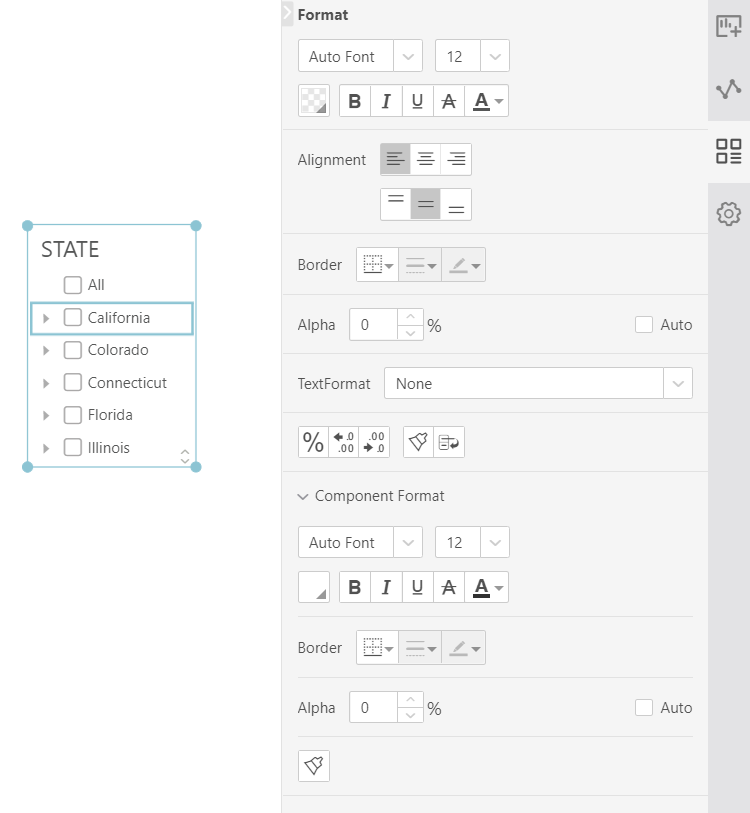
In the right panel of the edit report, click General and select the component style, as shown in the following figure.

[Font] Sets the font of the text in the component.
[Border] Sets all border lines in the component.
[Color] Sets the background color and font color for the component.
[Alpha] Sets the transparency of the component's background color.
❖Local format
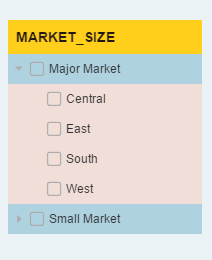
Select the area on the Filter Tree that needs to be styled, and click on the regular pane pane to display the local style page to format the specific area. The local area includes a Filter Tree header and a Filter Tree data area. The local format of the fields in different levels of the tree-filtered data area is set separately. As shown in the figure below, different background colors represent different areas.

❖Title
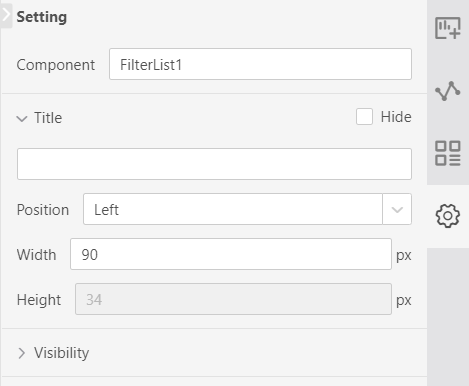
[Hide Title / Show Title] Hides the title of the Filter Tree. After hiding the title filtered by the list, the title of the Filter Tree can be displayed again.
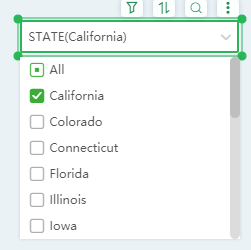
When the layout of the Filter Tree is drop-down, it has the following functions:
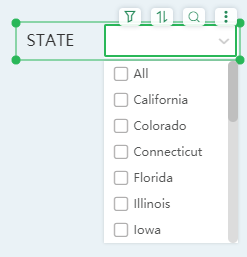
[Location] You can select Left/Top/Inner, which is the position of the component title when the layout is pulled down, as shown below.

The title is on the Left:

The title is at the Top:

The title is Inner:

[Wide/High] When the title is at the top/inside, the height and width of the title can be set separately, and the overall width and height of the component are unchanged.