|
<< Click to Display Table of Contents >> Form Parameter Component |
  
|
|
<< Click to Display Table of Contents >> Form Parameter Component |
  
|
This chapter introduces the specific application of the form Parameter" component, how to use the "Form Parameter" component to backfill data to the database, and add, modify and delete data.
❖ Create Form Parameter
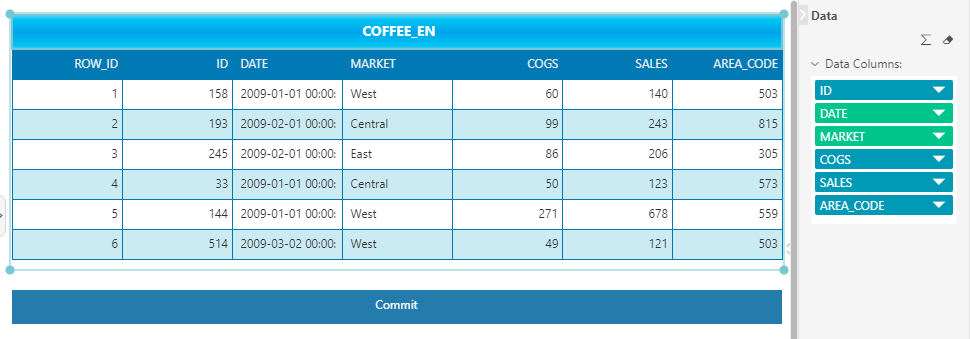
Drag the form parameter component from the right pane to the dashboard editing area, and bind the data to the form parameter component and set it according to the actual situation. Please refer to the "Basic Functions of Form Parameter Component" section:

❖ Form Parameter Setting
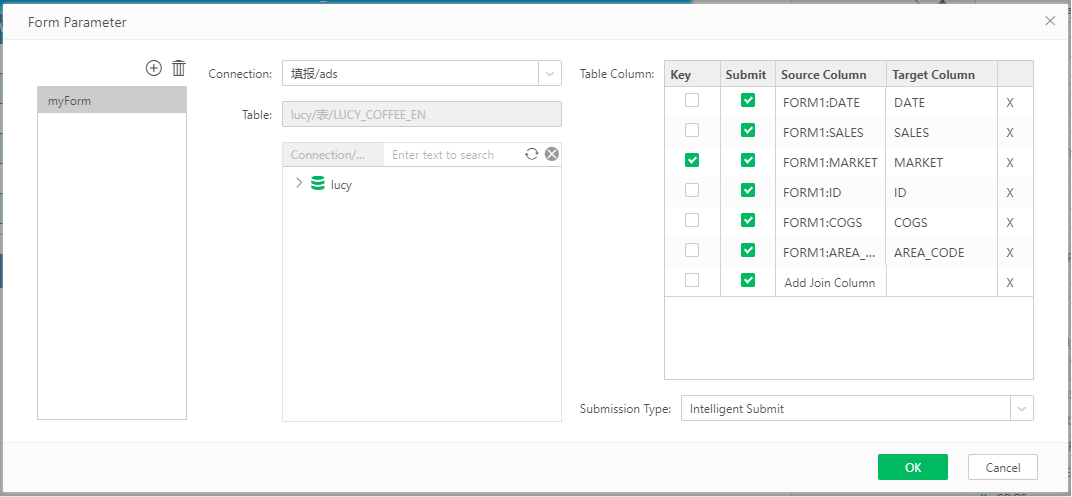
Refer to the "Set Parameter Component for Reporting" section. Here we create "myForm", set "Market" as the key , and "Intelligent Submit" as submission type, as shown in the figure:

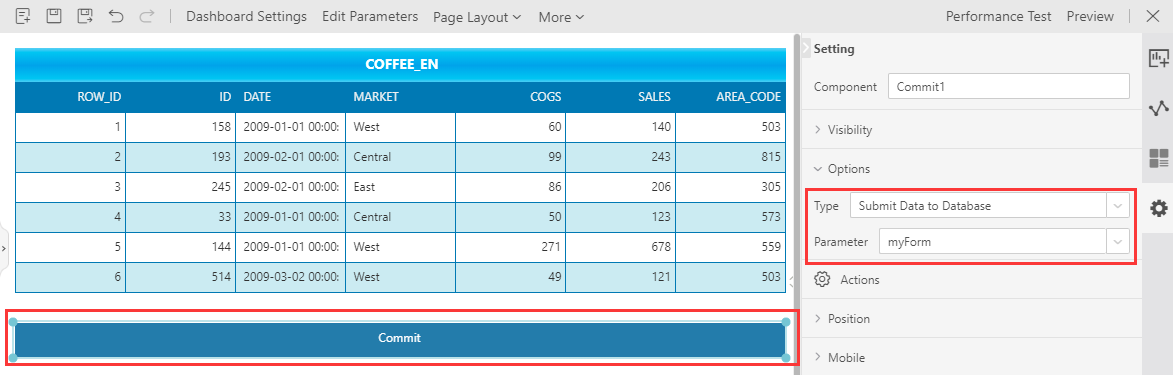
Drag the submit component from the right pane component of the dashboard to the dashboard editing area. Set button type to "Submit Data to Database", and the parameter to "myform" newly created in the above:

❖ Data Reporting Operation
In View Dashboard module, you can perform "update data", "delete row", "insert row above", "insert row below" and other operations on the filling parameter component. The chapter -《Operations of Form Parameter Component in View Dashboard》 introduces the specific operations and response effects.